زمان حضور کاربرا توی صفحات وبسایت چقدره؟
سوال اینه که کاربرای ما چقدر توی صفحات وبسایتمون میمونن؟ این سوالیه که همیشه پرسیده شده و همیشه هم یه جواب داشته: خیلی زیاد نیست. متوسط حضور کاربرا توی یه صفحه کمتر از یک دقیقه است.
وقتی کاربرا به یه صفحه از وبسایت سر میزنن، فقط برای خوندن یک چهارم از متنهای توی این صفحه زمان میزارن. بنابراین اگه نوشته شما خیلی تر وتمیز و متمرکز نباشه، بیشتر حرفهایی که میزنید به گوش مشتریتون نمیرسه.
اما با اینکه کاربرای اینترنتی کلا عجول هستن، زمان حضورشون توی یه صفحه خیلی متفاوت و متغیره. بعضی وقتها فورا خارج میشن، اما بعضی وقتها بیشتر از یک دقیقه هم منتظر میمونن. بنابراین عدد متوسط حضور خیلی برای آنالیز رفتار اونها مفید نیست. کاربرای ما انسان هستن و میتونن رفتارهای بسیار متغیری داشته باشن.
خروج از صفحه و تئوری توزیع وایبول
Chao Liu و همکارانش توی یه تحقیق جدیدی که در مایکروسافت انجام دادن، فهمیدن که رفتار کاربر تابع یه سری قواعد ریاضیه. اومدن دادهها رو به وسیله «یکی از افزونههایی که کاربرا روی مرورگرشون نصب میکنن» گرفتن و زمان حضور در ۲۰۵,۸۷۳ صفحه مختلف که هرکدوم بیشتر از ۱۰,۰۰۰ بازدید داشتن روبررسی کردن (یعنی یه آزمایش بسیار دقیق به واسطه حدود ۲ میلیارد بازدید).
نتیجه تحقیق این شده: زمان حضور کاربرا توی صفحات وبسایت، از تئوری توزیع وایبول پیروی میکنه.
من وقتی این رو توضیح میدم ۹۹٪ افراد میپرسن که این توزیع وایبول اصلا چی هست؟ وایبول یه مفهوم مهندسی بر مبنای اطمینان پذیریه که تعداد دفعات شکست (failure) یه عنصر از سیستم رو آنالیز میکنه. توی این مدل یه چیزی هست به نام تابع خطر که احتمال شکست در یه فرایند سیستم رو تا زمان t مشخص میکنه. بر این مبنا سیستم تا قبل از زمان t درسته کار میکرده. بنابراین وقتی یه قطعه یدکی از یه سیستم عوض میشه، آنالیز وایبول مشخص میکنه که اون قطعه کی باید دوباره عوض بشه.
حالا ما توی وب مفهوم «شکست عنصر» رو با «خروج از صفحه» جایگزین میکنیم. اینجا Chao Liu و همکارانش آماری رو ارائه کردن که نشون میده نتایج تجربه اونها در مشاهده رفتار کاربر با مدل وایبول خیلی خیلی نزدیکه.
اینطور که من تحقیق کردم، دو نوع مختلف از توزیع وایبول وجود داره:
- پیری مثبت (Positive aging): هرچی یه عنصر توی سیستم بیشتر عمر کرده باشه، احتمال اینکه شکست بخوره بیشتره. توی این حالت تابع خطر در ازای مقادیر بالاتر t افزایش پیدا میکنه. این به صورت حسی منطقی به نظر میرسه، چون هرچی یه قطعهایی بیشتر کار کرده باشه، زودتر از دور خارج میشه. پس هر چیزی که بیشتر کار کنه، زدوتر به نقطه شکست نزدیک میشه.
- پیری منفی (Negative aging): هرچی یه عنصر توی سیستم بیشتر عمر کرده باشه، احتمال اینکه شکست بخوره کمتره. توی این حالت تابع خطر در ازای مقادیر بالاتر t کاهش پیدا میکنه. این موضوع وقتی منطقیه که یه عنصر بخصوص از نظر کیفیت متغیر باشه. عناصر کم کیفیت خیلی زودتر با شکست روبرو میشن، پس وقتی قراره یه عنصری عمر طولانی داشته باشه، باید با کیفیت و قدرت بیشتری تولید بشه.
پیری منفی: هر چی بیشتر بمونید ماندگارترید
تحقیقات نشون دادن که ۹۹٪ از صفحات وب تاثیرشون به صورت پیری منفیه. ما توی علم تعامل انسان و کامپیوتر خیلی این موضوع رو نمیدونستیم و به همین دلیله که این رو میشه تقریبا یه دستاورد جدید به حساب آورد.
۱۰ ثانیه اول حضور کاربر نقش تعیین کنندهایی در ماندگاری و یا خروجش داره.
حالا چرا پیری منفی؟ دلیلش اینه که صفحات وب در واقع کیفیتهای متفاوتی دارن. کاربرا هم اینو میدونن و به همین دلیل توی لحظات اولیه حضورشون به شکل بیرحمانهایی مستعد خروج هستن. خیلی کم اتفاق میافته که کاربرا توی یه صفحه منتظر بمونن، اما وقتی یه نشونههایی کیفیت رو میبینن تصمیم میگیرن بیشتر صبر کنن.
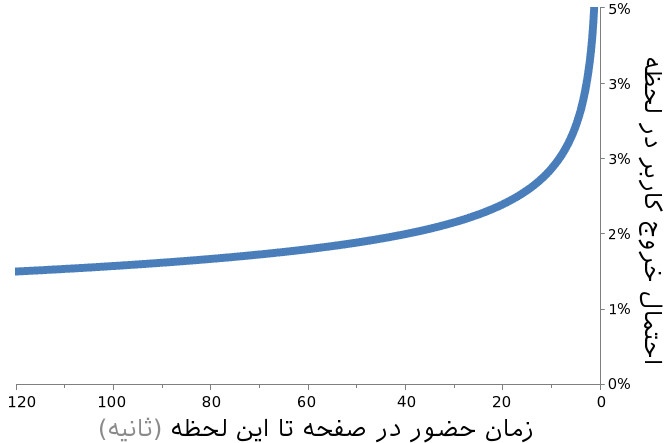
این چارت نشون میده که بر اساس دادهها، زمان حضور کاربران در صفحات وب چطور با نوع پیری منفی درمدل وایبول مطابقت پیدا میکنه. بنابراین همونطور که میبینید توی این چارت به وضوح معلومه که ۱۰ ثانیه اول حضور کاربر نقش تعیین کنندهایی در ماندگاری و یا خروجش داره. توی این ثانیهها احتمال اینکه کاربر صفحه رو ببنده خیلی زیاده چون تجربههای بد اونها در صفحاتی که بد طراحی شدن به صورت پیش فرض بهشون یه موضع تهاجمی و شکاک داده. کاربرا میدونن که بیشتر صفحات وب بیمصرف هستن، به همین دلیل رفتارشون جوریه که میخوان از تلف شدن وقتشون جلوگیری کنن.
بنابراین همونطور که میبینید توی این چارت به وضوح معلومه که ۱۰ ثانیه اول حضور کاربر نقش تعیین کنندهایی در ماندگاری و یا خروجش داره. توی این ثانیهها احتمال اینکه کاربر صفحه رو ببنده خیلی زیاده چون تجربههای بد اونها در صفحاتی که بد طراحی شدن به صورت پیش فرض بهشون یه موضع تهاجمی و شکاک داده. کاربرا میدونن که بیشتر صفحات وب بیمصرف هستن، به همین دلیل رفتارشون جوریه که میخوان از تلف شدن وقتشون جلوگیری کنن.
حالا اگه یه صفحهایی بتونه از این ۱۰ ثانیه خیلی سخت عبور کنه (یعنی زمان قضاوت)، کاربرا باهاش ارتباط بیشتری برقرار میکنن. هرچند که هنوزم تا ۲۰ ثانیه اول احتمال خروج بالاست. تقریبا میشه گفت وقتی که کاربرا بیشتر از ۳۰ ثانیه توی یه صفحه میمونن، منحنی شروع میکنه به تخت شدن.
بنابراین اگه شما بتونید یه کاربری رو متقاعد کنید که حدود نیم دقیقه توی یه صفحه بمونه، این شانس رو دارید که بتونید تا ۲ دقیقه و گاهی هم بیشتر نگهش دارید، که توی وب این یعنی خیلی ;) مثلا همین که شما تا اینجای متن رو خوندید یعنی حداقل حدود ۲ تا ۳ دقیقه توی این صفحه بودید و این خیلیه :)
چرا چیزی مثل اپ بافر (Buffer) برای استراتژیمحتوا ضروریه
من از طرفداران اَپ بافر (Buffer) هستم. چه از نظر ساختار بیزینسی و مدل سازمانی، چه از نظر کاربردش توی شبکههای اجتماعی. اما توی این مطلب نمیخوام در مورد هیچ کدوم از این دو ویژگی صحبت کنم. میخوام به کاربردی از بافر بپردازم که شاید تا بحال نشنیده باشید.
اَپ بافر استراتژیمحتوا رو تقویت میکنه
یکی از شاخصههای یه استراتژیمحتوای خوب، داشتن برنامهریزی و مدیریت در عرضه محتواست. یعنی شما باید بدونید که کی در مورد چی بنویسید. برای محقق شدن این هدف لازمه توی عرضه محتوا مداومت و نظم داشته.
عرضه منظم محتوا هم ساختار و تمرکز ذهنی رو تقویت میکنه، هم بهتون امکان اندازه گیری دقیقتری از موفقیت استراتژیمحتوا رو میده.
عرضه منظم محتوا دو دستاورد مهم داره. اول اینکه ساختار ذهنی شما رو تقویت میکنه و باعث افزایش تمرکزتون میشه. دوم اینکه باعث میشه راحتتر بتونید موفقیت استراتژیمحتوای خودتون رو اندازهگیری کنید.
بافر اون انظباطی که برای عرضه محتوا نیاز هست رو به شما میده. مثلا ما بافر روی ۹ بار در روز تنظیم کردیم و تمام توییتهای ما در این ۹ زمان (از قبل تعیین شده) انجام میگیرن. البته ما هروقت چیزی به ذهنمون رسید توییت میکنیم، اما این بافره که وظیفه توزیع محتوا رو به عهده داره و نظم رو برقرار میکنه.
بافر باعث میشه کمتر پرحرفی کنید
اگه من بگم بعضی از بیزینسها بیشتر توی توییتر دارن پرحرفی میکنن شما ناراحت میشید؟ خب اگه مخاطب مطالب ما بوده باشید و بدونید که چرا این حرف رو میزنم، احتمالا ناراحت نمیشید. وقتی توی شبکههای اجتماعی از یه استراتژی ابن الوقتی (یعنی در لحظه تصمیم گرفتن) استفاده میکنید، دو تا اتفاق بد میفته:
- چیزهایی میگید که نباید بگید و به برندتون آسیب میزنید.
- یادتون میره که کی باید ساکت باشید و دیگه حرف نزنید.
خب نتیجه این دو اتفاق بد میشه پرحرفی توی شبکههای اجتماعی. یعنی بیش از حد حرف زدن و معمولا هم پرداختن به موضوعاتی که شاید اصلا لزومی نداره در موردشون بنویسید.
چرا این اتفاق میافته؟ چون همه ما احساساتی داریم که در زمان نوشتن روی محتوا و لحن نوشتارمون تاثیر مستقیم میگذاره. وقتی از یه سرویس مثل بافر استفاده میکنید، این فرصت رو دارید که قبل از انتشار محتوا (در یه حالت روحی متفاوت) متن خودتون رو چند بار بخونید و متوجه اشکالاتش بشید.
برای ما خیلی اتفاق میافته که چیزی رو توی بافر بفرستیم و چند ساعت بعد حذفش کنیم. چون معمولا این مطالب ۲۴ ساعت بعد توییت یا توی فیسبوک منتشر میشن، توی این ۲۴ ساعت ما چند بار اونها رو میخونیم و گاهی متوجه میشیم که این حرف رو اصلا نباید میزدیم.
باور کنید ما هیچ پولی از بافر نگرفتیم
حالا اگه باورتون میشه که ما برای نوشتن این مطلب هیچ پولی از بافر نگرفتیم، توصیه میکنم همین حالا برید و یه حساب کاربری توی این سرویس برای خودتون ایجاد کنید. از این به بعد با انضباط بیشتری توییت کنید یا توی فیسبوک بنویسید. ضمن اینکه تا وقتی که فرصت دارید خودتون چندبار مطالب رو بخونید و مرور کنید. ممکنه اشتباهی کرده باشید.
استراتژی محتوا با بازاریابی محتوا فرق داره
شاید ما اولین منبع فارسی زبان هستیم که از ۱۳۹۱ داریم در مورد استراتژیمحتوا مینویسیم. توی این مدت من افراد زیادی رو دیدم که به این حوزه علاقهشدن و خودشون رو یه استراتژیستمحتوا معرفی کردن. این خیلی خوبه، اما من میبینیم که در خیلی از موارد برداشتهای اشتباهی در مورد استراتژیمحتوا میشه و خیلی از این افراد در واقع اون رو با بازاریابیمحتوا اشتباه گرفتن.
منظور از استراتژیمحتوا چیه؟
آیا استراتژیمحتوا یه چیزی مثل بازاریابیمحتوا هست؟ آیا استراتژیمحتوا یه مدل کوچیک شده از معماری اطلاعاته؟ در جواب این سوالات باید گفت: نه، ابدا اینطور نیست!
خانوم Kristina Halvorson که موسس Brian Traffic هست و یه استراتژیستمحتوای شناحته شده، توی مطلبی که در A List Apart نوشته میگه: «استراتژیمحتوا برای تولید و انتشار محتواهای مفید و قابل استفاده برنامهریزی میکنه».
من فکر میکنم کلمه «برنامهریزی» نقش کلیدی رو توی این تعریف داره. برنامهریزی یه مهارت ضروری برای یه استراتژیستمحتوا به حساب میاد که اغلب داره توی سازمان تحقیق میکنه تا استانداردها، گردشکار، فرایند طراحی و یه سری فاکتورهای دیگه مثل این رو بررسی کنه.
اما یه استراتژیستمحتوا کاراهای بیشتری هم انجام میده و فقط برنامهریزی نیست. اینجا باید توی تعریفی که خانوم Halvorson ارائه میکنه، بریم سراغ دو کلمه «مفید» و «قابلاستفاده». دقیقا استراتژیمحتوا کارش اینه که محتوا رو مفید و قابلاستفاده کنه.
محتوا پویا و زنده است
Rachel Lovinger هم مطلبی رو توی Boxes and Arrows نوشته که دو تا تعریف دیگه رو هم اضافه میکنه. میگه که یه استراتژیمحتوا «از کلمات و دادهها استفاده میکنه تا محتوایی بدونه ابهام تولید کنه که از تجربههای معنادار و تعاملی حمایت میکنه».
همونطور که معماری اطلاعات در ارتباط با طراحیه، استراتژیمحتوا هم در ارتباط با رونویسی (Copywriting)ـه
توجه داشته باشید که اینجا خانوم Lovinger به زبان و داده اشاره کرده که مشخص میکنه ما داریم در مورد محتوای پویا و زنده حرف میزنیم، نه فقط یه تیکه متن. یعنی ما داریم در مورد تجربههای جامعی حرفی میزنیم که به کاربرای ما کمک میکنن تا در رسیدن به اهدافشون موفق باشن.
خانوم Lovinger میگه «همونطور که معماری اطلاعات در ارتباط با طراحیه، استراتژیمحتوا هم در ارتباط با رونویسی (Copywriting)ـه» و این باعث میشه این تفکر غلط رو کنار بگذاریم که استراتژیستمحتوا فقط به متن فکر میکنه.
ما به محتوا به عنوان یه تجربه (کاربر) نگاه میکنیم. برای همینه که به استانداردها، لحن و تون صدا، ممیزی محتوا، گردشکار، طراحی سرویس، سیستمها، فرایندها، طراحی متادیتا، مدل سازی محتوا، کانالهای توزیع و غیره فکر میکنیم.
استراتژیمحتوا بازاریابیمحتوا نیست
این دو کلمه رو یادتون باشه: مفید و قابل استفاده. به خاطر همین دو کلمه است که استراتژیستهایمحتوا به هیچ وجه بازاریابمحتوا نیستن. به همین خاطره که استراتژیمحتوا به هیچ شکلی شبیه بازاریابیمحتوا نیست.
بعلاوه، اونطور که توی خیلی از وبسایتها نوشته یه استراتژیستمحتوا به هیچ وجه یه شبه معمار اطلاعات یا شبه طراح نیست. در واقع استراتژیمحتوا به اون اصول و مباحث اساسی میپردازه که معماریاطلاعات و طراحی بهش بیاعتنا بودن.
در نهایت، همونطور که معماراناطلاعات و طراحان برای خلق تجربههای بهتر روی موضوعات مختلفی کار میکنن، استراتژیمحتوا هم روی زبان، داده و سیستمهای تولید محتوا کار میکنه. در حالت ایدهآل، هر سه این نقشها توی یه تیم تجربهکاربر در کنار هم هستن و تلاش میکنن تا قبل از هر «چطور» یه «چرا» بزارن.
چطور باید رضایت مشتری رو در مورد طرح وبسایت جلب کرد
خیلی ضد حاله که چند روز روی یه طرحی کار کنید و بعد مشتری ردش کنه. خب شما کلی وقت هزینه کردید و بعد مشتری بدون هیچ دلیل منطقی ردش میکنه. اما من فکر میکنم این رد کردن طرح به این دلیل نیست که مشتری نمیفهمه، بلکه دلیل اصلی اینه که شما دارید فرایند طراحی رو به شکل اشتباهی انجام میدید.
هیچ کس به ما یاد نداده که چطور باید با مشتری کار کنیم. ما فقط خودمون با آزمون و خطا جلو رفتیم.
مشکل اینجاست که هیچ کس به ما یاد نداده که چطور باید با مشتری کار کنیم. توی اینترنت میتونید آموزشهای بی انتهایی رو در مورد CSS ببینید، اما کجا میشه مهارت های نرم افزاری لازم برای کار با مشتری رو پیدا کرد؟
من در مورد این موضوع با افراد زیادی گفتگو کردم، در جلسات متعددی مثل نشست تجربهکاربر شیراز هم اشاراتی بهش داشتم. اما حالا میخوام کمی مفصلتر در این مورد بنویسم و اولین کسی باشم که داره در این مورد مینویسه.
اول اینکه اصل مشکل چیه؟
به صورت خلاصه اینکه توی دنیای طراحی کار با مشتری مثل یه کابوس میمونه. گرفتن رضایت مشتری در مورد طرح یکی از سختترین کارایی هست که یه طراح باید انجام بده. طراح میخواد کاری رو انجام بده که فکر میکنه درسته و مشتری چیزی میخواد که طراح مایل به انجام دادنش نیست.
من فکر میکنم اشکال اینه که ما کار طراحی رو به صورت ایزوله انجام میدیم. ما مشتری رو توی این کار دخیل نمیکنیم.
با مشارکت دادن مشتری میشه طرح رو به سرانجام رسوند
ما اغلب یه خلاصهایی از وضعیت کار رو از مشتری میشنویم و بعد میریم توی خلوت خودمون و شروع میکنیم به طراحی کردن. به اعتقاد من این بدترین روش انجام کاره.
اول اینکه معمولا بعد از این کار یه اتفاقی میافته و اونم اینه که طرح اصلا به چیزی که مشتری انتظارش رو داره شباهت نداره. خب این باعث میشه که از دیدن طرح خیلی متعجب بشه.
دوم اینکه مشتری هیچ احساس مالکیتی نسبت به طرحی که بهش میدین نداره. خب طبیعتا وقتی خودش هیچ نقشی توی این طراحی نداشته، توی رد کردنش هم هیچ احساس نگرانی یا تردیدی نداره.
شما هرچی مشتری رو بیشتر توی طراحی درگیر کنید، احساس مالکیت بیشتری نسبت به طرح داره. توی این حالت اونها خیلی بندرت طرح رو رد میکنن چون ما اصلا تمایلی به رد کردن چیزی که خودمون روش کار کردیم نداریم.
تازه از این بهتر اینه که با این کار اونا احساس میکنن روی طرح سرمایه گذاری کردن و حتی در مقابل دیگران ازش دفاع هم میکنن. بنابر این تقریبا هیچ کدوم از سهام داران، مدیران یا کارمندا نمیتونن طرح رو به خاطر اینکه یه رنگی رودوست ندارن منحرف کنن.
در نهایت این کار باعث میشه که طرح مطابق انتظار مشتری باشه. منظورم اینه که دیگه از دیدنش بهت زده نمیشن. معمولا مشتری ها دوست دارن چند تا طرح مختلف رو ببینن و از بینشون یکی رو انتخاب کنن. اما وقتی ما توی تک تک مراحل کار دخالتشون میدیم دیگه به این فکر نمیکنن.
اما مزایای مشارکت دادن مشتری فقط به گرفتن رضایت ختم نمیشه.
سایر مزایای مشارکت دادن مشتری
من به هیچ وجه اینو رد نمیکنم که کار کردن با مشتری میتونه در مواقعی دردسر ساز و همراه با ریسک باشه، اما دستاوردهاش هم واقعا خیلی زیاد و قابل توجه هست.
می تونید مطمئن باشید در بلند مدت از طرح رضایت داشته باشن
خب گرفتن رضایت اولیه از مشتری بالاخره یه جوری اتفاق میافته، اما مهمتر از اون اینه که مشتری بخواد این طرح رو برای مدت طولانی روی وبسایتش تحمل کنه و از بودنش لذت ببره. به نوعی باید به شکل بلند مدت با این وبسایت زندگی کنه.
یکی از مزایای مهم دخالت دادن مشتری توی کار طراحی اینه که دقیقا متوجه میشن چرا طرح این شکلی انجام شده. بنابر این در طی یک مدت طولانیتر بهش علاقه نشون میدن و پذیرشش رو دارن.
شما مشتری رو در طول کار آموزش میدید
وقتی مشتری توی تمام مراحل طراحی هست، در واقع داره در مورد کار طراحی و کاری که وبسایت قراره انجام بده آموزش میبینه. نتیجه این آموزش اینه که نهتنها میفهمه طراحی یعنی چی، بلکه از این به بعد برای نگهداری و بهینهسازی وبسایت هم تمایل بیشتری داره.
کیفیت طراحی بالاتر میره
در نهایت کار با مشتری کیفیت طراحی رو هم بالاتر میبره. طراح میتونه خیلی راحت توی یه الگوی (Pattern) طراحی گرفتار بشه. مخصوصا وقتی روی یه قسمت از کار خیلی تمرکز میکنیم، ممکنه اسیر یکنواختی و یکسانی بشیم. نتیجش هم میشه سر هم بندی کردن طرح.
اما کار کردن با مشتری جلوی این عارضه رو میگیره. مشتری کمک میکنه به جای شخصیت خودمون، شخصیت سازمان رو توی وبسایت لحاظ کنیم. باعث میشه به جای تکرار کردن الگوی های شخصیمون، الگوی های سازمان رو توی هر بخش پیادهسازی کنیم.
یک همکاریتر و تمیز با مشتری
خب حالا ممکنه بگید که مزایای همکاری خیلی شفاف و واضحه، اما چطوری میشه خیلی شیک وتر و تمیز با مشتری همکاری کنیم؟ خب واقعیت اینه که باید سبک خودتون رو داشته باشید، اما من یه سری نکاتی که خودم توی این سالها فهمیدم رو باهاتون به اشتراک میگذارم.
با مشتری زندگی کنید
خوبی کار طراحی اینه که میشه به صورت دورکاری انجامش داد، اما من توصیه میکنم اگه میتونید برید و چند روزی توی دفتر کار مشتری باهاش باشید. نه اینکه لازم باشه تمام وقت اونجا بمونید، اما اگه برید و ببینید کارای روزانهشون چیه و چطور دارن زندگی میکنن خیلی میتونه براتون مفید باشه.
با هم روی محتوا کار کنید
می دونم که تامین محتوا مشکل خود مشتریه، اما اگه میتونید باهاش یه قرار ملاقات بزارید و در مورد محتوا صحبت کنید. توی این جلسه اول در مورد این صحبت کنید که به نظرتون کاربر چه چیزهایی رو میخواد بدونه؟ بعد حول همون صحبتها، معماری اطلاعات و سلسه مراتب دیداری سایت رو طراحی کنید. اینطوری خودش متوجه میشه که چه جور محتوایی رو باید آماده کنه.
وقتی برای تولید محتوا به مشتری کمک میکنید، باعث میشید که توی مسیر درست قرار بگیره. مهمتر اینکه میتونید مطمئن باشید طراحی بر اساس محتوایی که واقعا قراره عرضه بشه صورت میگیره.
در مورد زیبایی توافق کنید
بعد از کار روی محتوا یه مقدار هم در مورد زیبایی و گرافیک وبسایت حرف بزنید و یه سری توافقات شفاهی داشته باشید. در مورد رنگ بندی، نوع تصاویری که باید استفاده بشه، تایپوگرافی و موارد این شکلی به زبان ساده گفتگو کنید. اینکار باعث میشه که بعدا به خاطر اینکه مشتری یه رنگی رو دوست نداره مجبور به دوبارهکاری نشید.
به مشتری یه نقش بدید
یادتون باشه که مشتری تجربهایی توی کار کردن با وبسایت نداره. حتی اگه هم داشته باشه، هیچ وقت با شما کار نکرده و روشهاتون رو نمیشناسه. بنابر این لازمه شما بهشون یه نقش بدید.
من معمولا به مشتری هام یکی از این سه نقش رو میدم:
- تمرکز روی کاربر. خیلی خوبه که از مشتری بخواییم تا روی نیازهای کاربر تمرکز کنه.
- تمرکز روی کسب و کار. این میتونه نقش خوبی برای مشتری باشه تا بررسی کنه که آیا طرح اهداف کسب و کار و کار رو تامین میکنه یا نه.
- تمرکز روی مشکلات. کار مشتری اینه که روی پیدا کردن مشکلات تمرکز کنه و کمک کنه که راه حلی براش پیدا کنید. به عنوان مثال مشتری قرار نیست بگه فلان رنگ رو به سبز تغییر بدید. فقط باید بگه که این رنگ خوب نیست.
به نظر مشتری ارزش بدید
اصلا اینطور فکر نکنید که مشتری نمیتونه نظر خوبی برای حل کردن یه مشکل داشته باشه. این ما هستیم که با غرور بیجا این نظرات رو نمیپذیریم. اتفاقا در اغلب موارد مشتری میتونه خیلی از مشکلات رو حل کنه.
ما فکر میکنیم اگه مشتری نظر خوبی داشته باشه و ما بپذیریم، باعث کمرنگ شدن نقش ما میشه، اما در واقع داشتن یه نظر خوب فقط یه تئوریه و اجرا کردنش نیاز به مهارتی داره که مطمئنا مشتری نداره و به همین خاطر هم شما رو استخدام کرده.
شما راه حل بهتری دارید؟
من اصلا منکر این نیستم که دخالت دادن مشتری باعث طولانیتر شدن فرایند کار میشه و مشتری هم حاضر نیست بابتش پولی بده، اما این بهترین کاریه میشه انجام داد. در نهایت این روش خیلی به صرفهتر از اینه که چندین طرح بزنید و هی مشتری اونها رو رد کنه.
احتمالا دانستههای شما در مورد معماری اطلاعات درست نیست
خیلی وقته که دیگه کلمه «معماریاطلاعات» زیاد به گوشمون نمیخوره. این روزها بیشتر همه دارن در مورد درک نیاز کاربر و عرضه محتوای مناسب حرف میزنن، اما خیلی کم در مورد این حرف میزنن که کاربر چطور باید این محتواها رو پیدا کنه.
مشکل از اینجا شروع میشه که وقتی یه علمی منابع خیلی زیادی داره و مدتهای زیادی در موردش صحبت شده، یواش یواش همه فکر میکنن که دیگه کاملا فهمیدنش. مثلا ما اکثرا فکر میکنیم معماریاطلاعات رو فهمیدیم، ولی درواقع بیشتر چیزایی که ما در مورد معماریاطلاعات میدونیم درست نیستن.
ما اکثرا فکر میکنیم معماریاطلاعات رو فهمیدیم، ولی درواقع بیشتر چیزایی که ما در موردش میدونیم درست نیستن.
وقتی یه علمی به شکل گسترده پوشش داده میشه، یواش یواش سر و کله یه سری اطلاعات غلط هم پیدا میشه. یکی مثل همین که اطلاعات مهم رو باید بزارید بالای صفحه چون کاربر اسکرول نمیکنه.
معماریاطلاعات هم دستخوش این اتفاقات شده و من قصد دارم توی این مطلب در مورد بعضی از این اطلاعات غلط (خرافهها) حرف بزنم. صحبتم رو هم میخوام با این یکی شروع کنم که وبسایت باید یه ساختار منطقی داشته باشه.
وبسایت باید یه ساختار منطقی داشته باشه
معمولا من خودم وقتی روی ساختار وبسایت کار میکنم، مشتری و همکارام رو عصبی میکنم. علتش اینه که من اصلا با یه ساختار منطقی شروع نمیکنم. خیلیها فکر میکنن که معماریاطلاعات یعنی اینکه شما محتواها رو با یه ساختار منطقی سازماندهی کنید، اما در واقع اینطور نیست.
بعضیها خودشون رو متقاعد میکنن که معماریاطلاعات یعنی سازماندهی محتوا، اما این درست نیست.
علت اینه که آدما منطقی نیستن. درسته که ما وانمود میکنیم منطقی هستیم، اما در واقع تصمیماتمون رو بر اساس تعصبات فرهنگی، روش تربیتیمون، باورها، اعتقادات و یه سری فاکتورهای دیگه میگیریم.
بزارید یه مثالی بزنم که شمام حتما باهاش برخورد کردید. وقتی میرید میوه فروشی، توی قسمت سبزیجات دنبال گوجه فرنگی میگردید، اینطور نیست؟ اصلا خود میوه فروشیها هم گوجه فرنگی رو میزارن تو بخش سبزیجات. مگه گوجه فرنگی میوه نیست؟ منطق میگه میوه است، اما میوه فروشا میزارنش تو بخش سبزیجات چون مردم ما همه به خاطر یه عادت قدیمی انتظار دارن توی سبزیجات باشه.
چرا ما گوجه فرنگی رو میزاریم بین سبزیجات؟ به نظر میرسه سازماندهی محتوا توی دنیا خیلی بر اساس منطق نیست.
ما باید این تفکر غلط رو کنار بزاریم که ساختار سایت باید بر اساس منطق باشه. در عوض باید بر اساس مدل ذهنی کاربر طراحی بشه. حالا چه درست باشه چه غلط.
کاربر باید بتونه با سه کلیک به محتوا دست پیدا کنه
در مورد منطق صحبت کردیم. یکی دیگه از قوانینی که منطقی به نظر میرسه اینه که کاربر باید بتونه با سه کلیک به محتوا دست پیدا کنه. متاسفانه با اینکه این موضوع منطقیه اما درست نیست.
این موضوع ریشه در زمانی داره که کاربرای اینترنتی داشتن از dial-up (خطوط کم سرعت اینترنت) استفاده میکردن. وقتی میخواستن بین صفحات مختلف پیمایش کنن به خاطر سرعت پایین اینترنت کلافه میشدن. خب این موضوع به اشتباه با عنوان تعداد کلیک تفسیر شد. یعنی گفتن تعداد صفحات قابل پیمایش مساوی تعداد کلیک.
ما هیچ مدرکی نداریم که بگه تعداد کلیکها مهم نیستن، اما هیچ مدرکی هم نداریم که بگه مهمه. در عوض چیزی که مهمه اینه که کاربر حس کنه کارش داره پیش میره. اگه کاربر کلیکهاش رو پیش برنده ببینه اتفاقا براحتی قانون سه کلیک رو در هم میشکنه.
وبسایت باید ۷ (بعلاوه یا منهای ۲) منو داشته باشه
یکی دیگه از قوانین افسانهایی اینه که شما هیچ وقت نباید بیشتر از ۷ (بعلاوه یا منهای ۲) گزینه توی منوها داشته باشید.
این موضوع از مقاله آقای جورج میلر شروع شده که میگه ما نمیتونیم بیشتر از ۷ (بعلاوه یا منهای ۲) گزینه رو توی حافظه کوتاه مدتمون نگه داریم. اما به نظر من این استدلال به دو دلیل غلطه.
اول اینکه یه تحقیق دیگه میگه ما به سختی میتونیم چیزایی با بیشتر از ۴ جزء رو توی حافظه کوتاه مدتمون نگه داریم. دقیقا به همین خاطره که شماره کارتهای اعتباری توی گروههای ۴ رقمی تنظیم شدن.

حافظه کوتاه مدت ما ضعیف تر از اونیه که فکر میکنیم. به همین خاطره که شماره کارتهای اعتباری توی گروههای ۴ رقمی تنظیم شدن.
دوم اینکه اصلا توی صفحات وبسایت کاربر نیازی نداره چیزی رو به حافظه کوتاه مدتش بسپاره چون همه چیز داره به صورت دیداری بهش نمایش داده میشه. یا بهتره بگیم کاربر نیازی نداره که منویهای وبسایت رو به خاطر بسپره.
آدما قوانین رو دوست دارن. قوانینی که مثلا با دنبال کردنشون دیگه لازم نیست تست کاربردپذیری انجام بشه.
متاسفانه آدما اغلب دوست دارن قوانین رودنبال کنن چون این کار باعث میشه دیگه نیاز به انجام کارایی مثل تست کاربردپذیری نداشته باشن.
اجتناب از اولویت بندی غیر ممکنه
من نمیدونم چرا سازمانها اینقدر از اولویت بندی بدشون میاد. وقتی در مورد اولویت بندی کردن اهداف تجاری یا مخاطبانشون حرف میزنیم به نظر میرسه از این کار متنفر هستن.
علت اینه که اولویت بندی نیاز به تقسیم کردن مسائل داره. معنی اولویت بندی اینه که باید بگید یه بخش از سازمان مهمتر از بقیه است یا یه گروه از کاربران ارزش بیشتری دارن. این مشکل توی خیلی از سازمانها هست که همش نگاهشون به گذشته است و چیزایی که به دست آوردن و میخوان همش رو هم تا همیشه نگه دارن.
نتیجش میشه یه وبسایتی که در ظاهر قراره همه رو راضی نگه داره اما در حقیقت هیچ کس راضی نمیشه. مثلا میان منوها رو بر اساس لیست الفبا میزارن که هیچ بخشی ناراحت نشه. یا مثلا همه المنتها رو توی صفحه اصلی یه اندازه میگیرن که یه موقع تبعیض نشده باشه.
اما چیزی که این سازمانها متوجهش نیستن اینه که اجتناب از اولویت بندی غیر ممکنه. شما میتونید لیست بخشها رو بر اساس حرف الفبا بزارید، اما هنوزم اونایی که اول لیست هستن بیشتر ارزش پیدا میکنن. شما میتونید سایز همه عناصر رو یه اندازه بزارید، اما در نهایت کاربر از سمت بالا-راست شروع به مرور کردن صفحه میکنه.
شما نمیتونید جلوی اولویت بندی رو بگیرید. پس تا جایی که ممکنه موضوعات رو اولویت بندی و مهمترها رو مشخص کنید.
ما اصلا کمبود خرافه نداریم
دانش کم خیلی خطرناکه. توی معماریاطلاعات هم همینطوره و ضعف دانش باعث شده پر از خرافه بشه. البته توی دنیای تجربهکاربر کلا این موضوع عادیه. ما باید خیلی مراقب تئوریهایی که بهشون باور داریم باشیم. باید تا جایی که میتونیم در مورد شنیدهها تحقیق کنیم و با استفاده از تست کاربردپذیری برای خودمون اثباتشون کنیم.
