نکاتی برای بهتر نوشتن کدهای CSS
1. از بازنشانی های سراسری استفاده نکنید
بازنشانی کردن حاشیه های (padding و margin) عناصر HTML به صورت سراسری، اصلا کار خوبی نیست. علت اینه که هم خیلی کنده و هم باعث می شه مجبور بشید برای عناصری که به این حاشیه ها نیاز دارند، مجددا اونها رو تعریف کنید. بجاش می تونید از بازنشانی های زیر مجموعه و مشخص استفاده کنید. مثل کاری که Eric Meyer انجام داده.
این روش خوب نیست :
<pre class="brush: css; fontsize: 100; first-line: 1; ">*{ margin:0; padding:0; }این بهتره :
<pre class="brush: css; fontsize: 100; first-line: 1; ">html, body, div, dl, dt, dd, ul, h1, h2, h3, pre, form, label, fieldset, input, p, blockquote, th, td { margin:0; padding:0 }
table { border-collapse:collapse; border-spacing:0 }
fieldset, img { border:0 }
ul { list-style:none }
2. از هک های اینترنت اکسپلورر استفاده نکنید
<pre class="brush: applescript; fontsize: 100; first-line: 1; html-script: true; "><pre class="brush: css; fontsize: 100; first-line: 1; ">هرچند که هک های CSS می تونن برای مدیریت نحوه نمایش وب سایت روی مرورگر های قدیمی (مثل IE6) کارآمد باشن، اما باعث بروز مشکلاتی هم در نسخه های جدید تر می شن. مثلا به بدلیل اینکه IE8 استاندارد های CSS رو در سطح مطلوبی پشتیبانی نمی کنه، استفاده از این هک ها باعث اختلال در طراحی شما می شه.
بجاش می تونید از دستور های شرطی برای هدف قرار دادن مرورگر های مختلف استفاده کنید. به عنوان مثال استفاده از دستور زیر باعث بارگذاری فایل ie-styles.css در اینترنت اکسپلورر 6 و یا نسخه های قدیمی تر می شه.
<pre class="brush: css; fontsize: 100; first-line: 1; ">برای کسب اطلاعات بیشتر در خصوص این دستورات شرطی به سایت quirksmode مراجعه کنید.
3. از شناسه و کلاس های معنادار استفاده کنید
فرض کنید برای پنل کناری وب سایت کلاس .rightboxرو انتخاب کردید. حالا به هر دلیل لازم شده این پنل رو به سمت چپ شناور کنید. در این صورت استفاده از کلاس <span class="gxui-ltr-text" style="background-color: #eeeeee; font-family: andale mono,times;">.rightbox</span> کمی گیج کننده است. بهتره قبل از انتخاب شناسه و کلاس ها کمی در مورد نام اونها فکر کنید و نامی رو انتخاب کنید که در آینده به خوانایی بیشتر برنامه کمک کنه.<br></br>
4. وارثت رو در CSS به کار بگیرید
اگر چند عنصر فرزند همگی از یه استایل خاص استفاده می کنن، بجای اینکه این استایل رو برای تک تک اونها تعریف کنید بهتره فقط برای عنصر والد این کار انجام بشه. این باعث می شه هم در زمان و فضای کد نویسی صرفه جویی بشه و هم در آینده بهتر بتونید کدها رو بروز کنید.
این روش خوب نیست:
<pre class="brush: css; fontsize: 100; first-line: 1; ">#container li{ font-family: IranianSans, serif; }
#container p{ font-family: IranianSans, serif; }
#container h1{ font-family: IranianSans, serif; }
این بهتره:
<pre class="brush: css; fontsize: 100; first-line: 1; ">#container{ font-family: IranianSans, serif; }## 5. گزینشگر های چندگانه رو ادغام کنید
گاها پیش میاد که یه گروه خاص از گزینش گر ها (Selectors) از یه استایل مشابه استفاده می کنن. اینجا هم ادغام کردن اونها صرفه جویی در زمان و فضا رو به همراه داره.
این روش خوب نیست:
<pre class="brush: css; fontsize: 100; first-line: 1; ">h1{ font-family: Tahoma, Helvetica, sans-serif; font-weight:normal; }
h2{ font-family: Tahoma, Helvetica, sans-serif; font-weight:normal; }
h3{ font-family: Tahoma, Helvetica, sans-serif; font-weight:normal; }
این بهتره :
<pre class="brush: css; fontsize: 100; first-line: 1; ">h1, h2, h3{ font-family: Tahoma, Helvetica, sans-serif; font-weight:normal; }## 6. تا حد امکان خلاصه نویسی کنید
خیلی از خصیصه های CSS مثل <span style="font-family: andale mono,times;">margin, padding, border, font, background </span>و همینطور رنگ ها رو می شه به صورت خلاصه نوشت.<br></br>
این روش خوب نیست :
<pre class="brush: css; fontsize: 100; first-line: 1; ">li{
font-family: Tahoma, sans-serif;
font-size: 1.2em;
line-height: 1.4em;
padding-top: 5px;
padding-bottom: 10px;
padding-left: 5px;
}
این بهتره :
<pre class="brush: css; fontsize: 100; first-line: 1; ">li{
font: 1.2em/1.4em Tahoma, sans-serif;
padding: 5px 0 10px 5px;
}
می تونید یه راهنمای خوب رو هم درباره خصیصه های کوتاه و مختصر CSS بخونید.
7. کدهای CSS رو سازماندهی کنید
با قرار دادن توضیحات هرچند مختصر در کدهای CSS می تونید اونها رو سازماندهی کنید. این باعث می شه در مراجعه های بعدی راحت تر برید سراغ تکه کدی که مد نظرتونه. اینم یه مثال از سازماندهی که ممکنه بخوایید ازش استفاده کنید :
<pre class="brush: css; fontsize: 100; first-line: 1; ">/*-------------------------
بازنشانی ها
-------------------------*/
/*-------------------------
کلاس های عمومی
-------------------------*/
/*-------------------------
استایل های قالب
-------------------------*/
/*-------------------------
بعضی کلاس های خاص
-------------------------*/
8. خوانا بنویسید
سعی کنید دندانه دار بودن کد ها رعایت بشه. برای خوانایی بیشتر می تونید هر خصیصه و مقدارش رو در یک سطر و یا همه خصیصه ها رو در یه سطر قرار بدید. البته استفاده ترکیبی هم می تونه کارآمد باشه.
<pre class="brush: css; fontsize: 100; first-line: 1; ">/*------------------------
هر خصیصه در یک سطر
---------------------*/
div{
background-color: #3399cc;
color: #666;
font: 1.2em/1.4em Arial, Helvetica, sans-serif;
height: 300px;
margin: 10px 5px;
padding: 5px 0 10px 5px;
width: 30%;
z-index: 10;
}
/*------------------------
ترکیبی
---------------------*/
div{
background-color: #3399cc; color: #666; font: 1.2em/1.4em Arial, Helvetica, sans-serif;
height: 300px; margin: 10px 5px; padding: 5px 0 10px 5px; width: 30%; z-index: 10;
}
9. خصیصه ها رو بر اساس الفبا مرتب نگه دارید
البته این مورد کمی دشواره ولی می تونه در پیدا کردن خصیصه ها کمک زیادی بکنه.
<pre class="brush: css; fontsize: 100; first-line: 1; ">div{
background-color: #3399cc;
color: #666;
font: 1.2em/1.4em Arial, Helvetica, sans-serif;
height: 300px;
margin: 10px 5px;
padding: 5px 0 10px 5px;
width: 30%;
z-index: 10;
}
10. فایل های CSS رو تا حد امکان تقسیم کنید
اگر روی یه پروژه بزرگ با ماژول های مختلف کار می کنید و هر ماژول استایل های متفاوتی داره، بهتره فایل های CSS رو تا جایی که می تونید به فایل های بیشتری تقسیم کنید. معمولا بر اساس کاربرد استایل ها می تونیم اونها رو توی فایل مجزایی قرار بدیم. مثلا یه فایل برای بازنشانی، یکی برای چهارچوب قالب و یکی هم برای نوشتار.
البته در پروژه های بزرگ تعداد در خواست های HTTP اهمیت زیادی داره و طبعا زیاد شدن تعداد فایل ها یعنی زیادتر شدن درخواست ها. برای همین می تونیم از یه فایل برای Import کردن بقیه فایل ها استفاده کنیم. به عنوان مثال من اینجا یه فایل import.css ایجاد کردم که محتواش به این شکله :
<pre class="brush: css; fontsize: 100; first-line: 1; ">@import "css/reset.css";
@import "css/typography.css";
@import "css/layout.css";
11. فایل ها رو فشرده کنید
ابزار های زیادی وجود داره که فایل های CSS شما رو فشرده می کنن. این کار باعث کوچک تر شدن فایل و در نتیجه افزایش سرعت وب سایت می شه. بخصوص توی پروژه های بزرگ سعی کنید از ابزاری مثل CSS Compressor برای فشرده سازی استفاده کنید.
12. در سبک کاری ثابت قدم باشید
وقتی روی چند تا پروژه وب کار می کنید، بهتره سعی کنید در نحوه چیدن و فرمت دهی کدها از یه روال مشخص استفاده کنید. البته به موازات بالا رفتن تجربه این موضوع خودش حل می شه.
اگر مایل هستید که نکات مورد نظر خودتون رو هم با ما و سایر خوانندگان این مطلب به اشتراک بگذارید، در بیان دیدگاهتون توی کادر پایین تردید نکنید.
وبلاگ شرکتتون رو سخت فعال نگه دارید
یه وب لاگ می تونه ابزار خیلی قدرتمندی برای جذب مشتریان شما باشه. یه وبلاگ هم می تونه میزان تخصص و قدرت شما رو نشون بده، هم اینکه یه دید اجمالی از نحوه کار شما به مشتریان ارائه کنه. این موضوع باعث می شه خیلی راحت تر ارتباط برقرار کنید و ضمنا تیم شما از قدرت نفوذ بیشتری برخوردار باشه .
متاسفانه خیلی از شرکت ها یا بلاگ ندارن یا اگه دارن موفق نیست. این عدم موفقیت دلایل زیادی می تونه داشته باشه اما محتوای نامناسب مهمترین دلیلیه که به نظر من می رسه.
تشخیص اینکه چه جور محتوایی برای وبلاگ شما مفیده خودش یه چالش بزرگه. سوال اینه که چه محتوایی می تونه مخاطب شما رو جذب و مهتر اینکه تشویق به انجام یه کار خاص بکنه ؟
ما بیشتر به احساسمون اعتماد می کنیم و تشخیص میدیم که چه محتوایی رو باید انتخاب کنیم. اما داشتن چند تا عدد آماری می تونه خیلی کمک کننده باشه. من خودم معمولا 4 تا معیار رو در نظر می گیرم که اینها هستن :
- واکنش های اجتماعی
- نظر دهی مخاطبان
- تحقق یه هدف
- جستجو های داخلی
اجازه بدید هر کدوم رو یه بررسی بکنیم.
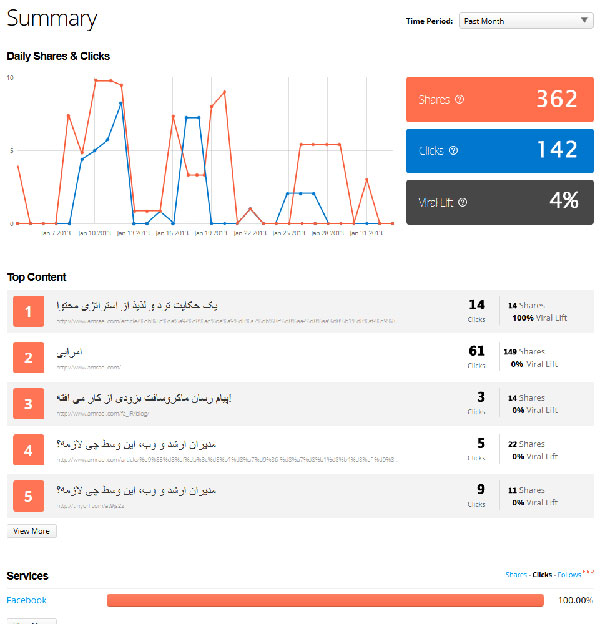
واکنش های اجتماعی
اینکه یه مطلب چقدر لایک گرفته، توییت شده و یا به اشتراگ گذاشته شده می تونه کمی فریبنده باشه. اما حداقل می تونه یه اطلاعاتی در مورد اینکه کیا به موضوع علاقه نشون دادن و همینطور آیا جزء مخاطبان هدف شما هستن یا خیر به شما بده. طبیعتا مطلبی که خیلی به اشتراک گذاشته شده می تونه موضوع نوشته های بعدی شما رو تحت تاثیر قرار بده.
خوشبختانه تو این زمینه اصلا کمبود ابزار نداریم و خیلی سرویس ها هست که می تونن یه همچین اطلاعاتی رو به شما بدن. حتی ابزار هایی وجود داره که می تونه مثبت یا منفی بودن یه دیدگاه رو برای شما آنالیز کنه.
سرویس AddThis یکی از گزینه های خوب و سبک برای هر وبلاگه. این سرویس علاوه بر امکان اشتراک گذاری بهتون یه اطلاعات آماری هم در مورد واکنش های اجتماعی می ده. ## نظر دهی مخاطبان
## نظر دهی مخاطبان
به طور کلی هرچه یه مطلب نظرات و یا دیدگاه های بیشتری رو دریافت می کنه به این معنیه که کاربرا بیشتر باهاش ارتباط برقرار کردن و اون موضوع پرطرفداره. البته با این پیشفرض که همه یا اکثریت نظرات ارسال شده منفی نباشن.
یه متغیر مهم هم اینه که آیا از اونها خواستید نظر بدن یا خیر؟ اگه از مخاطبان درخواست کنید که نظر بدن احتمال نظر دادن اونها خیلی بیشتره. البته در این صورت برای مقایسه مطالب، باید در همه اونها این کارو انجام داده باشید. بیشتر سیستم های بلاگ نویسی این امکان رو دارن که مطالب رو بر اساس تعداد نظر ها مرتب کنید. این یعنی می تونید ببینید که مخاطبان شما با کدوم مطالب بیشتر درگیر شدن.
دست یابی به هدف
اگر تصمصم دارید فقط یکی از این معیار ها رو پیگیری کنید، بگذارید اون یکی همین میزان “دست یابی به اهداف” باشه. در مجموع شما نیاز به نوشتن مطالبی دارید که کاربران رو برای انجام یه فرایند خاص مشتاق کنه. مثلا درمورد بلاگ من، هدف افزایش ترافیک وب سایت شرکت کاسیت و ارجاع بیشتر به این سایته.
برای بررسی این موارد باید تنظیماتی رو در Google Analytics انجام بدید. البته یکمی کار مشقت باریه اما در نهایت به زحمتش می ارزه.
قدم اول: ایجاد یه رویداد
قبل از اینکه بتونید یه فرایند رو ردیابی کنید باید به عنوان یه رویداد توی Google Analytics تعریف بشه. این شامل اضافه کردن چند خط به دکمه یا لینکی می شه که قراره این رویداد رو مدیریت کنه. برای اطلاعات بیشتر به مستندات گوگل در ایجاد و پیگیری یه رویداد مراجعه کنید.
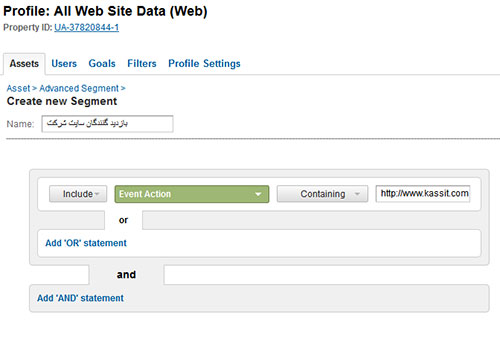
قدم دوم: ایجاد یک تقسیم بندی پیشرفته (Advanced segmentation)
وقتی که داریم یه فرایند رو برای رسیدن به یه هدف مشخص پیگیری می کنیم، لازمه که اطلاعات رو ایزوله کنیم و ببینیم کاربرا در حال دیدن کدوم مطلب بودن.
بنابر این توی Google Analytics این مراحل رو طی کنید :
- توی نوار ابزار اصلی Admin رو انتخاب کنید
- روی دامنه ایی که می خوایید مدیریتش کنید کلیک کنید
- روی Advanced segmentation کلیک کنید
- با کلیک روی New Segment یه تقسیم بندی جدید ایجاد کنید
- رویدادی رو که می خوایید پیگیری کنید انتخاب کنید
یه تقسیم بندی جدید باعث می شه بتونید کاربرانی که به درخواست شما پاسخ دادن رو ایزوله کنید

قدم سوم: آمار رو بر اساس تقسیم بندی هاتون فیلتر کنید
بعد از اینکه تقسیم بندی رو ایجاد کردید، می تونید می تونید مشخص کنید که گزارش ها فقط بازدید هایی رونشون بدن که با انجام یه کار خاص انجام شدن. در مثال ما یعنی بازدید های که با کلیک روی لینک خاصی صورت گرفتن.
متاسفانه این نوع پیگیری محدودیت های خودش رو هم داره. به عنوان مثال به شما امکان پیگیری فرایند هایی که با استفاده فناوری هایی مثل Ajax پیاده سازی شدن رو نمی ده. البته می شه حدس زدن که مطلب اونها رو ترغیب به این کار کرده باشه اما خوب در این موارد خیلی دقیق نیست.
جستجو های داخلی
تا حالا پیشنهاد های من بیشتر بر اساس تمرکز روی اطلاعاتی بود که از گذشته داشتیم. اما یه منبع دیگه هم از اطلاعات وجود داره. شما می تونید چیزهایی رو که کاربر در سایت شما جستجو کرده مرور کنید. یه مزیت Google Analytics اینه که خیلی راحت می تونه برای پیگیری چیزایی که کاربر توی سایت جستجو می کنه تنظیم بشه . این می تونه یه نشونه فوق العاده ارزشمند از چیزی باشه که می خواد در موردش بدونه یا بشنوه.
البته، صرفا چون یه کاربر دوست داره چیزی رو از شما بشنوه به این معنی نیست که اون موضوع برای شما مناسبه. هیچ راهی نیست که تشخیص بدیم این کاربر جز مخاطبان هدف شماست. ضمنا هیچ معلوم نیست که اگر در مورد اون موضوع چیزی نوشتید به درخواست های شما عمل کنن.
با این وجود حداقل اینه که جستجو یه منبع خیلی خوب برای الهام گرفتنه. به عنوان مثال ما تقریبا هرچیزی رو که کاربران این وبلاگ سرچ می کنن رو بررسی می کنیم و اگه به یه حجم مناسبی برسه، می شه موضوع مقاله بعدی ما.
تیم های وبی به قدرت نفوذ و اعتبار واقعی نیاز دارن
تصور کنید اگر مدیران یه روزنامه روی محتوای اون کنترل نداشتن چقدر روزنامشون متفاوت می شد. مثلا اگر آگهی دهنده می تونست هرجور دلش می خواد آگهی بده، چه آگهی بزرگی برای خودش تو صفحه اصلی آگهی ها می گذاشت. یا اگه مسئول تبلیغات سرپرست ویراستار ها رو کنار می زد ما باید همه روزنامه رو غرق در تبلیغات می دیدیم.
متاسفانه این چیزیه که در بعضی از وب سایت ها هم دیده می شه. اینطور به نظر می رسه که تیم طراحی وب سایت یعنی چند تکنیسین که کارشون اجرای ایده های دیگرانه. اگر مدیر فروش، یا مدیر امور مالی بخواد که چیزی توی صفحه اصلی سایت قرار بگیره، تیم طراحی و توسعه هیچ قدرت نفوذی ندارن که حرفی غیر از اون بزنن.
برای همینه که اکثر وب سایت ها انسجام لازم برای ارتباط با مخاطب رو ندارن. اما اگر قراره وبی سایتی موفق بشه، این وضعیت باید تغییر کنه.
حل کردن مشکل
باور من اینه که تیم طراحی باید در مورد اینکه چه چیزی باید توی وب سایت نمایش داده بشه حرف آخر رو بزنن. اونها باید قدرت نفوذ لازم برای رد کردن یا حذف یه محتوا، همین طور تعیین سرفصل های اصلی رو داشته باشن.
لازمه یه سری سیاست ها برای کنترل روی نوشته ها و خط مشی کلی باشه. همچنین مهمه که وب سایت خالی از تصمیمات هوس بازانه بعضی مدیران بخش ها باشه.
گرفتن کمک خارجی
من می دونم که تعیین و اثبات چنین سیاست های می تونه سخت باشه، اما اینجاست که معمولا یه کمک خارجی اغلب می تونه نتیجه متفاوتی ایجاد کنه. معرفی یک مشاور بی طرف برای مدیریت این رویکرد، با توجه به بی طرفی اون می تونه نفوذ بیشتری رو نسبت به درخواست مستقیم نفوذ داشته باشه.
اگر تا امروز یه چنین مشاوری ندارید، مسائل زیادی هست که باید در موردشون فکر و تصمیم گیری کنید. همچنین چنانچه در این خصوص تجربه یا نظری دارید، خوشحال می شم اگه اونها رو با ما و بقیه به اشتراک بگذارید.
اشتباهات رایج در ساختار وب سایت ها
هرچند که ایجاد یه ساختار مناسب کار معماران اطلاعاته اما این موضوع چیزیه که همه از طراح تا خود مالک وب سایت به نوعی درش دخالت دارن. خب حالا اشتباهات رایجی که در ساختن این ساختار وجود داره چیا هستن ؟
در اندیشه من دو دام بزرگ وجود داره که اغلب افراد در زمان ساختار دهی به محتوا، توی این دام ها می افتن. یکی نام گذاری های گیج کننده و دیگری فراوانی بیش از حد انتخاب ها.
نام گذاری های گیج کننده در وب سایت شما
وقتی در مورد معماری اطلاعات صحبت می کنیم، بزرگترین مشکلی که من مشاهده می کنم توی نامگذاری صفحات و بخش های مختلف وب سایته. این مشکل خودش رو به سه شکل نشون می ده:
__استفاده از اصطلاحات:__هر صنعت و یا شرکتی برای خودش اصطلاحاتی داره. طراحی وب هم از این قاعده مستثنی نیست. اما موضوع وقتی تبدیل به مشکل می شه که ما در نظر نمی گیریم که کاربرا ممکنه از اصطلاحات و الفاظ دیگه ایی برای تعریف معانی مد نظر ما استفاده کنن. نام و عنوان صفحات و بخش ها باید خالی از هر نوع اصطلاح باشه. حتی نام محصولات هم تا جایی که ممکنه باید بدون اصطلاحات باشه. این نام ها و عناوین باید بتونه به زبان عامیانه محتوا رو توصیف کنه.
__نام های بلند:__هرچند که باید از نام ها و عناوین توصیفی استفاده کنیم اما در عین حال باید کوتاه هم باشن. گزینه های موجود در یک منو باید ۲ تا ۳ کلمه باشن که کاربر بتونه در سریع ترین زمان ممکنه صفحه رو مرور و منوی مورد نظرش رو پیدا کنه.
__نام گذاری متناقض:__دقت داشته باشید که لینک های مختلف به یه صفحه مشخص باید همه از یه قاعده یکسان پیروی کرده باشن. وقتی مجبوریم متنی که توی منو می نویسیم کوتاه تر از عنوان صفحه باشه، مواظب باشید که به خوبی اون مفهوم رو منعکس کرده باشه. نامگذاری های متناقض باعث می شه که کاربر ندونه کجاست و یا اینکه احساس کنه این صفحه تکراریه.
یه سایت با ساختاری پر از گزینه های قابل انتخاب
دام دوم اینه که کاربر رو با سایتی پر از گزینه های انتخابی روبرو کنیم. من معمولا نمی پذیرم که خیلی توی سایت هایی با بیش از ۱۲منو بمونم. این مخالف این قاعده عمومیه که تعداد گزینه ها برای معرفی سایت به کاربر باید در یه حد مشخصی باشه. هر چیزی بیشتر از این باعث می شه که تلاش ما برای درک موارد انتخابی مشکل بشه.
من فکر میکنم این موضوع گزینه های زیاد، به خاطر اینه که شما سعی می کنید کاربر کلیک های زیادی انجام نده. ما در یک دوره ایی این رو یه تصور غلط می دونستیم اما این روز ها به دلیل فراگیر شدن اسمارت فون ها موضوع دوباره مطرحه. با این حال توجه داشته باشید که اگه پیمایش توی سایت ساده و قابل فهم باشه، معمولا کاربرا یادشون نمی مونه که چند تا کلیک کردن.
یه وب سایت خوب راه های متفاوتی رو برای دسترسی به محتواهای مورد نظر کاربر فراهم می کنه تا مطمئن بشه همه محتواهای کلیدی در دسترس هستن. وقتی راه های زیادی برای دسترسی به محتوا وجود داشته باشه، دیگه قرار گرفتن یه محتوا در ساختار سلسله مراتبی سایت مشکلی به حساب نمیاد.
داشتن یه ساختار مناسب در وب سایت به طرز عجیبی مهمه و جلوگیری از اشتباهات رایج اولین قدم موثر برای رسیدن به این نتیجه است. اما شما از چه متدهایی برای معماری اطلاعات و ایجاد یه ساختار عالی در وب سایتتون استفاده می کنید ؟ لطفا اون ها رو توی نظرات بنویسید.
یک حکایت ترد و لذیذ از استراتژی محتوا
یه محصول جدید، یه فرصت جدید
توی قفسه سوپر مارکت درست روبروی من نشسته. در حالی که یه لبخند خیلی ملیح و دلنشین روی لباش داره توجه منو به بنری که دستش گرفته و چیزی که با رنگ قرمز تند روش نوشته شده جلب می کنه
چیپس فلفل و سرکه … با طعمی متفاوت، هم اکنون در سراسر آسیا
احتمالا هدف تولید کننده هم همین بوده که منو گول بزنه و شیفته این چیپس از خدا بی خبر بشم. منم که بدم نمیاد گول بخورم و فقط می تونم بگم بزن بریم!
وب قابل حمل همه چیز رو تغییر میده
مث هر آدم کنجکاو و وسواس دیگهایی با گوشیم یه “چیپس فلفل و سرکه” توی اینترنت جستجو کردم و در نهایت تعجب دیدم که فقط یه مورد پیدا شد که اونم خیلی کمکی به من نمیکرد. جز یه شماره مدل و قیمت چیز بدرد بخور دیگهایی نبود.
پشت بستهبندی چیپس آدرس وب سایت کارخونه بود. اما متاسفانه محصول هیچ جای وب سایت لیست نشده بود. جستجو تو وب سایت هم که فقط یه سری خطاهای PHP بهم تحویل داد و اضافه شد به بقیه مشکلات.
خیلی از اشتیاقاتم نسبت به چیپس کم شد اما علیرغم همه این معضلات خریدمش.
بگذارید چیزی در مورد نام تولید کننده نگم و این مطلب بشه تنها مطلب در این مورد تو اینترنت.
فاصله بین استراتژی آفلاین و آنلاین مشهود می شود
پول ها و زمان زیادی روی طراحی و تولید خرج میشه اما در خصوص حضور در عرصه آنلاین چطور؟ خیلی زود شکاف بین استراتژی تولید و استراتژی آنلاین خودشو نشون میده.
یه محصول جدید تولید شده، این خوبه. اما مردم علاقه دارن یه چیز خیلی مشخص بخرن. لازمه بدونن چند سال سابقه داره، ترکیباتش چیه، کجا تولید شده، پدربزرگ تولید کنندش چند تا بچه داشته و غیره.
خوب اگه این اطلاعات یه جایی روی جلدی چیزی موجود نباشه باید بصورت آنلاین دنبالش بگردن. یه شکلی مثل همون کاری که من کردم. البته اگه اون اطلاعات سر جای خودش باشه!
وقتی فروشنده ها در مورد یه محصول به صورت آنلاین یا آفلاین خوب و درست توضیح میدن، خریدار ها هم واقعا دوست دارن توجه کنن. اونها میشینن جلوی وب سایت شما و خوب میخونن، اما اگه چیزی از اطلاعات کم باشه ممکن برن سراغ رقیب شما.
هر محصول یا برند باید یه نمایش آنلاین متناسب با خودش داشته باشه. این نمایش نیاز به یه استراتژی مشخص برای اطلاع رسانی، بازار هدف، توزیع، گردش کار و نگهداری داره.
به پروژه استراتژی محتوا تزریق کنید
من شنیدم که استراتژی آنلاین محتوا در اساس خودش، یعنی چینش صحیح اهداف تجاری و انتظارات مشتری:
- شرکت یه محصول یا خدمات ارائه میده
- مردم یه واکنش هایی نسب به اون نشون میدن (مثلا جستجو، خرید و …)
دقیق تر اینکه ما چشم انداز اهداف تجاری و انتظارات مشتری رو در یه ردیف قرار میدیم و به اونها جهت میدیم. من فکر میکنم شرکتی که چیپس سرکهایی و بعد فلفلی رو تولید کرد در واقع در حال آماده کردن ذائقه من برای تولیدات بعدی خودش بود. تولید و فروش گوشی Xperia arc S داره هزینه تحقیقات روی محصول دیگهایی رو تامین میکنه.
یه پیش داوری در مورد پروژه بعدی شما
شاید همه کاری که باید انجام بشه اینه که تجارت شما به وسیله ابتکارات جدید و در خصوص فعالیتهای جاری بروز باشه. مثلا نمونهایی که در مورد چیپس فلفل و سرکه اوردیم یه نمونه خوب بود. همونطور که حدس زدید یعنی باید نسبت به محصول جدید بروز میبودن.
حالا برای اینکه همچین وضعیتی پیش نیاد باید بشینید پشت میزتون و راهی پیدا کنید که همه کارکنان با پروژه درگیر بشن:
- سوالات زیادی بپرسید
- تلاش های یه شرکت نوپا رو برای برنامهریزی کوتاه و بلند مدت درنظر بگیرید
- برای همه تغییراتی که به ناچار از راه می رسن آماده بشید
- مطمئن بشید که همه تلاش های جدید قابل تحمل هستند
یه استراتژیست محتوا اینجا میتونه اثر زیادی داشته باشه، اما فراموش نکنید که دوای همه درد ها نیست. بعضی پروژهها ممکنه از مسائل مربوط به مقیاس پذیری، تصمیمات غیر عاقلانه و یا مشکلات موروثی سازمان آسیب دیده باشن.
کاری که یه استراتژیستمحتوا میتونه انجام بده دنبال کردن استانداردها برای ایجاد یه روند آنلاین خوبه. اونها میتونن مطمئن بشن که مخاطبان به اثر گذارترین روش ممکن هدایت شدن. همچنین میتونن پروژه رو در هر لحظه بررسی کنن که با یک چشم انداز متعادل حرکت کنه.
حالا وقتی پروژهتون به موفقیت رسید من میتونم بهتون یه توصیه خیلی خوب هم بکنم. اونم اینه که حتما خودتون رو یه چیپس فلفل و سرکه مهمون کنید.