چرا طراحان تجربهکاربر حوصله شما رو سر میبرن؟
تقریبا همه کسب و کارهایی که من باهاشون کار میکنم توی نگاهشون به طراح تجربهکاربر یه نقطه مشترک دارن و اونم اینه که فکر میکنم طراحان تحربه کاربری خیلی حوصله سربر هستن. این موضوع دلایلی داره که من توی این مطلب بهشون اشاره میکنم.
یه تغییر بزرگ اتفاق میفته
وقتی پای تجربهکاربر به میون میاد، باید برای هر کاری تحقیق بشه تا شناخت مناسبی از خواستهها و رفتارهای کاربران پیدا کنیم.
همه سازمانها تا قبل از اینکه بخوان روی موضوع تجربهکاربر کار کنن تا حد زیادی خود محور هستن. بنار این بیشتر به اطلاعات سازمانی خودشون متکی هستن. پس اگه بخوان تصمیمی بگیرن، همون اطلاعات رو مبنا قرار میدن. اما وقتی پای تجربهکاربر به میون میاد، مسئله متفاوت میشه. از این به بعد برای هرکاری باید ساعتها تحقیق بشه تا شناخت مناسبی از خواستهها و رفتارهای کاربران پیدا کنیم.
معمولا در این شرایط مدیران سازمانها یه جور حس رقابت با کاربر پیدا میکنن. اغلب اونها میگن که چرا باید اینقدر به کاربر توجه بشه؟ ما خودمون میدونیم کاربر چی میخواد و در مواردی هم حق دارن. چون واقعا به واسطه تجربهشون شناختی بهتری نسبت به بعضی از خواستههای کاربران دارن.
اما دانستههای مدیران باعث نمیشه که طراحان تجربهکاربر تحقیقات خودشون رو متوقف کنن و همین باعث میشه که کار طراح یه جور دوباره کاری منزجر کننده به نظر برسه. برای همین من اکیدا به طراحان توصیه میکنم که حتما با مدیران و سهام داران مصاحبه کنید.
تفاوت بین طراحی وبسایت و طراحی تجربهکاربر
اصلا تعجب نکنید اگه بگم بیشتر کسانی که میخوان یه طراح تجربهکاربر استخدام کنن، در واقع فکر میکنن طراح تجربهکاربر همون طراح وبسایته. بنابر این وقتی کار رو شروع میکنن انتظار دارن همون روال همیشگی در طراحی وبسایت طی بشه.
تجربهکاربر با طرح سوالات اساسی شروع میشه که پاسخشون رو باید توی سیاستهای کلی اون کسب و کار پیدا کرد.
رایج اینه که مدیران به طراح وبسایت میگن ما چه امکاناتی رو روی وب سایتمون میخواییم. بعد طراح وبسایت میره و اون امکانات رو فقط پیادهسازی میکنه. توی این مدل خیلی کم اتفاق میفته که طراح توی کار نهایی اعمال نظر کنه و یا سوالی فراتر از موضوعات اصلی بپرسه.
اما طراح تجربهکاربر کارش صرفا با دونستن لیست امکانات وبسایت راه نمیافته. تجربهکاربر با طرح سوالات اساسی شروع میشه که پاسخشون رو باید توی سیاستهای کلی اون کسب و کار پیدا کرد.
اینجاست که طراحان تجربهکاربر به نفوذ بیشتری نیاز دارن و اغلب مدیران مقاومت میکنن.
تجربهکاربر نفوذ متفاوتی نیاز داره
برای مدیران کسب و کارها خیلی خوشایند نیست که طراحان وبسایت بخوان سر از کار سیاستهای اصلی و کسب و کاری اونها در بیارن. اما طراحی تجربهکاربر با طرح این سوال شروع میشه که شما قراره چه مشکلی رو حل کنید؟ این یعنی شما باید اساسی ترین علت وجود و پیدایش کسب و کارتون رو به طراح توضیح بدید.
نیاز به اطلاع از مسایل بنیادی کسب و کار اغلب باعث میشه که مالکان فکر کنن حریم و سیاستهای بیزینسشون داره شکسته میشه. بنابراین خیلی عادیه اگه بخوان در مقابل طراح تجربهکاربر مقاومت کنن و یا شاید حتی بگن که این مسایل به شما مربوط نیست.
اما واقعیت اینه که طراح تجربهکاربر نیومده تا یه وبسایت طراحی کنه. بلکه هدف اینه که به همین مسایل بنیادی کسب و کار بپردازه. مسایلی که در نهایت منجر به تجربهکاربر محصول یا خدمات شما میشن.
نتیجه گیری
خود طراحی تجربهکاربر به واقع کار حوصله سر بریه چون کلا تحقیق حوصله زیادی نیاز داره. اما غیر از این، هم مدیران کسب و کارها و هم طراحان تجربهکاربر باید توی نگاه و روششون در برخورد با موضوع تغییراتی ایجاد کنن.
از یه طرف طراحان تجربهکاربر باید مصاحبه با این مدیران رو جدی بگیرن و بدونن که صحبت کردن با مدیران میتونه گره گشای خیلی از مشکلات باشه. از طرف دیگه مدیران باید به طراحان تجربهکاربر قدرت نفوذ و اطلاعات بیشتری بدن. همینطور متوجه باشن که اگه قرار بود بازم همون پروسه قبلی طراحی وبسایت تکرار بشه، نیازی نبود یه طراح تجربهکاربر استخدام کنن.
مصاحبه با ذینفعان برای موفقیت پروژه ضروریه
توی ماههای اخیر من با سهامداران زیادی در خصوص پروژههاشون مصاحبه داشتم و فهمیدم که نهتنها باعث میشن مسیر برای ما روشنتر بشه، بلکه یکی از المنتهای اساسی برای تحقیقات تجربهکاربر هستن. اونها باعث میشن که ما بتونیم:
- مشکلاتی که بایدحل بشن رو شناسایی کنیم
- اولویتها رو روشن و شفاف کنیم
- آرمانها، اهداف و چشم اندازها رو نمایش بدیم
- زیرخاکیهای کسب و کار رو بکشیم بیرون
من فکر میکنم یه کسب و کار سه جور سهامدار داره که باید با هر کدومشون با رویکرد متفاوتی مصاحبه کرد.
- مدیران ارشد
- افراد در تماس با کاربر
- کاربران
مصاحبه با مدیران ارشد
خیلی مهمه که ما برداشت و چشمانداز مدیران ارشد رو در مورد کسب و کار بشناسیم. این افراد میتونن باعث بشن که یه چیزی اتفاق بیفته یا اینکه کل پروژه رو متوقف کنن. البته برداشتها ممکنه تغییر کنن، اما نکته مهم اینه که شما حواستتون به برداشتهای این افراد کلیدی باشه که ممکنه پروژه رو از مسیرش خارج کنه.
یه خط فکری اشتباه توی تیم مدیریتی میتونه باعث بشه که در زمان گرفتن تاییده با مشکل روبرو بشید.
مهمه که حواستون به اختلاف نظرها باشه. یه خط فکری اشتباه توی تیم مدیریتی میتونه باعث بشه که در زمان گرفتن تاییده با مشکل روبرو بشید. پس بهتره که زودتر مشکل رو شناسایی و برطرف کنید.
مصاحبه با افراد در تماس با کاربر
توی یه سازمان همیشه افرادی وجود دارن که با کاربرا و مخاطبا ارتباط مستقیم دارن. این افراد معمولا بینش عمیقی نسبت به خواستههای کاربران دارن و بهتر میدونن که چی براشون مهمه.
افرادی که با کاربران در تماس هستن، منبع خوبی برای داستانهای شگفت انگیز و گره گشا هستن.
مصاحبه با کاربران
تست از راه دور کاربر خیلی هم خوبه، اما گفتگوی نزدیک و رودررو با کاربر باعث کشف کردن مسایلی میشه که به وسیله سایر روشها ممکن نیست. خیلی عالیه اگه با یه روش تسهیل شده کار تست کاربر رو تسهیل کنید.
تست کاربردپذیری در محیطی که کاربر توش راحته میتونه منافع خیلی بیشتری رو هم برای شما داشته باشه. معمولا وقتی کاربر از یه ابزار ناشناخته برای پیمایش وبسایت استفاده میکنه، رفتارهاش هم غیر قابل پیش بینی و متغیر میشن.
طراحی و انجام مصاحبه
بهترین راه برای طراحی یه مصاحبه اینه که اونها رو نیمه ساختاریافته ایجاد کنیم. به عبارتی خود من به جای اینکه پرسشنامه تنظیم کنم، یه سناریو نیمه ساختاریافته تدوین میکنم و اجازه میدم بر اساس پاسخهایی که میگیرم روندش تغییر کنه.
من در طول مصاحبه نوت برداردی میکنم. قبلا سعی میکردم که حرفاشون رو ضبط کنم، اما این باعث میشد که یه جور استرس به سراغشون بیاد. حداقل من توی این کار تجربیات خوبی نداشتم.
من معمولا مدیران ارشد رو تک به تک مصاحبه میکنم. مدیرای ارشد توی یه موقعیت جمعی موضع رقابتی دارن. اما وقتی تنها هستن خیلی باز و آزادتر پاسخ میدن. اما افراد مرتبط با کاربر و خود کاربران معمولا توی گروههای ۲ یا ۳ نفری بهتر جواب میدن. معمولا برای این افراد حضور توی یه جلسه ۱ به ۱ با یه مشاور کمی دلهرهآوره.
در نهایت اینکه مصاحبه با سهامداران یه کسب و کار از کارهای ضروری در طراحی تجربهکاربره. این کاریه که اگه انجامش ندید در نهایت باید هزینه خیلی بیشتری برای جبرانش بپردازید.
دسترسی پذیری یا قابلیت دسترسی در وب (Accessibility)
همه ما دوست داریم که به سادهگی و با سرعت بالا از اینترنت استفاده کنیم. برای بیشتر ما خیلی مشکلی خاصی وجود نداره که از این صفحه به اون صفحه بریم. معمولا بعد از چند دقیقه جستجو بالاخره اطلاعاتی رو که میخواییم پیدا میکنیم.
اما برای افرادی که به نوعی از ناتوانی مبتلا هستن، شرایط به همین خوبی پیش نمیره. با این حال خوشبختانه یه سری اصول و قواعد وجود دارن که برای پاسخ دادن به نگرانیهای این دسته از افراد تنظیم شدن و بهشون میگن دسترسیپذیری در وب.
دسترسیپذیری یعنی چی؟
دسترسیپذیری یه جور تفکر در طراحی وبسایتهاست که باعث میشه وبسایت برای یه طیف خاص از افراد در دسترس باشه. به صورت کلی یعنی وبسایت باید برای هر کسی که ازش بازدید میکنه قابل پیمایش باشه و بتونه اطلاعاتی رو که میخواد به سرعت بدست بیاره. البته دسترسیپذیری بیشتر روی کاربران با عدم توانایی تمرکز داره.
به عنوان مثال دسترسیپذیری روی افرادی نابینایی تمرکز داره که برای استفاده از وب از صفحه خوان (Screen reader) استفاده میکنن. یا میگه ویدئوها باید زیرنویس داشته باشن تا افراد ناشنوا هم بتونن ازشون استفاده کنن.
اصول چهارگانه دسترسیپذیری
تکنیکهای مختلف و معیارهای اساسی دسترسیپذیری همه حول ۴ تا اصل شکل گرفتن. این ۴ اصل روی این تمرکز دارن که وبسایت باید برای افراد مختلف در شرایط مختلف قابل دسترسی باشه. هر کسی که میخواد از وبسایت شما استفاده کنه، باید به محتواهایی دسترسی داشته باشه که این چهار خصوصیت رو دارن:
- احساس پذیر: اطلاعات و المنتهای رابطکاربر باید جوری به کاربر معرفی بشن که بتونه اونها رو حس کنه. منظور اینه که این اطلاعات قابلیت حس شدن توسط حواس ۵ گانه رو داشته باشه.
- عمل پذیر: رابطکاربر و ناوبری (Navigation) باید عمل پذیر باشه. یعنی رابطکاربر نباید از کاربر چیزی رو بخواد که قابلیت انجام نداره.
- فهم پذیر: اطلاعات و عملکردهای رابطکاربر باید برای کاربر قابل فهم باشن.
- ریشهدار و تنومند: محتوا باید به شکلی ریشهدار باشه که به وسیله همه ابزارهای کاربری (منجمله تکنولوژیهای مکمل) قابلیت تفسیر داشته باشه. یعنی به موازات پیشرفت تکنولوژی، دسترسی به محتوا از بین نره.
اگه هرکدوم از این خصوصیات وجود نداشته باشه، باعث میشه کاربران ناتوان به وبسایت شما دسترسی نداشته باشن.
دسترسیپذیری و انواع ناتوانیها
ناتوانی به طور کلی یعنی اختلال در توانایی فرد برای عمل کردن، به دلیل تغییر در عوامل بدن و یا سلامت مغز. بعضی از انواع مهم و رایج ناتوانی در بین کاربران اینترنتی، که باعث میشه دسترسی اونها به وبسایتها کاهش پیدا کنه اینها هستن:
- ناتوانی دیداری (مثل: کوری، ضعف بینایی و کوررنگی)
- ناتوانی شنیداری (مثل: سنگینی گوش و یا ناشنویی)
- ناتوانی جسمی (مثل: لرزش یا رعشه اندام و نقص عضو)
- ناتوانی گفتاری (مثل: لکنت زبان)
- ناتوانی شناختی، زبانی و آموزشی (مثل: اختلال در توجه)
در مواردی پیش میاد که ممکنه حتی فرد به بیش از یکی از انواع ناتوانی مبتلا باشه.
بهترین تمرین برای افزایش قابلیت دسترسی
درسته که دستیابی به دسترسیپذیری کامل بسیار پرهزینه است، اما با توجه به یه سری نکات کلی و اولیه، میشه وبسایت رو تا حد مطلوبی دسترسیپذیر کرد. من این نکات رو به صورت لیست وار مینویسم و در فرصتهای بعدی در موردشون مفصلتر صحبت میکنیم.
-
احساس پذیر:
- برای همه مولفههای غیر متنی مثل تصاویر و یا سمبلها، یه توضیحی متنی قرار بدید. تا اونها رو به زبان سادهتر ترجمه کنه.
- برای رسانههای زمان دار (مثل ویدئو یا صدا) یه جایگزین مثل زیرنویس تنظیم کنید.
- با بازی رنگها و کمک به تشخیص راحت تر پیش زمینه و پس زمینه، کاری کنید که کاربر محتواها رو بهتر ببینه و بشنوه.
-
عمل پذیر:
- همه عملکردها رو به وسیله صفحه کلید قابل اجرا کنید.
- به کاربر زمان کافی بدید که محتوا رو بخونه و ازش استفاده کنه.
- محتوا رو جوری طراحی نکنید که باعث تشنج و اعصاب خوردی بشه.
- راهی ایجاد کنید که کاربر بتونه پیمایش کنه، محتواها رو پیدا کنه، و تشخیص بده که کجا هستن.
-
فهم پذیر:
- محتواهای متنی رو قابل خوندن و فهمیدن کنید.
- کاری کنید که عملکرد و ظاهر صفحات قابل پیشبینی باشه.
- به کاربر این امکان رو بدید که اشتباهاتش رو اصلاح کنه.
-
ریشهدار و تنومند:
- وبسایت رو برای نمایش در مرورگرهای مختلف بهینه سازی کنید.
- کاری کنید که وبسایت از طریق صفحهخوانها قابل دسترسی باشه.
- استاندارد و قابل حمل کدنویسی کنید و تکنولوژیهای میانه رو به کار بگیرید.
من میدونم که با یه جستجوی کوچیک میشه اطلاعات خیلی زیادی بیشتری رو در مورد دسترسیپذیری بدست آورد و هنوز نکات خیلی هست که توی این مطلب بهشون نپرداختیم، اما این رو به خاطر ایمیلهای زیادی نوشتم که شما فرستاده بودید و سوال کردید که چرا یه مقاله کلی در تعریف دسترسیپذیری نداریم.
رویارویی با مصرفکنندههای دیجیتالی
کلمه دیجیتال اغلب به اشتباه صرفا تکنولوژی محض تعریف شده، درحالی که در واقع یه پدیده اجتماعیه. یه پدیده که رفتار و نحوه کسب و کار ما رو تغییر میده. استراتژي دیجیتال میگه ما با نسل جدیدی از مصرفکنندهها در ارتباطیم که به وسیله موبایل، شبکههای اجتماعی و وب به ما متصل شدن و انتظارات متفاوتی دارن.
این نسل از مشتریان که من بهشون میگم «مصرفکنندههای دیجیتالی»، به رقبای شما هم به همون شکل متصل هستن. بنابر این از شما انتظار یه سرویسدهی خیلی استثنایی رو دارن.
امروزه موازنه قدرت تغییر کرده و قدرت از سمت تولیدکننده به سمت مصرفکننده رفته. مصرفکنندههای دیجیتالی هم از این موضوع به خوبی با خبرن. با این اوصاف ما چطور میتونیم اونها رو راضی نگه داریم؟
اول باید بفهمیم مصرفکنندههای دیجیتالی چی میخوان
Razorfish توی یه گزارش اعلام کرده که مصرفکنندههای دیجیتالی ۶ تا خواسته از یه برند دارن که اینها هستن:
- حس اینکه بهشون ارزش داده میشه
- بهرهوری و موثر بودن اون برند
- قابلیت اعتماد به برند
- پایداری در ارائه خدمات
- عرضه محتواهای مرتبط
- امکان کنترل بیشتر برای مصرف کننده
من میدونم که توجه به همه این موارد برای سازمانها خیلی هم ساده نیست. چون لازمه توی مدل کسب و کار آنلاین و آفلاینشون تغییرات قابل توجهی داده بشه. اما بزارید ما فعلا توجهمون به سمت همون کاربران آنلاین و انتظاراتی که دارن باشه. یعنی سوال اینه که وقتی مصرفکنندههای دیجیتالی از طریق وبسایت یا شبکههای اجتماعی با ما ارتباط برقرار میکنن، چطور میتونیم راضی نگهشون داریم؟
از این شروع میکنیم که چطور میشه نشون بدیم براشون ارزش قائلیم.
نشون بدید که برای مشتری ارزش قائلید
خیلی از کسب و کارها مشتری رو فقط پول میبینن. متاسفانه این طرز نگاه رو میشه توی رفتارهای آنلاینشون به وضوح دید. از التماس کردن برای به اشتراک گذاری صفحه تا درخواستهای مکرر و بیجا برای عضویت در خبرنامه.
خیلی واضحه که بالاخره هر وبسایتی از کاربرانش یه چیزی میخواد. اشکالی هم نداره که از کاربر بخواییم تا اون کار رو انجام بده، اما باید یاد بگیریم این کارو درست انجام بدیم. باید قبل از اینکه ازشون بخواییم کاری انجام بدن، بهشون نشون بدیم که براشون ارزش قائلیم.
به عنوان مثال سرویس Trello از کاربراش میخواد که این سرویس رو به دوستانشون پیشنهاد بدن. اما اونا میدونن که این کار باید برای کاربر یه ارزشی داشته باشه. بنابر این به جای التماس کردن، باهاش وارد یه معامله میشن.
اگه شما Trello رو به یه نفر معرفی کنید و اونم از سرویس استفاده کنه، به ازای اون یک نفر ۱ ماه حساب کاربری ویژه دریافت میکنید. بنابر این اگه ۱۲ نفر رو به Trello معرفی کنید، برای ۱ سال یه حساب کاربری ویژه دارید که در حالت عادی باید ۴۵ دلار برای خریدنش هزینه کنید.
قرار نیست توی وبسایتتون داد بزنید که ما برای شما ارزش قائل نیستیم. ارزش دادن هم فقط چیزایی مثل دادن حساب کاربری ویژه نیست. گاهی همین که در مقابل یه کار اشتباه از کاربر عذرخواهی کنید یعنی بهش ارزش دادید. یا مثلا وقتی شماره تلفنتون رو توی سایت میگذارید این خودش یعنی ارزش دادن به کاربر.
گوش دادن به مشتری یکی از بهترین راهها برای اینه که نشون بدید براش ارزش قائلید.
از شبکههای اجتماعی برای صحبت کردن با مشتریانتون استفاده کنید. اگه میخوایید بازخورد کاربران رو بگیرید، صرفا یه پرسشنامه توی گوگل درست نکنید و بدید دست کاربر، بلکه توی شبکههای باهاشون گفتگو کنید. گوش دادن به مشتری یکی از بهترین راهها برای اینه که نشون بدید براش ارزش قائلید.
موثر باشید
پاسخهایی مثل «ما فقط از ۹ تا ۱۴ به تماسها جواب میدیم»، «رسیدگی به این موضوع حداقل ۷۲ ساعت طول میکشه»، «بازگشت وجه طی ۳ روز کاری انجام میشه» و از این قبیل؛ به هیچ وجه نشون دهنده موثر بودن شما برای مشتری نیستن.
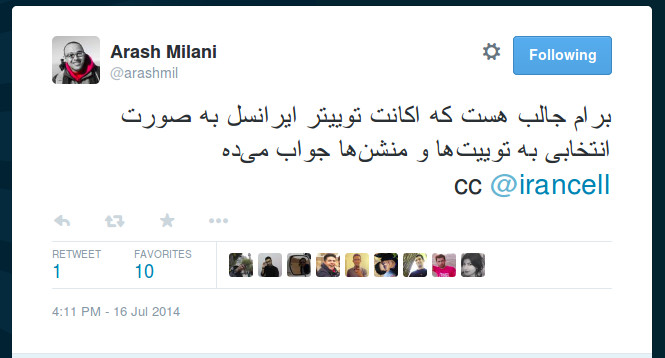
یکی از مشتریهای ناراضی ایرانسل از اینکه به درخواستش در زمان مناسبی پاسخ داده نشده شکایت داره. در نهایت به وسیله توییتر از عملکرد این شرکت شکایت میکنه. خب اگه درست بهش نگاه کنیم این برای ایرانسل یه فاجعه برندینگ به حساب میاد.
نارضایتی یه کاربر از اینکه ایرانسل به شکل موثری به توییتها جواب نمیده. شما باید شکایات مشتریان رو مدیریت کنید. برای انجام اینکار مهمه که پشتیبانیتون سریع و موثر باشه. موثر بودن یعنی اینکه زمان کاربر رو هدر ندیم. کاری که ایرانسل در این مورد نتونسته انجام بده.
شما باید شکایات مشتریان رو مدیریت کنید. برای انجام اینکار مهمه که پشتیبانیتون سریع و موثر باشه. موثر بودن یعنی اینکه زمان کاربر رو هدر ندیم. کاری که ایرانسل در این مورد نتونسته انجام بده.
وقتی Steve Jobs از توسعه دهندگان Mac خواست که سرعت بوت شدنش رو افزایش بدن، اینطور استدلال کرد که اگه فقط ۱۰ ثانیه سرعت بوت شدن Mac رو افزایش بدن، اثرش توی زندگی یه آدم به اندازه یک ساله. یعنی Mac سریعتر باعث صرفهجویی در عمر و زندگی میشه. میبینید چقدر استدلال جالبیه؟
چیزای خیلی بیشتری هم هستن که وقت کاربر رو تلف میکنن. مثلا زمانی که برای بستن پنجره «امتیاز دادن به یه برنامه موبایل» هدر میده. یا زمان لازم برای پر کردن فیلدهای غیر ضروری توی یه فرم سفارش.
یا مثلا اون چک باکسهای مخفی. میدونید که کدوما رومیگم. همونا که باید حواست باشه تا تیکشون رو ورداری وگرنه اسپم میشی. چک باکسهایی که هم وقت رو تلف میکنن هم اعتماد رو کاهش میدن.
ایجاد اعتماد آنلاین
مصرف کننده دیجیتالی خیلی دیرتر اعتماد میکنه، در مقابل تبلیغات سنتی خیلی موشکافی میکنه، و بجای حرفها بیشتر به رفتار ما توجه داره. به عنوان مثال در مقابل الگوهای سیاه تحمل کمتری داره. الگوهای سیاه یه سری تکنیکهای رابطکاربر هستن برای گول زدن کاربر. مثلا چک باکسهایی که توی بخش قبلی گفتم از این نمونه هستن. یا مواردی مثل:
- بدون اجازه اضافه کردن چیزی به سبد خرید
- تبلیغات پنهان (نا محسوس)
- اسپم کردن دوستان توی شبکههای اجتماعی
- مخفی کردن هزینه پست
- استفاده از اصطلاحات خاص برای مخفی کردن چیزایی مثل سیاست حریم خصوصی
البته اینا همش نیست و این لیست میتونه خیلی طولانیتر باشه …
حریم خصوصی یکی از اون چیزاییه که مصرف کننده دیجیتالی نسبت بهش محتاطه. اونها میدونن که هر سروری ممکنه هک بشه، اما اصلا در مورد شرکتهایی که اطلاعات اونها رو میفروشن کوتاه نمیان. اینجور رفتارها اعتماد مصرفکنندههای دیجیتالی رو به کلی از بین میبره.
بزارید بهتون یه استراتژی کارآمد برای ایجاد اعتماد نسبت به برند معرفی کنم. مصرفکنندههای دیجیتالی ممکنه به برندها اعتماد نکنن، اما با افرادی که پشت این برندها هستن رفتار گرمی دارن. از اینکه افراد پشت کسب و کارتون رو بهشون نشون بدید نترسید. آدمهای واقعی با داستانهای واقعی باعث میشن که ارتباط خوبی بین شما و مشتری برقرار بشه.
غیر از این میتونید با داشتن ثبات توی سرویس دهی هم اعتماد ایجاد کنید. کارای یهویی و دور از انتظار اعتماد رو از بین میبرن چون باعث میشن که شما غیر قابل پیش بینی باشید.
پایداری و ثبات در سرویس دهی
به چند روش میتونید ثبات خودتون رو به مشتری نشون بدید. ثبات توی طراحی یکی از اون چیزاییه که خیلی مهمه و باید بهش توجه خاص کنید. بعضی از وبسایتها ترکیبی از طرحهای قدیمی و جدید هستن و همینطور روش پیمایش اونها مدام در حال تغییره که این موضوع باعث سردرگمی کاربر میشه.
یه دسته دیگه از وبسایتها اونهایی هستن که میخوان متفاوت باشن. معمولا برای اینکه خودشون رو تافته جدا بافته نشون بدن، فورا شروع میکنن به تغییر دادن مفاهیم و واژههایی که جمعیت زیادی از کاربر دارن ازشون استفاده میکنن.
یه مدل دیگه از ثبات به کیفیت محصول شما مربوط میشه. آیا شما از اون دسته افرادی هستید که با مشتریهای جدید خوبید، اما بعد از یه مدت یواش یواش در مقابل خواسته هاشون تنبلی میکنید؟ مصرفکنندههای دیجیتالی این بی ثباتی رو به خوبی میبینن.
ثبات درمورد محتوا هم صادقه. بعضی از کسب و کارها یه وبلاگ راه میندازن و بعد یه خط در میون مطالبی توش مینویسن. یه وقت میبینی توی وبلاگشون نوشته: آخرین بروز رسانی ۱۰ شهریور ۱۳۹۲.
اگه میخوایید مخاطبای وفاداری داشته باشید باید توی عرضه محتوا با ثبات باشید. نه تنها با ثبات بلکه مرتبط.
مطمئن بشید که حرفهای مرتبط میزنید
مصرفکنندههای دیجیتالی بیشتر از تمام تاریخ بشریت به اطلاعات دسترسی داشتن. بنابر این در خصوص چیزایی که میخونن خیلی ظالم و بی رحم هستن. به عنوان مثال کافیه یه ایمیلی براشون بفرستید که به موضوع اصلی ربط نداره. فکر میکنید که لغو اشتراک میکنن؟ نه! ایمیل رو به عنوان اسپم گزارش و کل اعتبارتون رو خراب میکنن.
شبکههای اجتماعی هم همینطوره. اگه پستهایی که توی شبکههای اجتماعی میگذارید فقط یه سری نوشتههای خبرگونه باشن، به سرعت شما رو آنفالو میکنن (یعنی مطالبتون رو دنبال نمیکنن). بنابر این هرچی که توی ایمیل و شبکههای اجتماعی منتشر میکنید، باید کاربر محور باشه.
مصرف کنندههای دیجیتالی هیچ علاقه ایی به شما و برندتون ندارن. اونها فقط محتواهایی رو میخوان که بهشون مرتبطه و کمکشون میکنه. محتواهایی که به سوالاتشون پاسخ میده و باعث میشه راحتتر زندگی کنن.
اگه یه روزی کاربرا نخواستن دیگه محتواهای شما رو دریافت کنن، بهشون قدرت کنترل بدید.
به کاربر قدرت کنترل بدید
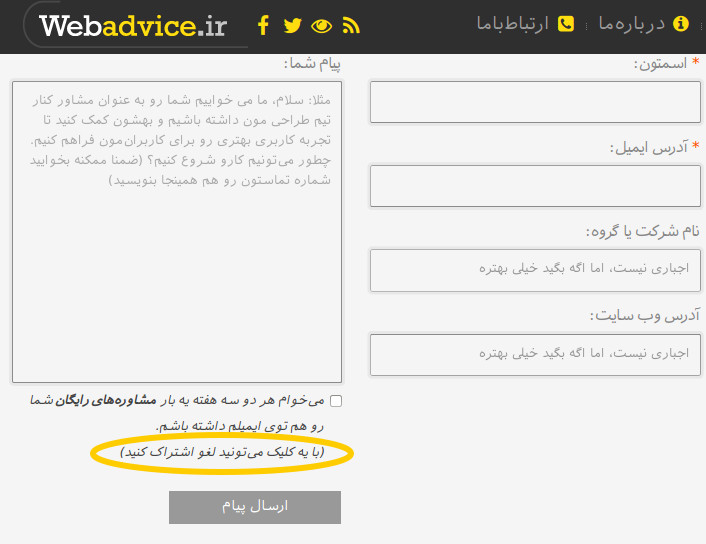
هیچی مثل نداشتن کنترل مصرف کننده دیجیتالی رو عصبانی نمیکنه. حالا چه کنترل روی چیزی باشه که دریافت میکنن، چه روی زمان دریافتش. اگه کاربر قصد داشت مشترک خبرنامه شما بشه، براش توضیح بدید که هر وقت بخواد با یه کلیک میتونه لغو اشتراک کنه. مصرف کننده دیجیتالی متنفره از اینه که بخواد برای لغو اشتراک به حساب کاربریش وارد بشه (login کنه).
خیلی شفاف به کاربر توضیح بدید که با یه کلیک میتونه اشتراکش رو در خبرنامه لغو کنه. همچنین اگه یه کاربری تصمیم گرفت که لغو اشتراک کنه یا محصولتون رو کنار بزاره و دیگه از خدماتتون استفاده نکنه، باهاش مهربان و بخشنده برخورد کنید. اگه کار حذف حساب کاربری رو برای کاربر سخت کنید باعث میشه باهاتون خصومت پیدا کنه. اینکار باعث میشه بر علیه شما به صورت عمومی شکایت کنه و اگه اینطور بشه دیگه شانس بازگشتش رو از دست میدید.
همچنین اگه یه کاربری تصمیم گرفت که لغو اشتراک کنه یا محصولتون رو کنار بزاره و دیگه از خدماتتون استفاده نکنه، باهاش مهربان و بخشنده برخورد کنید. اگه کار حذف حساب کاربری رو برای کاربر سخت کنید باعث میشه باهاتون خصومت پیدا کنه. اینکار باعث میشه بر علیه شما به صورت عمومی شکایت کنه و اگه اینطور بشه دیگه شانس بازگشتش رو از دست میدید.
نکاتی برای بهینهسازی تجربهکاربر محصول شما
من خودم استارتاپهای شکست خورده زیادی داشتم که وقتی بهشون فکر میکنم نکات زیادی رو به یادم میارن. توی این مطلب میخوام نکاتی رو در مورد چند اشتباه بنویسم که خود شما هم میتونید با کمی دقت برطرفشون کنید و تجربهکاربر بهتری رو برای کاربرانتون رقم بزنید. این اشتباهات اینها هستن:
تمرکز روی «طراحیتاثیرگذار» بجای «معماریکاربردی»
اگه یه کم برگردید عقب خیلی راحت علت این اشتباه رو پیدا میکنید. شما میخوایید که کاربرا توی خونه، خیابون و جمعهای خودمونی که دور هم نشستن، در مورد محصول شما حرف بزنن و از خوبیهاش بگن.
شما میخوایید که کاربرانتون بگن وای عجب برنامه جالبی. بنابر این میرید و یه گرافیست خیلی خوب رو پیدا میکنید و بهش میگید برام یه طرح خیلی زیبا و جذاب بزن. شما فکر میکنید اگه ظاهر برنامهتون خیلی خوب و عالی باشه، کاربرا هم دیگه همه عاشق و شیفته اون میشن. درسته؟ خب این اشتباهه!
شما میخوایید محصولتون کاربر رو شگفت زده کنه، اما کاربر میخواد از محصول شما استفاده کنه.
راه حل:
بهترین رابطکاربری اونه که به کاربر ابزارهایهای ساده و قابل فهم بده و طراحی یه همچین رابطکاربری نیاز به این داره که شما یه طراحی تجربهکاربر و معمار اطلاعات پیدا کنید. برای اینکه این مشکل رو حل کنید، (قبل از یکی از این دو تا) از ورود گرافیست به تیم جلوگیری کنید.
اگه یه تجربهکاربر خوب و یه طراحیگرافیکی متوسط و حتی ضعیف داشته باشید، خیلی بهتر از اینه که گرافیک خوب باشه و تجربهکاربر ضعیف باشه. چون گرافیک در مرحله اول کاربر رو جذب میکنه، اما در نهایت همون کاربر خیلی زود استفاده از محصول رو کنار میزاره. علتش هم اینه که رابطکاربری محصولتون خیلی کاربردی نیست.
اضافه کردن امکاناتی که اعتبارسنجی نشدن
بله، اعتبارسنجی فقط برای ایده نیست. وقتی دارید یه محصولی طراحی میکنید، اصلا چیز عجیبی نیست که توی سرتون پر از امکاناتی باشه که میخوایید بهش اضافه کنید. مخصوصا اینکه یکی از کاربرا پیشنهاد اضافه کردنش رو داده باشه. شما فکر میکنید که اضافه کردن امکانات حتما باعث اضافه شدن ارزش به محصولتون میشه.
بزارید یه مثال بزنم. وقتی ما میریم توی یه مغازه کفش فروشی، میخواییم که کفش بخریم، نه همبرگر. حالا ممکنه یکی از مشتریها گفته باشه که گرسنشه، اما آیا به نظرتون فروشنده باید یه دکه همبرگر فروشی هم توی مغازهاش داشته باشه؟ معلومه که.
از طرف دیگه حتی اگه دکه همبرگر فروشی هم توی مغازه بزاره، آیا اگه کسی ازش همبرگر نخره بازم معقوله که همونجا نگهش داره؟
راه حل:
یه جملهایی از Eric Reis در سایت لین استارتاپ دیدم:
هرچیزی که به محصولتون اضافه میکنید، برای اینکه سرجاش بمونه باید اعتبارسنجی شده باشه.
وقتی یه امکاناتی رو به محصول اضافه میکنید، خیلی مهمه که سیستمهای آماری رو هم چک کنید و ببینید آیا کسی از این محصول استفاده کرده یا نه و اگه نکرده حذفش کنید.
من میدونم که خیلی سخته بخوایید یه امکانی رو که چند میلیون تومن خرج تولیدش کردید رو حذف کنید، اما فقط یه لحظه اون دکه همبرگر فروشی رو گوشه مغازه کفش فروشیتون تصور کنید، احتمالا راحت حذفش میکنید.
شخصی کردن (به خود گرفتن) بازخوردهای کاربران
دقیقا خود من قبل از اینکه با تجربهکاربر (UX) آشنا بشم همین شکلی بودم. از اینکه کاربرا نمیتونستن با چیزی که طراحی کرده بودم کار کنن متنفر بودم. همیشه نق میزدم که چرا کار کردن با یه همچین محصول سادهایی رو بلد نیستن. ذهنیت من این بود که: به من ربطی نداره که کاربرا نمیفهمن، بهتره برن و یه کمی یاد بگیرن.
وقتی کاربر نظرش رو در مورد محصول میده، در واقع داره میگه که من علیرغم تمام علاقهایی که به شما دارم، ولی نمیتونم از محصولتون استفاده کنم. اینجا بدترین اتفاق اینه که ما فکر کنیم داره در مورد خود ما بد میگه و در مقابلش واکنش شخصی نشون بدیم.
شما هرچقدر هم که توی تجربهکاربر متخصص باشید، باز هم نمیتونید همون بار اول بهترین محصول رو تولید کنید.
اما امروز ما فهمدیم که افراد مثل هم رفتار نمیکنن. افراد مختلف در مقابل اهداف مختلف رفتارهای مختلفی رو نشون میدن. شما هرچقدر هم که توی تجربهکاربر متخصص باشید، باز هم نمیتونید همون بار اول بهترین محصول رو تولید کنید.
راه حل:
با تیمتون تعامل داشته باشد و در مورد مشکلات بحث و تبادل نظر کنید. با این وجود یادتون باشه چیزی که شما میسازید فقط قدم اول از طراحی اون چیزه و باید بارهای بار این کارو تکرار کنید.
بازخوردهای منفی کاربران فوقالعاده هستن. باور کنید که ارزش و سازندگی یه فیدبک منفی به اندازه ۱۰ فیدبک مثبته. کاربرای شما میان بهتون میگن که مشکلات کار شما دقیقا کجاست و شما باید از این فرصت برای بهینهسازی استفاده کنید چون خیلی بندرت اتفاق میفته که کاربری وقت بزاره و نارضایتیش رو به شما اعلام کنه.
بهینهنبودن وبسایت برای موبایل
حدود ۲۰٪ از ترافیک وبسایتها مربوط به کاربرانیه که با موبایل اینترنت گردی میکنن. طبیعتا وقتی وبسایتی برای پذیرش کاربران موبایل آماده نیست، این ۲۰٪ رو از دست میده.
غیر از این تعداد کاربران موبایل هر روز داره افزایش پیدا میکنه. طراحی برای موبایل نه تنها باعث میشه اون ۲۰٪ رو هم داشته باشید، بلکه بهتون امکان میده برای آینده هم برنامهریزی کنید.
راه حل:
قبل از طراحی وبسایت حتما مطمئن بشید که برای موبایل بهینهسازی میشه. این روزها به لطف فریمورکهایی مثل Bootstrap و Foundation خیلی راحتتر میشه یه وبسایت واکنشگرا طراحی کرد.
البته صرف استفاده کردن از این فریم ورکها به این معنی نیست که وبسایت کاملا برای موبایل بهینه شده باشه. هنوز هم لازمه که برنامه نویس وبسایت شما از تکنیکهایی مثل Media query استفاده کنه. این تکنیک به شما اجازه میده که مثلا وبسایتتون رو برای وقتی که پهنای صفحه ۶۴۰ پیکس (و یا بیشتر) باشه بهینه سازی کنید.
بین برند شما و کاربرانتون ارتباط احساسی وجود نداره
تجربهکاربر خوب فقط به این معنی نیست که مطمئن بشید کاربرا میتونن از محصول شما استفاده کنن، بلکه یعنی دلیل استفاده رو هم پیدا کنید. وقتی کاربر با برند ارتباط احساسی خوبی داره، خیلی راحتتر از اشکالات کوچیک چشم پوشی میکنه.
وقتی کاربر با برند ارتباط احساسی خوبی داره، خیلی راحتتر از اشکالات کوچیک چشم پوشی میکنه.
برند Apple یکی از اون برندهاییه که به شدت روی مسايل مربوط به سادگی استفاده و زیبایی محصولاتش کار میکنه. Apple خیلی دقت میکنه که شکل و ظاهر محصول با کاراییش و احساسی که شما نسبت بهش دارید همخوانی داشته باشه.
راه حل:
برند سازی به همون سادگی که به نظر میرسه نیست. کاربرای شما هستن که هویت برندتون رو تعریف میکنن. اونها این هویت رو بر اساس شکل و سطح تعامل با شما تعریف میکنن.
اینا مراحلیه که باید برای ایجاد یه برند و رابطه حسی خوب با کاربر دنبال کنید:
- تعیین کنید که شما چه تفاوتی با بقیه دارید
- یه پیام برای برندتون تعریف کنید
- یه ژست خاص بگیرید
- یه اسم انتخاب کنید
- بدید یه لوگو براتون طراحی کنن
- یه فرم کلی گرافیکی طراحی کنید
- یه شبکه از طرفدارنتون ایجاد کنید
- از برندتون محافظت کنید و توسعهاش بدید
به طور خلاصه
کاربری که با تجربه خوش از محصول شما استفاده میکنه، تمایل بیشتری داره که مشتری شما بمونه و محصول شما رو هم به دیگران پیشنهاد بده. اما ممکنه شما با اشتباهاتی باعث بشید که تجربههای بدی هم وجود داشته باشن. اشتباهاتی که ممکنه توسط شما اتفاق بیفتن در حالی که متوجهشون نشدید.
اینجا ۵ تا از این اشتباهات رو که خود من قبل از آشنایی با تجربهکاربر مرتکب شده بودم رو به همراه راه حل نوشتم.
- بهجای «طراحی تاثیرگذار» روی «معماری کاربردی» تمرکز کنید. اگه یه تجربهکاربر خوب و یه طراحیگرافیکی متوسط و حتی ضعیف داشته باشید، خیلی بهتر از اینه که گرافیک خوب باشه و تجربهکاربر ضعیف.
- بدون اعتبارسنجی هیچ امکاناتی رو به محصولتون اضافه نکنید. وقتی یه امکاناتی رو به محصول اضافه میکنید، خیلی مهمه که سیستمهای آماری رو هم چک کنید و ببینید آیا کسی از این محصول استفاده کرده یا نه و اگه نکرده حذفش کنید.
- بازخوردهای کاربرانتون رو به خودتون نگیرید. وقتی کاربر نظرش رو در مورد محصول میده، در واقع داره میگه که من علیرغم تمام علاقهایی که به شما دارم، نمیتونم از محصولتون استفاده کنم.
- وبسایت رو برای موبایل بهینه سازی کنید. حدود ۲۰٪ از ترافیک وبسایتها مربوط به کاربرانیه که با موبایل اینترنت گردی میکنن. طراحی برای موبایل نه تنها باعث میشه اون ۲۰٪ رو هم داشته باشید، بلکه بهتون امکان میده برای آینده هم برنامهریزی کنید.
- بین برند و کاربرانتون ارتباط احساسی ایجاد کنید. وقتی کاربر با برند ارتباط احساسی خوبی داره، خیلی راحتتر از اشکالات کوچیک چشم پوشی میکنه.