چه طور محتوا می تونه کاربری رو به خرید ترغیب یا از خرید منصرفش کنه!
فرض کنیدخیلی در مورد دوچرخهها نمیدونید. ولی میخوایید به تناسب اندام برسید.
به مغازه دوچرخه فروشی میرید و به مشاور فروش میگید یه دوچرخه میخوایید که باهاش برید بگردید. مشاور هم بهتون میگه که دوچرخه هیبرید خیلی بدردتون میخوره و چند تا مدل محبوب هم بهتون نشون میده.
- این یکی 24 تا دنده داره و ترمزش کنسولیه (cantilever brakes).
- اون یکی پیشرانندش شیمانو هست (Shimano drivetrain) و ترمزش دیسکیه.
- این مدل هم الان خیلی ازش میبرن. فریمش آلومینومیه و دیسک ترمزش هیدرولیک.
هرچی بیشتر مشاور فروش مشاورتون میده شما بیشتر گیج میشید و پیش خودتون میگید: “اوه، خدای من این داره چی میگه؟ “. حتی ممکنه از خیر تناسب اندام هم بگذرید و تصمیمتون رو عوض کنید چرا که فکر نمیکردید خرید یه دوچرخه این قدر سخت باشه.
این اتفاق بارها و بارها تو وبسایتها هم میفته. اگه گیج شدن تو این نوع فروشگاه های فیزیکی بیفته، کسی هست که ازش بپرسید اینایی که میگی یعنی چی و کدومش مناسب منه. ولی در وبسایت، کاربری که با این نوع محتوا مواجه میشه این شانس رو نداره و در کسری از ثانیه از وبسایت خارج میشه و دیگه برنمی گرده .
“محتوا وبسایتها پر از مشخصات و جزئیات تکنیکی هستند ولی اغلب یادشون میره به کاربرهاشون بگن که این مشخصات و ویژگیها به چه کارشون میاد.”
استفاده از تکنیک «که چی؟» به هنگام تولید محتوا
در نظر داشته باشید که ویژگی های یک محصول یا خدمات، حقیقت اون محصول ویا خدمات هست و خاصیتها و مزایا کارهایی هست که اون محصول و یا خدمات برای مخاطباتون میکنه.
فرض کنید میخوایید برای یک آون (oven) که سیستم پیش گرمایش (preheat system) سریع یکی از ویژگی هاش هست، محتوا تولید کنید. برای اینکه مزیتش براتون روشن بشه، از خودتون بپرسید: “ حالا که چی ؟ این خصوصیت به چه درد میخوره ؟ چرا باید یکی این خصوصیت واسش مهم باشه ؟ “
- اجاق زودتر گرم میشه. (خب که چی؟)
- زودتر میتونید لازانیاتون رو بذارید تو آون. (خب بازم که چی؟)
- غذاتون زودتر آماده سرو میشه؟ (خب که چی؟)
_ دیگه لازم نیست منتظر بمونید تا آون تون گرم شه بعد لازانیا تون رو بذارید توش. هر لحظه که تصمیم گرفتید میتونید لازانیاتون رو بذارید تو آون بدون اینکه نگران باشید که قبلش آون رو روشن کردید که گرم شه یا نه.
مثال های دیگه از تکنیک «که چی؟»
| ویژگی | پاسخ «که چی؟»/ مزایا |
| درهای ما لولاهای محکمی دارند | حتی اگه بارها در محکم به هم بخوره، این لولاها خم نمیشند. |
| نوشته هام نرخ تبدیلشون بالاست | آمار بیشتری از بازدیدکننده های سایت رو به مشتری تبدیل میکنم |
یه بار محتوا وبسایت تون رو مرور کنید و برای هر محتوا و یا مطلبی که تو سایتتون دارید از خودتون بپرسید: “ خب که چی ؟ “ تا مزایای واقعی هر کدومشون رو پیدا کنید.
ببینید کاربرهاتون دوست دارند به چی برسند و خواب چی رو میبینند. نیازها، تمایلات وآروزهای پنهانشون رو شناسایی کنید. مزایای واقعی محصول یا خدمات شما به این نیازها، تمایلات و آرزوهای پنهان مشتری هاتون وصل میشه مثل صرفه جویی در مصرف زمان، کاهش هزینه ها، یا سالم تر شدن و ..
استفاده زیادی مزایا و ویژگیها در محتوا خسته کننده میشه و قدرت تصمیم گیری از مخاطب رو میگیره!
بذارید به مثال فروشگاه دوچرخه فروشی محلی برگردیم. مشاور فروش به همراه هر ویژگی، خاصیت و مزایای اون ویژگی رو هم میگه. مثلا:
- این ترمزهاش خیلی خوب هستند حتی تو بارون هم خوب ترمز میکنه.
- این یکی 24 تا دنده داره. اگه بخوایید از یه تپه بالا ویا پایین برید و یا حتی رو سطح صاف برید میتونید از دنده های مناسب استفاده کنید و …
شما الان میدونید که هر ویژگی چه خاصیتی داره. ولی همین طور که مشاور فروش در مورد همه خوبی های هر دوچرخه صحبت میکنه شما گیج و گیج تر میشید.
فراوانی اطلاعات مثبت در محتوا تولید شده، بیشتر کسل کننده هست و برای خوانندهها مثل لالایی میمونه و باعث میشه خوابشون ببره. برای جلب نظر خوانندهها در محتوا خود یک مشکل رو معرفی کنید و بعد ادامه بدید.
مردم دوست دارند از مشکلات و دردسرها دوری کنند. پس به جای اینکه همش مثبت باشید، محتوا خود رو با معرفی یک مشکل شروع کنید و نظر خوانندهها رو به خود جلب کنید.
هر ویژگی ای میتونه شما رو از یه مشکل دور کنه. مثلا :
- موقعی که زمین گل آلود باشه این ترمزهای دیسکی لیز نمیخورند.
- این یکی 24 تا دنده داره. برای بالا رفتن از کوه نیازی نیست فشار زیادی به خودتون وارد کنید، فقط کافیه از سنگین ترین دندش استفاده کنید.
- اون یکی زینش خیلی راحته. حتی بعد از 20 الی 30 کیلومتر پا زدن، باسن تون زخم نمیشه.
اینکه در محتوا خود بیشتر بر مزایا تاکید کنید و یا عواملی که مخاطب رو از یه سری مشکل های خاص دور میکنه، به این بستگی داره که کدومش برای مخاطباتون جذاب تره. اگه جوابش رو نمیدونید ازشون بپرسید و یا اینکه با هر دو نوع محتوا اونها رو تست کنید.
نقشه ی حرارتی یا هیت مپ (HeatMap) چیست؟
نقشه حرارتی یکی از تستهای کاربردپذیری هست که به ما یک شمای گرافیکی از رفتار بازدیدکنندگان رو نشون میده و کمک میکنه که محصول رو در جهت اهدافمون تقویت کنیم. بیاید خیلی کلی راجع به پیدایش مفهوم نقشه حرارتی صحبت کنیم.
اولین بار (در سال 1879) یه محقق فرانسوی متوجه شد که مردم موقع مطالعه روی بعضی از کلمات مکث میکنن و از روی بعضی کلمات بی توجه و به سرعت عبور میکنن. بعدها دستگاهی ساخته شد تا حرکات چشم رو موقع مطالعه کنترل کنه و اسم این دستگاه رو گذاشتن EyeTracker. .چند سال بعد، مسئولین روزنامهها و مجلات، از این روش استفاده کردن تا ببینن تبلیغات صفحاتشون چقدر مورد توجه خوانندگان قرار میگیره. تهیه این نقشه حرارتی علی رغم هزینه سنگینش نتیجه بخش بود و اطلاعات فوق العاده ای که منعکس میکرد به اونا کمک کرد تا طراحی صفحات رو تغییر بدن و بیشترین خروجی رو از تبلیغاتشون دریافت کنن. برای این کار دوربینهای خاصی مورد نیاز بود، همچنین یک گروه از افراد تا رفتارها رو آنالیز کنن.
سومین کنفرانس تجربه کاربر شیراز
فرصت حضور در بزرگترین گردهمایی طراحان تجربه کاربر کشور رو از دست ندید. این کنفرانس ۲۱ و ۲۲ آذر ماه ۱۳۹۷ برگزار میشه.
اطلاعات بیشتر
کاربردهای نقشه حرارتی
نقشههای حرارتی، در علوم مختلفی کاربرد دارن از جمله پزشکی، ورزشی، نظامی، فنی مهندسی، مدیریت و … . در هر یک از این علوم روش هایی برای به دست آوردن این نقشه تعریف شده.
آقای حسین ظهوریان در یکی از مقالاتش راجع به تأثیر نقشه حرارتی در حوزه ی مدیریت سازمانی مینویسه:
با استفاده از نقشه حرارتی، فارغ از نوع سازمان و فعالیت، میتوان نقاط ضعف و قوت روشهای اعمال شده را، در افراد و همچنین در تیم ها، تشخیص داد و در خصوص تغییر، تثبیت و یا بهبود روش کاری آنان تصمیم گیری نمود.
کاربرد نقشه حرارتی در وب
در وبسایتها یکی از مهمترین فعالیت هایی که در زمینه جذب کاربر و در نتیجه درآمدزایی انجام میشه همین آنالیز نقشههای حرارتی است. وقتی رد نگاه کاربر رو بگیریم و بدونیم رنگ آمیزی و طراحی سایت مون در کدوم نواحی بیشتر توجه کاربر رو جلب کرده، میتونیم مناسب ترین محل رو برای قرار دادن پیامهای کلیدی و دکمههای مهم تشخیص بدیم. مثلا منوها و لینکهای مهم، دکمههای «عضویت» و «سبد خرید»، یا حتی تبلیغات سایت که بحث مهمی در فرایند درآمدزایی به حساب میاد.
به عنوان نمونه، بررسی نقشه حرارتی سایتهای مختلف نشون داده که سمت چپ بالای سایت یکی از بهترین مکان هاست برای تبلیغات. سمت راست بالا هم، ای … بد نیست. و این نتیجه گیری در مورد موبایلها و تبلتها هم صادقه.
برای تهیه نقشه حرارتی در دنیای وب میتونیم حرکات ماوس کاربران رو رصد کنیم. تحقیقاتی که در دانشگاه کارنگی ملون انجام شده، نشون میده که بیش از 88 درصد حرکات ماوس روی صفحه ی وب، با محل نگاه کاربر مطابقت داره. بنابراین زیر نظر گرفتن ماوس یا به اصطلاح MouseTracking میتونه نقشه حرارتی مناسبی (البته نه به دقت EyeTracking) ایجاد کنه. وقتی نقشه آماده شد، اونو آنالیز میکنیم و طبق اطلاعاتی که به دست میاریم میتونیم تصمیم بگیریم که طراحی چطور تغییر کنه تا نرخ تبدیل (Conversion Rate) بالا بره و بیشترین بازدهی رو از ورود کاربران داشته باشیم.
اهدافی که ما در نقشه حرارتی دنبال میکنیم
می تونیم اندازه بگیریم که:
- عناصر غیرضروری صفحه، تا چه حد کاربر رو از پیام اصلی سایت دور و ذهنشون رو منحرف میکنه؟
- آیا اطلاعاتی هست که کاربر دنبالش میگرده، اما در صفحه ی من وجود نداره؟
- آیا وبسایت من، در صفحات با سایزهای مختلف، تبلت ها، موبایل ها، و … به خوبی و با همون کیفیت دلخواه دیده میشه؟
- آیا تمام مطالب مهم به راحتی در معرض دید هست؟
- آیا همه اون چیزی که برای نگه داشتن و وفادار کردن بازدیدکننده نیاز هست رو در خودش داره؟
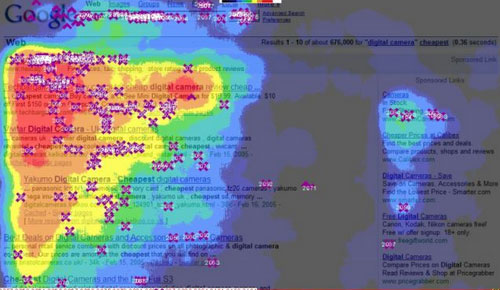
بررسی نقشه حرارتی گوگل
همیشه اینطور نیست که ما نقشه حرارتی رو برای سایت خودمون بررسی کنیم. بلکه کنترل نقشه حرارتی مربوط به سایتهای بزرگی که اغلب شرکای کلیدی مدل کسب و کار ما محسوب میشن، خیلی مهمه. لطفا این تصویر رو ببینید:
 5 نتیجه ی اول گوگل، بیشترین نگاه و توجه رو جلب کرده. این امر یکی از پایهایترین دلایل شرکت هاست که روی سئوی سایت خودشون کار میکنن و تلاش میکنن اونو به 4-6 مورد اول نتایج جستجو در گوگل برسونن.
5 نتیجه ی اول گوگل، بیشترین نگاه و توجه رو جلب کرده. این امر یکی از پایهایترین دلایل شرکت هاست که روی سئوی سایت خودشون کار میکنن و تلاش میکنن اونو به 4-6 مورد اول نتایج جستجو در گوگل برسونن.
الگوهای نگاه کاربر در وب
برگردیم به تصویر قبل، و نقشه حرارتی گوگل رو یه نگاهی بندازیم. یه شکلی شبیه F تولید شده. درسته؟
تحقیقاتی که روی نقشه حرارتیهای مختلف انجام شده نشون دادن که کاربران اغلب با یک الگوی شبیه به حرف F محتوای سایت رو از نظر میگذرونن. دو تا نوار افقی موازی، که پایینی کمی کوچکتر از بالاییه، و یک نوار عمودی در سمت چپ اونا. یکی از مقالات گروه نیلسن نورمن این موضوع رو به تفصیل بیان کرده که خوندنش خالی از لطف نیست.
حدستون درسته، در سایتهای فارسی زبان، این الگو یه مقداری متفاوته. در یکی دیگه از مقالات گروه نیلسن نورمن اشاره شده که انتظار میره این الگو جهت افرادی که از راست به چپ یه به اصطلاح RTL مینویسند (مثل فارسی زبانان)، برعکس باشه، به این دلیل که توجه کاربران از سمت راست شکل میگیره. هر چند در واقعیت این اتفاق نمیافته و F دقیقا به صورت برعکس تشکیل نمیشه. اگر تصمیم داریم یک سایت چند زبانه رو طراحی کنیم، بهتره المانها همگی به سبک «چپ به راست» یا همان LTR طراحی بشن، و نهایتا محتوای نوشتاری سایت، برای زبانهای «راست به چپ» راست چین تعبیه بشه. کاربران به سایتهای بین المللی که در حقیقت LTR هستن کاملا مأنوس هستنند، و ذهنشون میتونه بین المانها و محتوای نوشتاری، که یکی راست چین و یکی چپ چین هست، به راحتی سوییچ کنه.
الگویی به نام «مثلث طلایی» هم معرفی شده که اگه دقت کنیم همین نقشه حرارتی گوگل به وضوح بیانگر الگو هست. در تصویر زیر این مثلث طلایی رو با خط قرمز رنگ مشخص کردیم. توضیح بیشتر این مورد از حوصله ی بحث خارجه. پیشنهاد میکنم مقاله ی خانم Rebecca Maynes رو یه نگاهی بندازید.

ابزارهای ایجاد نقشه حرارتی
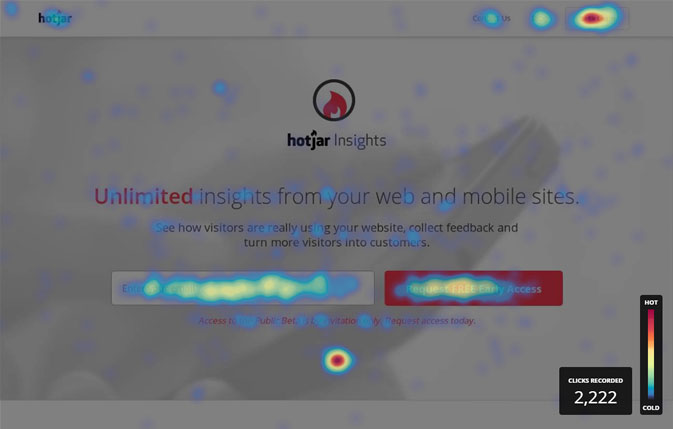
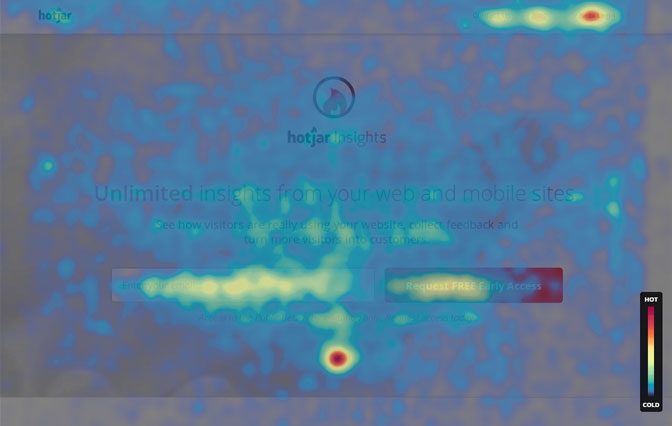
یکی از ابزارهایی که جهت ایجاد این نقشه تولید شده، با نام Hotjar شناخته میشه. کافیه کدی که سایت بهمون اعلام میکنه رو در وبسایت خودمون قرار بدیم و سپس مانیتورینگ آغاز میشه. در یکی از مطالب سایت 8 تست نقشه حرارتی به همراه راه حل هریک از اونا معرفی شده که توسط سه نوع نقشه حرارتی زیر قابل انجامه:
Click and Tap Hotjar Heatmaps
نشون میده که بازدیدکنندگان از طریق سیستم کامپیوتر، روی کدوم نواحی بیشتر کلیک کردن؟ و یا از طریق تبلت و موبایل، انگشتشون کدوم بخشها رو بیشتر لمس کرده؟
تنها جهت سیستمهای کامپیوتری مورد استفاده است و با بررسی حرکات ماوس، به شما نشون میده که کاربر به چه بخش هایی بیشتر نگاه کرده؟
نشون میده که تا کجای صفحه بیشتر اسکرول میخوره؟ وقتی تعداد زیادی از کاربران تا انتهای صفحه رو اسکرول میکنن و هنوز دنبال هدفشون میگردن، میتونه معنیش این باشه که محتوای مهم سایت به خوبی در معرض دید قرار نگرفته.
 Crazy Egg هم یکی دیگه از ابزارهای تهیه نقشه حرارتی هست. علاوه بر این که اسم جالبی داره، کارکردش هم بی نظیره. کافیه به وبسایتش مراجعه کنید و دامنه ی خودتون رو وارد کنید. بعد از تایید دسترسیهای مورد نیاز این ابزار، میتونید به مدت 30 روز از امکاناتش به صورت رایگان استفاده کنید. ضمنا فوتر سایت هم نکته جالبی رو گوشزد میکنه. شرکتهای بزرگی مثل Yahoo و Dell از همین ابزار برای تهیه و آنالیز نقشههای حرارتیشون استفاده میکنن.
Crazy Egg هم یکی دیگه از ابزارهای تهیه نقشه حرارتی هست. علاوه بر این که اسم جالبی داره، کارکردش هم بی نظیره. کافیه به وبسایتش مراجعه کنید و دامنه ی خودتون رو وارد کنید. بعد از تایید دسترسیهای مورد نیاز این ابزار، میتونید به مدت 30 روز از امکاناتش به صورت رایگان استفاده کنید. ضمنا فوتر سایت هم نکته جالبی رو گوشزد میکنه. شرکتهای بزرگی مثل Yahoo و Dell از همین ابزار برای تهیه و آنالیز نقشههای حرارتیشون استفاده میکنن.
به عنوان حسن ختام صحبتم هم یه شعار جالب از Inspectlet رو نقل قول میکنم:
اینجا نقطه پایانی ست برای حدس زدن رفتار کاربرانتون. Google Analytics به شما میگه چه اتفاقی داره میافته؟ ولی Inspectlet به شما میگه که چرا این اتفاق در جریانه؟
جمع بندی
نقشههای حرارتی دادههایی گرافیکی و رنگی هستن که به ما کمک میکنن رفتار کاربر رو شناسایی کنیم. بعد با آنالیز این دادهها، محصول یا خدمات مون رو به نحوی طراحی کنیم که به بالاترین سطح بازدهی برسه.
ابزارها و سرویسهای متنوعی در دنیای گسترده ی وب وجود دارن، که به ما کمک میکنن نقشه حرارتی وبسایت خودمون رو ببینیم و حتی آنالیز کنیم. مثل Hotjar ،Crazy Egg، MouseFlow ، inspectlet و دهها ابزار مفید دیگر.
دلایل پشت پرده که باعث عدم درگیری کاربران با محتوا میشن
طی ماههای گذشته من متوجه یه حس بازدارنده از طرف کاربران شدم که باعث میشه مطالبی رو که میخوندن توی شبکههایاجتماعی به اشتراک نگذارن. همچنین در مورد لینکهایی هم که خودم توی شبکههایاجتماعی به اشتراک میگذارم کاهش قابل توجهی در میزان کلیک خوردن دیدم. این ماجرا چیزی بود که برای مدتی نگرانم کرده بود.
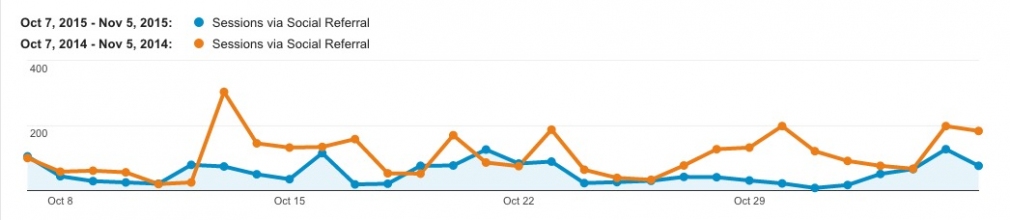
یه زمانی میتونستم تضمین کنم که هر لینکی به اشتراک میگذارم حداقل ۱۰۰ تا ۱۵۰ تا کلیک میخورد. حالا اگه نصف همین تعداد رو هم بگیرم خیلی خوش شانس بودم. آمار گوگل آنالیتیکس نشون میده که طی سال گذشته ورودی وبلاگم از لینکهای به اشتراک گذاشته شده توی شبکههای اجتماعی تقریبا ۵۶٪ کاهش پیدا کرده.
 من هیچ ذهنیتی نداشتم که چی باعث این اتفاق شده بود. آیا اشتباهی از طرف من رخ داده بود؟ آیا مطالبی که مینویسم کسل کننده شده بودن؟ آیا دیگه از رده خارج شدم؟ خوشبختانه بعد از تحقیق و بررسیهای بیشتر متوجه اصل قضیه شدم. دلایلی پیدا کردم که نشون میداد به اشباع محتوایی رسیدم.
من هیچ ذهنیتی نداشتم که چی باعث این اتفاق شده بود. آیا اشتباهی از طرف من رخ داده بود؟ آیا مطالبی که مینویسم کسل کننده شده بودن؟ آیا دیگه از رده خارج شدم؟ خوشبختانه بعد از تحقیق و بررسیهای بیشتر متوجه اصل قضیه شدم. دلایلی پیدا کردم که نشون میداد به اشباع محتوایی رسیدم.
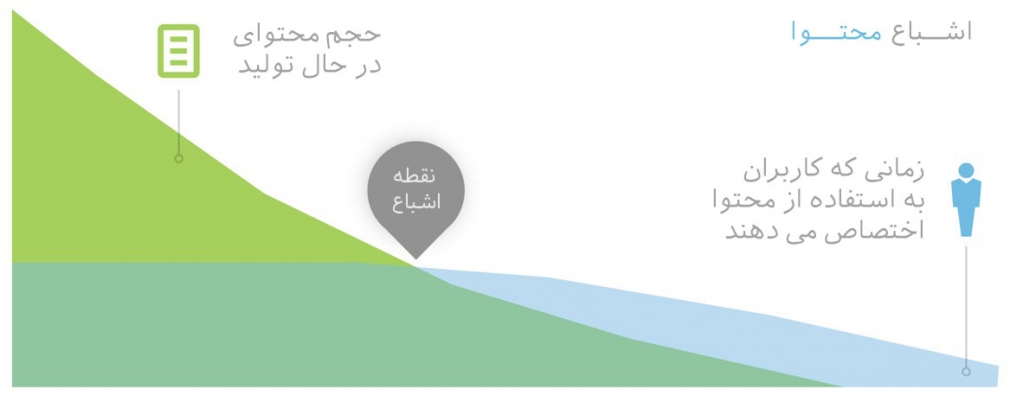
بلایی به نام اشباع محتوایی
ما در سالهای اخیر شاهد تغییرات خیلی گستردهایی بودیم. برخی از این تغییرات به خاطر تغییر الگوریتمهای گوگل بودن. بعضی دیگه از تغییرات به خاطر تغییر از مدلهای سنتی سئو به بازاریابی محتوا بوده. تغییراتی که باعث انفجار در انتشار محتواهای آنلاین شده.
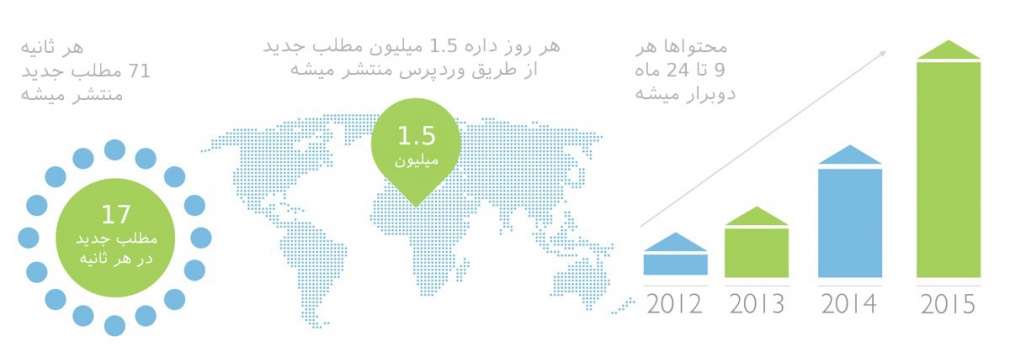
طبق آماری که Torque Mag میده فقط کاربران وردپرس دارن در هر ثانیه ۱۷ تا مطلب جدید منتشر میکنن. این یعنی یه چیزی نزدیک به ۱.۵ میلیون پست در هر روز. تازه این فقط وردپرسه. بسته به صنایع متفاوت حجم محتوای تولید شده داره بین هر ۹ تا ۲۴ ماه دوبرابر میشه.
 این روزها ما با سیل محتواهای بی پایان مواجه هستیم که همشون تلاش میکنن توجه ما رو جلب کنن. مطالب شبکههای اجتماعی، پادکستها، ویدئوهای آپارات و البته پستهای وبلاگی. پس اصلا تعجبی نداره که با وجود این همه محتوا کاربران تمایلی نداشته باشن که مطالب شما رو به اشتراک بگذارن.
این روزها ما با سیل محتواهای بی پایان مواجه هستیم که همشون تلاش میکنن توجه ما رو جلب کنن. مطالب شبکههای اجتماعی، پادکستها، ویدئوهای آپارات و البته پستهای وبلاگی. پس اصلا تعجبی نداره که با وجود این همه محتوا کاربران تمایلی نداشته باشن که مطالب شما رو به اشتراک بگذارن.
البته ابزارها هم دارن برای اینکه بتونیم این سیل محتوایی رو مدیریت کنیم بهینهسازی میشن. اما انفجار محتوا سرعت انطباق ابزارها رو تحت شعاع قرارداده. توی ۳ سال گذشته زمانی که ما برای استفاده از محتواها مصرف میکنیم حدود دو ساعت بیشتر شده. اما این افزایش نمیتونه همینطور ادامه پیدا کنه. تازه اگه هم بتونه بازم از اونطرف خود وب انتظار میره توی ۵ سال آینده ۵ برابر بزرگتر بشه.
 این همون چیزیه که Mark Schaefer ازش به عنوان شوک محتوا یاد میکنه. وقتی که تقاضا برای محتوا داره کاهش پیدا میکنه در حالی که تولیدکنندهها دارن با همون سرعت قبلی تولید میکنن. مارک در این مورد میگه:
این همون چیزیه که Mark Schaefer ازش به عنوان شوک محتوا یاد میکنه. وقتی که تقاضا برای محتوا داره کاهش پیدا میکنه در حالی که تولیدکنندهها دارن با همون سرعت قبلی تولید میکنن. مارک در این مورد میگه:
به عنوان یه قانون ساده اقتصادی، بازاریابی محتوا (به عنوان پدیده داغ این روزها) ممکنه برای بعضی کسب و کارها مناسب نباشه.
به طور خلاصه یعنی قانع کردن مردم برای اینکه محتواهای شما رو بخونن به کار سختی تبدیل میشه. فقط اونایی میتونن توجه خوانندهها رو جلب کنن که جیبهای پر پولی دارن و می تونن تبلیغات بیشتری انجام بدن. با این وجود پس ما چکار میتونیم انجام بدیم؟
رویارویی با اشباع محتوایی
من فکر نمیکنم یه جواب جادویی مشخص برای این چالش بخصوص وجود داشته باشه. به نظر من به سازمان و اهدافش وابسته است. اما حس میکنم جامعه سازی (community building) یه قطعه ضروری و گمشده از این پازله.
وقتی به اشباع محتوایی برسیم احتمالا جامعهسازی جای بازاریابی محتوا رو میگیره.
خیلی از سازمانها به تعاملاتشون مثل یه معامله یه طرفه نگاه میکنن. میگن ما محتوا تولید میکنیم تا یه ارزشی به کاربر بده و اونم باید توی شبکههای اجتماعی به اشتراک بگذاره تا شهرت سازمان ما رو زیاد کنه. معتقدن که شبکههایاجتماعی برای همین ایجاد شدن تا شما کلیک و لایک بگیرید. اما از نظر من به این نمیگن درگیر کردن کاربر با محتوا.
واکنش شخصی من اینه که شروع به ایجاد کامیونیتی (جامعه) کنم. من توی این شرایط به دنبال کنندههای خودم کمک میکنم تا نه تنها با من بلکه حتی با هرکس دیگه ایی که میتونه بهشون کمک کنه ارتباط دوطرفه برقرار کنن. دقیقا به همین منظور گروه یوایکس شیراز و کانال وب ادوایس رو توی تلگرام ساختم.
شبکههای اجتماعی تبدیل شدن به کانالهای «یک به چند» در حالی که ما الان دیگه به شبکههای «چند به چند» نیاز داریم. این اون چیزیه که من بهش میگم کامیونیتی یا جامعه واقعی. توی این حالت همون اتفاقی میفته که Seth Godin توی یکی از کتاب هاش به نام Tribes توضیح میده. چیزی که به کل کامیونیتی احساس مالکیت در مورد اون برند میده.
اما همه اینها نیاز داره که شما همه چیز رو تحت کنترل داشته باشید. یعنی به جای اینکه جامعه رو به حال خودش رها کنید، تقویتش کنید، بهش انگیزه و انرژی بدید. این همون تغییریه که خیلی از سازمانها سخت میتونن باهاش کنار بیان.
رفتار کاربران در حال تغییره، شما تغییر نمی کنید؟
دنیای تجربهکاربر پر از اظهار نظرهای گاها اشتباه و از رده خارجه. اغلب این نظرات یا از ریشه مورد تردید هستن چون هیچ وقت درمورد اونها تحقیقی صورت نگرفته و یا اینکه در طول زمان بارهای بار نقض شدن.
تجربهکاربر یه موضوع سیاه یا سفید نیست
یکی از اون چیزهایی که به شدت باید در طراحی تجربهکاربر نسبت بهش حساس باشید اینه که مسایل رو درست یا غلط در نظر نگیرید. اصلا اینطور نیست که بشه گفت اگه دگمهایی رو خیلی بزرگ و با رنگ مخالف طراحی کردید لزوما باعث میشه کاربران روش کلیک کنن.
شما به عنوان یه طراح تجربهکاربر باید همه چیز رو اونقدر آزمایش کنید تا مطمئن بشید کار میکنن.
آزمایش، آزمایش و بازم آزمایش. این چیزیه که باید جایگزین نظرات شخصی کنید. البته هربار که آزمایش میکنید ممکنه به نتایج متفاوتی برسید اما اشکالی نداره. شما به عنوان یه طراح تجربهکاربر باید همه چیز رو اونقدر تست کنید تا مطمئن بشید کار میکنن.
حرف مرد یکی نیست، عوضش کنید
این خصوصیت فقط به طراحان تجربهکاربر نسبت داده نمیشه و کلا همه آدمها تمایلی به پذیرفتن تغییرات ندارن. آیا شما هم از اون دسته افرادی هستید که اگه به این نتیجه رسیدن چیزی درسته دیگه بعدا به هیچ قیمتی حاضر نیستن خلافش رو بشنون؟
برای کاربران شما اهمیتی نداره که قبلا ثابت شده یه کاری رو انجام نمیدن. الان اگه لازم باشه معکوس عمل میکنن.
حتی اگه بارهای بار آزمایش کردید و متوجه شدید کاربران شما نسبت به یه جمله خاص واکنش مثبت نشون میدن، به این معنی نیست که نتیجه این آزمایش تا ابد همینطور میمونه. برای کاربران شما اهمیتی نداره که قبلا ثابت شده یه کاری رو انجام نمیدن. الان اگه لازم باشه معکوس عمل میکنن.
آقای Jakob Nielsen در سال ۱۹۹۶ در آزمایشی به این نتیجه رسیده بود که کاربران اسکرول نمیکنن. اما در سال ۲۰۰۳ مجددا همین آزمایش رو انجام دادن و متوجه شدن که نتیجه برعکسه. خیلی راحت عنوان کردن که من قبلا گفتم اسکرول نمیکنن، اما حالا رفتار اونها تغییر کرده و اسکرول میکنن.
جالبه بدونید هنوز بیش از ۸۰٪ طراحان و مالکان کسب و کار دنباله روی همون آزمایش ۱۹۹۶ هستن.
اگه تغییر نکنید محکوم به شکست هستید
در نهایت بعد از همه این صحبتها باید بطور جدی در مورد تعصبات خودتون بازنگری کنید. باید بیشتر چیزهایی که روشون پافشاری میکنید و فکر میکنید درست هستن رو آزمایش کنید. البته در خیلی از موارد میشه به آزمایشهای از قبل انجام شده هم اعتماد کرد، به شرط اینکه مراقب باشید از رده خارج نباشن.
نه تنها شما باید گام به گام با کاربران تون تغییر کنید، بلکه به نظر من حتی باید یک یا چند قدم جلوتر از اونها باشید. البته این به این معنی نیست که درموردشون قضاوت کنید، بلکه یعنی قبل از اینکه تقاضا کنن شما اقدام کنید.
اگه به طور مداوم در حال بررسی این تغییرات نباشید خیلی آروم و بدون اینکه متوجه بشید دونه دونه کاربرانتون رو از دست میدید و متاسفانه این یعنی شکست که گاهی هم قابل جبران نیست.
بدون برنامه نویس ها همه نقشه های شما نقش بر آبه
من هم مثل شما روزی فکر میکردم تیم تجربهکاربر در نهایت فقط به یه گرافیست یا طراح رابطکاربر ختم میشه. اما طی این ۴ یا ۵ سال گذشته بارها در این مورد تجدیدنظر کردم و حالا فکر میکنم تقریبا هر فردی که توی سازمان شما هست جزیی از تیم تجربهکاربر به حساب میاد.
به طور خاص توی این مطلب میخوام در مورد برنامه نویسهای شما، نقشی که میتونن داشته باشن و رویکرد مناسب در مقابل اونها صحبت کنم.
تجربهکاربر بدون تیم خوب برنامه نویسی؟!
تا همین یکی دو سال پیش هر موقع کارم رو با تیمی شروع میشد فورا میرفتم و صحبت رو با طراحان سیستم شروع میکردم. افرادی مثل گرافیست و طراح رابطکاربر که معمولا از نظر ما همه تحربهکاربری هستن.
عدم وجودتفکر تجربهکاربر بین برنامه نویسهای شما همه نقشهها رو نقش بر آب میکنه.
واقعیت اینه که الان کار دیگه ایی میکنم. الان در اولین حضور میرم و تیم برنامه نویسی رو میبینم و با هم گفتگو میکنیم. علت اینه که تجربه این سالها به من نشون داده عدم وجودتفکر تجربهکاربر بین برنامه نویسهای شما همه نقشهها رو نقش بر آب میکنه.
شما اگه بهترین طراح رابطکاربر دنیا رو استخدام کرده باشید اما برنامه نویسهای شما نتونن دغدغههاش رو درک کنن، در نهایت اون چیزی رو پیادهسازی میکنن که خودشون فکر میکنن بهتره. در این مواقع معمولا بجز اینکه خود محصول به نتیجه مطلوب نمیرسه، بین افراد تیم هم چالشهایی ایجاد میشه.
راه حل این مشکل اینه که تیم رو آموزش بدید.
تفکر لازم رو به تیم تزریق کنید
وقتی میگم تیم منظورم همه اجزای تیم هستن و من برنامه نویسها رو هم یکی از اجزای بسیار مهم و نقشآفرین در تیم تجربهکاربر میدونم. بنابر این لازمه اونها هم از این تفکر مدرن یعنی طراحی برای تجربهکاربر بهره مند باشن.
فکر نکنید برنامهنویسهای شما چیزی از تجربهکاربر نمیدونن.
نکته اول اینه که شاید براتون جالب باشه بدونید من الان که دارم با تیم خیلی خوب Payment24 کار میکنم، گاهی برنامهنویسهای تیم بیشتر از خود من به تجربهکاربر اهمیت میدن و خیلی از اشکالات تجربهکاربر رو خود اونها هم متوجه میشن. بنابر این فکر نکنید برنامهنویسهای شما چیزی از تجربهکاربر نمیدونن.
برای تیم توسعه خودتون بطور متناوب کارگاههای تجربهکاربر برگزار کنید.
نکته دوم هم اینه که شما همونطور که برای تبلیغات، منابع انسانی، تغذیه، تاسیس دفتر جدید و چیزهای مثل این بودجه در نظر میگیرید، باید برای تزریق فرهنگ تجربهکاربر در سازمان هم بودجه تعریف کنید و ازش در مسیر درست استفاده کنید. یکی از کارهایی که میتونید انجام بدید اینه برای تیم توسعه خودتون بطور متناوب کارگاههای تجربهکاربر برگزار کنید.
غیر از برگزاری کارگاه چند تا کار دیگه هم میتونید انجام بدید:
- توسعه دهنده ارشد رو توی تصمیمات طراحی دخالت بدید
- گفتگو با ادبیات طراحانه رو بین تیم ترویج بدید
- مفاهیم کلی و اساسی تجربهکاربر رو جلوی چشم اونها قرار بدید (مثلا روی دیوار).
- تیم برنامهنویسی رو هم توی موفقیتهای تجربهکاربر سهیم کنید
در آینده جزییات هرکدوم از این کارها رو هم به تفصیل توضیح میدم. اگه میخوایید در جریان مطالب آینده هم قرار بگیرید میتونید مشترک خبرنامه ما بشید.
یه سوپرمن تجربهکاربر استخدام کنید
برای تیمهای کوچک و متوسط (زیر ۲۰ تا ۳۰) نفر بهتره که طراح ارشد تجربهکاربر مدیر محصول هم باشه. توی تیمهای بزرگتر معمولا مدیر محصول شخص دیگریه. بنابر این اگه تیمتون بزرگه طراح محصول و اگه کوچیک تره طراح تجربهکاربر استخدام کنید که سوپرمن باشه.
منظورم از سوپرمن یعنی کسی که صرفا سر و ته مهارتهاش یه فتوشاپ نباشه. کسی که علاوه بر اینکه میتونه خوب نیازهای کاربر رو بفهمه، از نیازهای بیزنس هم مطلع باشه، خوب اسکچ بزنه، فتوشاپ آچار فرانسه گرافیکیش باشه، اگه لازم شد خودش PSD روبه HTML تبدیل کنه، مهندسی نرم افزار رو بفهمه، فرایندتولید رو مسلط باشه، مدیریت پروژه هم که جز لاینفکه و در نهایت وقتی هیچ کس نیست که کار رو انجام بده خودش بتونه چند خط کدنویسی PHP یا مثلا Ruby on Rails رو هم انجام بده.
البته پیدا کردن یه همچین فردی که معمولا ۱۰ تا ۱۵ سال تجربه داره کار آنچنان آسونی هم نیست اما اگه یابنده باشید پیدا میکنید. همچنین هزینه استخدام این افراد بالاست اما درنهایت بهرهوری که در سیستم شما ایجاد میکنن ۵ برابر اون هزینه هاست.