10 تکنیک برای فراخوان (Call-to-action) های موثر
اخیرا ایمیلی دریافت کردم که توش نوشته شده بود :
گاهی می بینم که در مورد اهمیت فراخوان ها صحبت می کنی، اما هیچ وقت توضیح کاملی نمی دی. من به اهمیت فراخوان ها پی بردم، اما چطور باید مخاطب رو به انجامشون تشویق کنم ؟
فراخوان یکی از قسمت های ضروری هر وب سایته. فقط سایت های فروشگاهی و تجاری نیستن که باید فراخوان داشته باشن، بلکه هر وب سایتی باید یه هدفی مثل عضویت کاربران، ثبت نام در خبر نامه و یا پر کردم فرم تماس داشته باشه.
یه فراخوان چند تا دستاورد داره …
- جلب توجه برای وب سایت شما
- راهی برای اندازه گیری میزان موفقیت شما
- جهت دهی به کاربرانتون
حالا به معرفی 10 تکنیک متعارف برای ساختن یه فراخوان اثرگذار می پردازیم. من توی سایتهای فارسی خیلی گشتم ولی نمونه های مورد نظرم رو پیدا نکردم. برای همین مثال ها رو از سایت های انگلیسی انتخاب کردم.
1. بستر رو مهیا کنید
قبل از اینکه کاربر به فراخوان شما پاسخ بده، باید بدونه که نیاز شما چیه. بعضی از سایتها این کار رو خیلی خوب انجام می دن. اونها قبل از اینکه از کاربر چیزی بخوان، یه مشکل رو مطرح و بعد محصول یا خدماتی رو معرفی می کنن که مشکل رو حل میکنه.
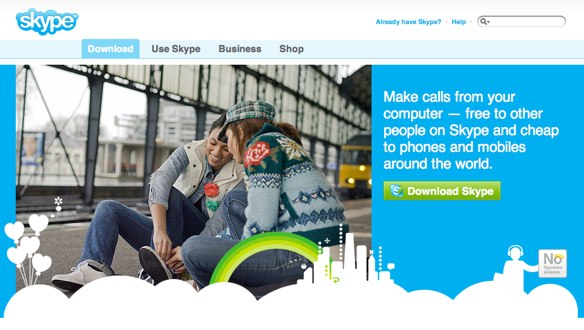
شما باید مزایای پاسخ دادن به درخواستتون رو توضیح بدید. چیزی باعث می شه که کاربر بدون پاسخ دادن به فراخوان از سایت خارج نشه. برای مثال یه نگاهی به وب سایت Skype میندازیم که بالای فراخوان (دکمه دانلود) این متن رو نوشتن :
Make calls from your computer — free to other people on Skype and cheap to phones and mobiles around the world.
از کامپیوتر خودتون در سراسر جهان با کسانی که Skype دارن بصورت رایگان و ارزان برای ارتباط با تلفن و موبایل، تماس بگیرید (یه همچین چیزی).
خیلی شفاف توضیح دادن که با دانلود کردن Skype چی نصیب کاربرا می شه.
Skype به وضوح مزایای دانلود نرم افزارشون رو توضیح می ده
2. یکم بیشتر پیشنهاد بدید
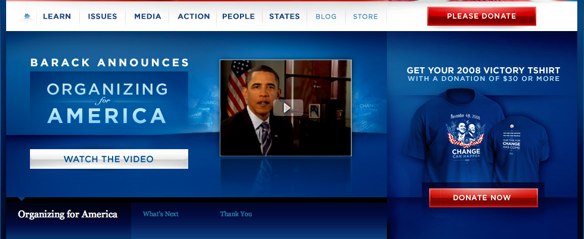
بعضی وقتها باید کمی پیشنهادها رو بچربونید تا مخاطب حاضر بشه به فراخوان شما پاسخ بده. معمولا پیشنهاد های بیشتر می تونه شامل یه تخفیف، وارد شدن به یه قرعه کشی و یا یه هدیه باشه. باراک اوباما تو سایت خودش یه همچین کاری واسه دریافت کمک انجام داده بود . نوشته بود اگر 30$ اهدا کنید، یه تیشرت رایگان هم بهتون می دیم.
البته الان دیگه نیست ولی من آرشیوش رو پیدا کردم که نوشته بود در ازای 30 دلار هدیه کردن به کمپین تبلیغاتیش، یه تیشرت رایگان بهتون هدیه می ده.

گذشته از اینکه این کار آمریکایی ها رو به اهدای پول تشویق می کنه، مهمتر اینه که اونها عملا به یه بیلبورد تبلیغاتی برای باراک اوباما تبدیل می شن.
3. فراخوان ها کم، اما مشخص باشن
مهمترین مسئله اینه که روی فراخوان های شما تمرکز بشه. نباید کاربرا غرق در فراخوان بشن. بررسی سوپر مارکت ها نشون می ده که وقتی فروشنده تمام در و دیوار رو پر تبلیغات کمی کنه، نهایتا کمتر موفق به فروش میشه.
وقتی گزینه ها کمتر باشه مخاطب شما برای انتخاب به تلاش ذهنی (بار شناختی) کمتری نیاز داره. این یعنی شما کاربر رو راهنمایی می کنید که قدم به قدم به تمام قسمت های وب سایت مراجعه کنه و این خیلی موثرتره.
تعداد مناسب فراخوان برای هر سایتی می تونه متفاوت باشه. اما هر تعدادی که هستن باید متمایز باشن
این تنها موردی بود که تونستم توسایت های فارسی براش مثالی پیدا کنم اما ترجیح می دم اسمی ازش نبرم. تو این سایت سه تا فراخوان بود :
- خرید پستی
- بازدید از نمونه ها
- دریافت محصول
گذشته از اینکه تعداد فراخوان ها غیر قابل قبوله، هیچ تفاوت مهمی هم بین “خرید پستی” و “دریافت محصول” وجود نداره. من کدوم کار رو باید اول انجام بدم؟ خرید پستی یا دریافت محصول!؟ کمی گیج شدم.
4. از زبان رایج کاربرا استفاده کنید
توی فراخوان باید به صورت خیلی واضح به کاربرا بگیم که ازشون چی می خواییم. بهتره از کلمات رایجی که برای اونها آشناست استفاده کنیم مثل:
- خرید یا سفارش
- ثبت نام
- اشتراک
- تماس
تمام این موارد کاربر رو تشویق می کنه که یه کاری انجام بده. برای اینکه ضرورت انجام کار رو به کاربران نشون بدیم، می تونیم ایی کلمات رو در کنار چنین جمله هایی استفاده کنیم :
- فقط تا 15 اسفند فرصت دارید
- به مناسبت عید نوروز
- الان سفارش بدید و یه هدیه نوروزی از ما بگیرید
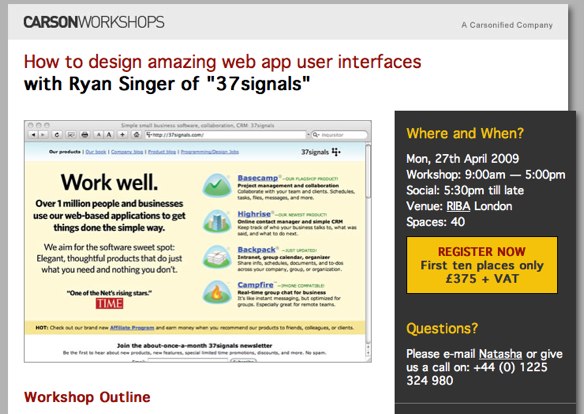
Carsonified از یه همچین چیزی برای فروش ورک شاپ هاش استفاده می کنه. خیلی خوب هم می تونه فوریت موضوع رو به کاربراش منتقل کنه که سریع تر ثبت نام کنن.
وب سایت Carsonified فوریت مسئله رو کاربراش نشون می ده و همین باعث می شه سریع تر ثبت نام کنن.

5. محل مناسبی رو انتخاب کنید
این واقعا خیلی مهمه که شما بتونید فراخوان رو در جای مناسب قرار بدید. ایده آل اینه که بالا و وسط صفحه قرار بگیره. مثل کاری که توی سایت picsengine.com انجام شده و دقیقا در یه همچین موقیعیتی قرار گرفته.
با قرار دادن فراخوان در وسط صفحه، تمرکز بیشتری از کاربران می گیره.

6. از فضاهای خالی استفاده کنید
فقط این مهم نیست که فراخوان محل مناسبی داشته باشه. وقتی دور و بر فراخوان به اندازه کافی خالی باشه توجه بیشتری به خودش جلب می کنه. سعی کنید اطراف فراخوان ها رو محتوای زیادی قرار ندید تا به نقطه اصلی تمرکز تو وب سایت شما تبدیل بشن.
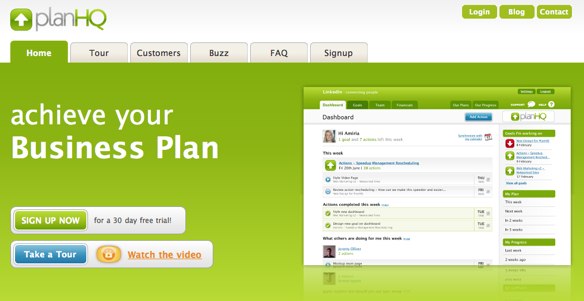
PlanHQ با تعیین فضای خالی خیلی خوب دور فراخوان، واقعا یکی از بهترین نمونه هاست. این کار باعث شده در نگاه اول اولین چیزی که دیده می شه همین فراخوان باشه.
PlanHQ با فضای خالی زیادی که دور فراخوان گذاشته، تمرکز رو به اون سمت افزایش داده

7. از رنگ های متفاوت استفاده کنید
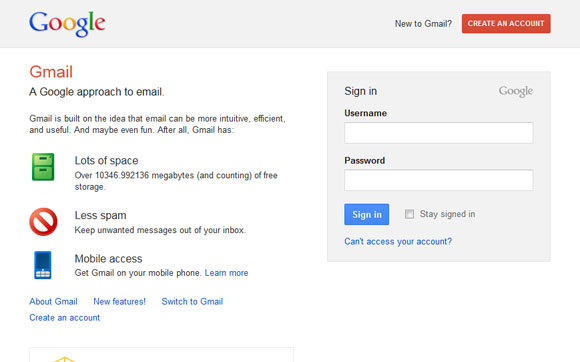
رنگ ها یکی از موثرترین ابزار ها برای جلب توجه هستن. مخصوصا وقتی که نسبت به سایر قسمت های سایت کاملا متفاوت باشن. به عنوان مثال تو این مورد گوگل خیلی خوب عمل کرده. دکمه ثبت نام رو با رنگ قرمر ببینید.
رنگ دکمه ثبت نام طوریه که واقعا متفاوته و توجه رو به خودش جلب می کنه.

البته هیچ وقت صرفا به رنگ ها تکیه نکنید. چون خیلی از افراد به شکلی از کوررنگی مبتلا هستن و ممکنه درخشندگی ها رو نبینن.
8. فراخوان رو بزرگ کنید
به عنوان یه طراح همیشه این مشکل رو با مشتری ها داشتم که می خوان یه چیزی رو بزرگتر کنم. خوب همیشه هم من گفتم که اندازه متن ها همه چیز رو حل نمی کنه. چیز های دیگه هم مثل موقعیت، رنگ ها و فضای خالی به همون اندازه مهم هستن.
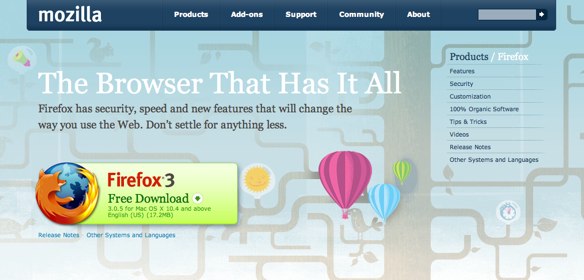
اما از این موضوع هم نمی شه صرف نظر کرد که اندازه عناصر موضوع مهمیه. وقتی فراخوانی بزرگ باشه مسلما شانس بیشتری داریم که دیده بشه. شرکت موزیلا این کار رو تو قلب صفحه اصلی خودش انجام داده. وقتی می خوایید فایر فاکس رو دانلود کنید، دکمه دانلود تو صفحه حکمرانی می کنه.
موزیلا از سایز بزرگ برای جلب توجه استفاده می کنه

9. تو هر صفحه یه فراخوان داشته باشید
فراخوان ها نباید فقط تو صفحه اصلی باشن بلکه باید هر صفحه یه نمونه داشته باشه که کاربر رو به قسمت های دیگه هدایت کنه. اگر کاربر به بن بست برسه وب سایت رو بدون انجام دادن فراخوان ترک می کنه.
ضمنا نباید همه فراخوان ها یه شکل باشن اما می تونید تو صفحات بعدی شکل کوچکتری رو استفاده کنید که در نتیجه به یه هدف مشترک اشاره میکنن.
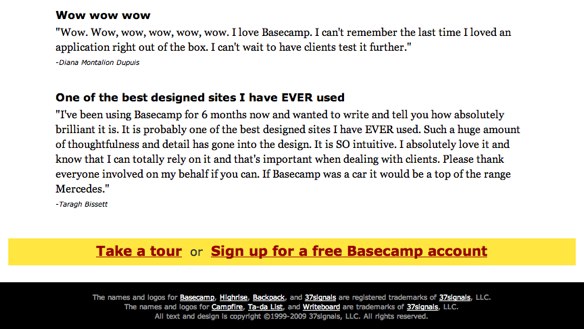
توسعه دهنده های PHP احتمالا با Basecamp آشنا هستن. این سایت پایین هر صفحه یه فراخوان گذاشته که به کاربرا برای ثبت نام تو وب سایت و یا استفاده از راهنما سیگنال می ده.
Basecamp پایین هر صفحه یه فراخوان گذاشته

10. فراخوان رو آماده کنید
در نهایت تصور کنید که اگر کاربر به فراخوان شما جواب داد چه اتفاقی قراره بیفته. بقیه ماجرا به این مربوط می شه که حالا خود فراخوان باید چه شکلی باشه.
یه هشدار خیلی مهم در مورد زمانیه که قراره از کاربر یه سری اطلاعات شخصی بگیرد. اینجاست که باید در برابر این وسوسه مقاومت کنید و اطلاعات غیر ضروری از کاربر نخوایید.
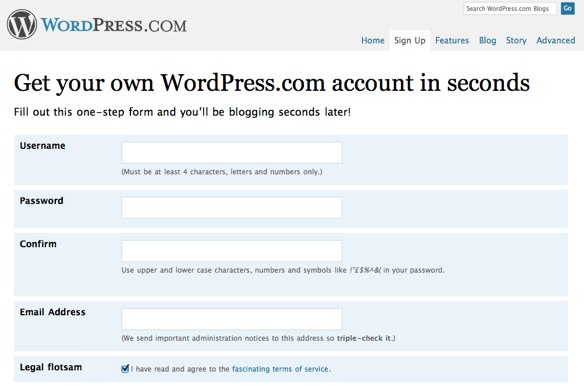
من اولین باری که خواستم یه بلاگ تو WordPress.com بسازم رو یادمه چون فرم ثبت نام خیلی مختصر و مفید بود. اونها یه سری اطلاعات محدود رو برای ایجاد یه بلاگ می پرسن.
Wordpress اطلاعاتی رو که برای ساختن یه وبلاگ لازمه خیلی مختصر کرده.

نتیجه گیری
یه فراخوان موثر محور موفقیت یه وب سایته که عواملی مثل قابلیت کاربرد، طراحی خلاق بصری و محتوای قدرتمند رو یکجا جمع می کنه. اگر این کار واقعا درست انجام بشه می تونه بازدهی قابل اندازه گیری خوبی برای ما داشته باشه و این چیزیه که همه ما برای سرمایه گذاری هامون بهش نیاز داریم.
با تشکر از امین کرمی و سرکارخانوم داداشی که زحمت پیدا کردن نمونه ها رو کشیدن.
در این مورد نظری دارید؟
شبکههای اجتماعی جای بهتری هستن.