نقشه ی حرارتی یا هیت مپ (HeatMap) چیست؟
نقشه حرارتی یکی از تستهای کاربردپذیری هست که به ما یک شمای گرافیکی از رفتار بازدیدکنندگان رو نشون میده و کمک میکنه که محصول رو در جهت اهدافمون تقویت کنیم. بیاید خیلی کلی راجع به پیدایش مفهوم نقشه حرارتی صحبت کنیم.
اولین بار (در سال 1879) یه محقق فرانسوی متوجه شد که مردم موقع مطالعه روی بعضی از کلمات مکث میکنن و از روی بعضی کلمات بی توجه و به سرعت عبور میکنن. بعدها دستگاهی ساخته شد تا حرکات چشم رو موقع مطالعه کنترل کنه و اسم این دستگاه رو گذاشتن EyeTracker. .چند سال بعد، مسئولین روزنامهها و مجلات، از این روش استفاده کردن تا ببینن تبلیغات صفحاتشون چقدر مورد توجه خوانندگان قرار میگیره. تهیه این نقشه حرارتی علی رغم هزینه سنگینش نتیجه بخش بود و اطلاعات فوق العاده ای که منعکس میکرد به اونا کمک کرد تا طراحی صفحات رو تغییر بدن و بیشترین خروجی رو از تبلیغاتشون دریافت کنن. برای این کار دوربینهای خاصی مورد نیاز بود، همچنین یک گروه از افراد تا رفتارها رو آنالیز کنن.
سومین کنفرانس تجربه کاربر شیراز
فرصت حضور در بزرگترین گردهمایی طراحان تجربه کاربر کشور رو از دست ندید. این کنفرانس ۲۱ و ۲۲ آذر ماه ۱۳۹۷ برگزار میشه.
اطلاعات بیشتر
کاربردهای نقشه حرارتی
نقشههای حرارتی، در علوم مختلفی کاربرد دارن از جمله پزشکی، ورزشی، نظامی، فنی مهندسی، مدیریت و … . در هر یک از این علوم روش هایی برای به دست آوردن این نقشه تعریف شده.
آقای حسین ظهوریان در یکی از مقالاتش راجع به تأثیر نقشه حرارتی در حوزه ی مدیریت سازمانی مینویسه:
با استفاده از نقشه حرارتی، فارغ از نوع سازمان و فعالیت، میتوان نقاط ضعف و قوت روشهای اعمال شده را، در افراد و همچنین در تیم ها، تشخیص داد و در خصوص تغییر، تثبیت و یا بهبود روش کاری آنان تصمیم گیری نمود.
کاربرد نقشه حرارتی در وب
در وبسایتها یکی از مهمترین فعالیت هایی که در زمینه جذب کاربر و در نتیجه درآمدزایی انجام میشه همین آنالیز نقشههای حرارتی است. وقتی رد نگاه کاربر رو بگیریم و بدونیم رنگ آمیزی و طراحی سایت مون در کدوم نواحی بیشتر توجه کاربر رو جلب کرده، میتونیم مناسب ترین محل رو برای قرار دادن پیامهای کلیدی و دکمههای مهم تشخیص بدیم. مثلا منوها و لینکهای مهم، دکمههای «عضویت» و «سبد خرید»، یا حتی تبلیغات سایت که بحث مهمی در فرایند درآمدزایی به حساب میاد.
به عنوان نمونه، بررسی نقشه حرارتی سایتهای مختلف نشون داده که سمت چپ بالای سایت یکی از بهترین مکان هاست برای تبلیغات. سمت راست بالا هم، ای … بد نیست. و این نتیجه گیری در مورد موبایلها و تبلتها هم صادقه.
برای تهیه نقشه حرارتی در دنیای وب میتونیم حرکات ماوس کاربران رو رصد کنیم. تحقیقاتی که در دانشگاه کارنگی ملون انجام شده، نشون میده که بیش از 88 درصد حرکات ماوس روی صفحه ی وب، با محل نگاه کاربر مطابقت داره. بنابراین زیر نظر گرفتن ماوس یا به اصطلاح MouseTracking میتونه نقشه حرارتی مناسبی (البته نه به دقت EyeTracking) ایجاد کنه. وقتی نقشه آماده شد، اونو آنالیز میکنیم و طبق اطلاعاتی که به دست میاریم میتونیم تصمیم بگیریم که طراحی چطور تغییر کنه تا نرخ تبدیل (Conversion Rate) بالا بره و بیشترین بازدهی رو از ورود کاربران داشته باشیم.
اهدافی که ما در نقشه حرارتی دنبال میکنیم
می تونیم اندازه بگیریم که:
- عناصر غیرضروری صفحه، تا چه حد کاربر رو از پیام اصلی سایت دور و ذهنشون رو منحرف میکنه؟
- آیا اطلاعاتی هست که کاربر دنبالش میگرده، اما در صفحه ی من وجود نداره؟
- آیا وبسایت من، در صفحات با سایزهای مختلف، تبلت ها، موبایل ها، و … به خوبی و با همون کیفیت دلخواه دیده میشه؟
- آیا تمام مطالب مهم به راحتی در معرض دید هست؟
- آیا همه اون چیزی که برای نگه داشتن و وفادار کردن بازدیدکننده نیاز هست رو در خودش داره؟
بررسی نقشه حرارتی گوگل
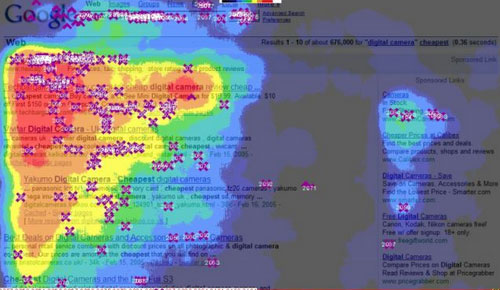
همیشه اینطور نیست که ما نقشه حرارتی رو برای سایت خودمون بررسی کنیم. بلکه کنترل نقشه حرارتی مربوط به سایتهای بزرگی که اغلب شرکای کلیدی مدل کسب و کار ما محسوب میشن، خیلی مهمه. لطفا این تصویر رو ببینید:
 5 نتیجه ی اول گوگل، بیشترین نگاه و توجه رو جلب کرده. این امر یکی از پایهایترین دلایل شرکت هاست که روی سئوی سایت خودشون کار میکنن و تلاش میکنن اونو به 4-6 مورد اول نتایج جستجو در گوگل برسونن.
5 نتیجه ی اول گوگل، بیشترین نگاه و توجه رو جلب کرده. این امر یکی از پایهایترین دلایل شرکت هاست که روی سئوی سایت خودشون کار میکنن و تلاش میکنن اونو به 4-6 مورد اول نتایج جستجو در گوگل برسونن.
الگوهای نگاه کاربر در وب
برگردیم به تصویر قبل، و نقشه حرارتی گوگل رو یه نگاهی بندازیم. یه شکلی شبیه F تولید شده. درسته؟
تحقیقاتی که روی نقشه حرارتیهای مختلف انجام شده نشون دادن که کاربران اغلب با یک الگوی شبیه به حرف F محتوای سایت رو از نظر میگذرونن. دو تا نوار افقی موازی، که پایینی کمی کوچکتر از بالاییه، و یک نوار عمودی در سمت چپ اونا. یکی از مقالات گروه نیلسن نورمن این موضوع رو به تفصیل بیان کرده که خوندنش خالی از لطف نیست.
حدستون درسته، در سایتهای فارسی زبان، این الگو یه مقداری متفاوته. در یکی دیگه از مقالات گروه نیلسن نورمن اشاره شده که انتظار میره این الگو جهت افرادی که از راست به چپ یه به اصطلاح RTL مینویسند (مثل فارسی زبانان)، برعکس باشه، به این دلیل که توجه کاربران از سمت راست شکل میگیره. هر چند در واقعیت این اتفاق نمیافته و F دقیقا به صورت برعکس تشکیل نمیشه. اگر تصمیم داریم یک سایت چند زبانه رو طراحی کنیم، بهتره المانها همگی به سبک «چپ به راست» یا همان LTR طراحی بشن، و نهایتا محتوای نوشتاری سایت، برای زبانهای «راست به چپ» راست چین تعبیه بشه. کاربران به سایتهای بین المللی که در حقیقت LTR هستن کاملا مأنوس هستنند، و ذهنشون میتونه بین المانها و محتوای نوشتاری، که یکی راست چین و یکی چپ چین هست، به راحتی سوییچ کنه.
الگویی به نام «مثلث طلایی» هم معرفی شده که اگه دقت کنیم همین نقشه حرارتی گوگل به وضوح بیانگر الگو هست. در تصویر زیر این مثلث طلایی رو با خط قرمز رنگ مشخص کردیم. توضیح بیشتر این مورد از حوصله ی بحث خارجه. پیشنهاد میکنم مقاله ی خانم Rebecca Maynes رو یه نگاهی بندازید.

ابزارهای ایجاد نقشه حرارتی
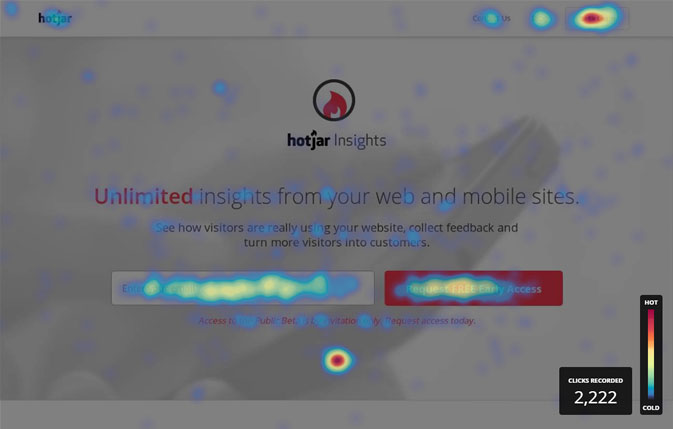
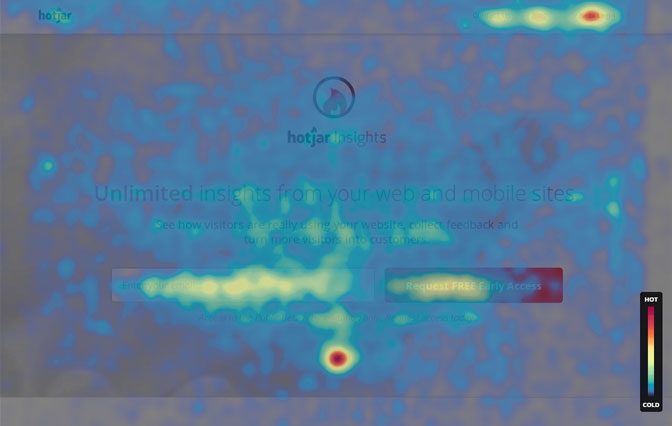
یکی از ابزارهایی که جهت ایجاد این نقشه تولید شده، با نام Hotjar شناخته میشه. کافیه کدی که سایت بهمون اعلام میکنه رو در وبسایت خودمون قرار بدیم و سپس مانیتورینگ آغاز میشه. در یکی از مطالب سایت 8 تست نقشه حرارتی به همراه راه حل هریک از اونا معرفی شده که توسط سه نوع نقشه حرارتی زیر قابل انجامه:
Click and Tap Hotjar Heatmaps
نشون میده که بازدیدکنندگان از طریق سیستم کامپیوتر، روی کدوم نواحی بیشتر کلیک کردن؟ و یا از طریق تبلت و موبایل، انگشتشون کدوم بخشها رو بیشتر لمس کرده؟
تنها جهت سیستمهای کامپیوتری مورد استفاده است و با بررسی حرکات ماوس، به شما نشون میده که کاربر به چه بخش هایی بیشتر نگاه کرده؟
نشون میده که تا کجای صفحه بیشتر اسکرول میخوره؟ وقتی تعداد زیادی از کاربران تا انتهای صفحه رو اسکرول میکنن و هنوز دنبال هدفشون میگردن، میتونه معنیش این باشه که محتوای مهم سایت به خوبی در معرض دید قرار نگرفته.
 Crazy Egg هم یکی دیگه از ابزارهای تهیه نقشه حرارتی هست. علاوه بر این که اسم جالبی داره، کارکردش هم بی نظیره. کافیه به وبسایتش مراجعه کنید و دامنه ی خودتون رو وارد کنید. بعد از تایید دسترسیهای مورد نیاز این ابزار، میتونید به مدت 30 روز از امکاناتش به صورت رایگان استفاده کنید. ضمنا فوتر سایت هم نکته جالبی رو گوشزد میکنه. شرکتهای بزرگی مثل Yahoo و Dell از همین ابزار برای تهیه و آنالیز نقشههای حرارتیشون استفاده میکنن.
Crazy Egg هم یکی دیگه از ابزارهای تهیه نقشه حرارتی هست. علاوه بر این که اسم جالبی داره، کارکردش هم بی نظیره. کافیه به وبسایتش مراجعه کنید و دامنه ی خودتون رو وارد کنید. بعد از تایید دسترسیهای مورد نیاز این ابزار، میتونید به مدت 30 روز از امکاناتش به صورت رایگان استفاده کنید. ضمنا فوتر سایت هم نکته جالبی رو گوشزد میکنه. شرکتهای بزرگی مثل Yahoo و Dell از همین ابزار برای تهیه و آنالیز نقشههای حرارتیشون استفاده میکنن.
به عنوان حسن ختام صحبتم هم یه شعار جالب از Inspectlet رو نقل قول میکنم:
اینجا نقطه پایانی ست برای حدس زدن رفتار کاربرانتون. Google Analytics به شما میگه چه اتفاقی داره میافته؟ ولی Inspectlet به شما میگه که چرا این اتفاق در جریانه؟
جمع بندی
نقشههای حرارتی دادههایی گرافیکی و رنگی هستن که به ما کمک میکنن رفتار کاربر رو شناسایی کنیم. بعد با آنالیز این دادهها، محصول یا خدمات مون رو به نحوی طراحی کنیم که به بالاترین سطح بازدهی برسه.
ابزارها و سرویسهای متنوعی در دنیای گسترده ی وب وجود دارن، که به ما کمک میکنن نقشه حرارتی وبسایت خودمون رو ببینیم و حتی آنالیز کنیم. مثل Hotjar ،Crazy Egg، MouseFlow ، inspectlet و دهها ابزار مفید دیگر.
در این مورد نظری دارید؟
شبکههای اجتماعی جای بهتری هستن.