راهکار فوری برای قابلیت دسترسی
بر اساس اصل پارتو 80% از نتایج با 20% از تلاشهای ما به دست میان. این موضوع در مورد قابلیتدسترسی هم صادقه و تعداد محدودی از نکات باعث حل عمده مشکلات میشن. اما این نکات چی هستن؟ خوب جواب این سوال میتونه خیلی شخصی باشه، اما به نظر من این 5 مورد هستن.
تصاویری که بد توضیح داده شدن
هرچند که احتمالا همه ما میدونیم تصاویر باید خصیصه ایی به نام alt داشته باشند که مقدارش توضیحی در مورد تصویره و باعث راحت تر پیدا شدن تصاویر در موتورهای جستجو میشه، اما مشکل اصلی به محتوای این خصیصه بر میگرده.
خیلی از افراد به مزیت خصیصه alt برای قابل جستجو شدن تصاویر پی بردن. بنابراین این خصیصه رو با مقادیر زیادی از کلیدواژهها پر میکنن که اغلب علاوه بر این که ارتباط معنایی ندارن خیلی هم طولانی میشه.
هر تصویر باید یه خصیصه alt داشته باشه و فقط یه توضیح مختصر بده که چی داره نمایش داده میشه.
لینک هایی که عنوان بدی دارن
فقط تصاویر نیستند که گاها بد عنوان گذاری میشن. خیلی وقتها این اتفاق در مورد لینکها هم میافته. متنی که لینک شده باید بتونه محتوای خودش رو توضیح بده. دلیلش هم اینه که کسانی که از صفحه خوانها استفاده میکنن، همه لینکها رو به صورت یه لیست میبینن. این باعث میشه که کاربرا بتونن بدون نیاز به خوندن تمام وبسایت بین صفحات پیمایش کنن. وقتی یه لینکی با عنوان “کلیک کنید” ایجاد میشه، دقیقا معلوم نیست قراره ما رو به کجا هدایت کنه. عنوان بهتر برای این لینک “برای مشاهده اخبار کلیک کنید” یا در حالت ساده تر “مشاهده اخبار” هست. وقتی هم که توضیح بیشتری لازمه میتونید از خصیصه title استفاده کنید.
لینک هایی که خوب توضیح داده شدن باعث میشن که کاربرای عجول زودتر راه ورود به صفحه مورد نظرشون رو پیدا کنن.
نبودن جایگزین برای مدیا
فقط این نیست که تصاویر رو توضیح بدیم. یه وقتایی میخواییم از ویدئو یا فایل صوتی تو سایت استفاده کنیم. وقتی که این مدیا به یه پلاگین خاص هم برای پخش شدن نیاز نداره (بخصوص که کاربر هم اون رو نصب نکرده باشه)، حتما باید یه راه جایگزین برای پخشش داشته باشیم. این جایگزین میتونه یه چیزی مثل متن فایل صوتی باشه.
هرچند این موضوع ممکنه مسئولیت ساز به نظر بیاد، اما در نهایت نتیجه ایی که از رضایت کاربر گرفته میشه باعث میشه که احساس کنید ارزشش رو داره.
اتکا به جاوا اسکریپت (Javascript)
جاوا اسکریپت یه زبان برنامه نویسیه که خیلی از تعاملات ما رو روی وبسایتها شکل میده. از باز شدن یه پنجره بازشونده (Popup) گرفته تا نقشه گوگل. جاوااسکریپت به طور عجیبی انعطاف پذیره و در سطح وسیعی هم استفاده میشه.
اینجا مشکل استفاده از فناوری نیست، بلکه روش استفاده است. خیلی از ماها توجه نداریم که بعضی از کاربران ما اصلا به جاوا اسکریپت دسترسی ندارن. گذشته از اینکه خیلی از این افراد ممکنه اون رو غیر فعال فعال کرده باشن، با فراگیر تر شدن Smartphoneها باید درنظر داشت که بعضی از اونها اصلا این فناوری رو پشتیبانی نمیکنن. اگه این شرایط پیش بیاد ممکنه نتونن بعضی لینکها باز کنن. همینطور محتوا هایی که به وسیله جاوا اسکریپت ایجاد میشن قابل رویت نیستند.
یه قاعده ساده اینه که هیچ وقت برای دسترسی به محتوا، فقط به جاوا اسکریپت اتکا نکنید.
زبان پیچیده و مبهم
آخرین نکته اینکه که واقعا نباید در وبسایت از زبان پیچیده و خشک استفاده کرد. این چیزیه که خیلی از کاربرها رو آزار میده و نمیتونن با شما ارتباط برقرار کنن. همیشه لازم نیست از جمله بندیهای خیلی پیچیده و پر از اصطلاحات غیر قابل هضم استفاده کنید. باید باور کنید که نام بردن از 5 نویسنده یا اصطلاح علمی متفاوت در یک پاراگراف بار علمی اون مطلب رو بالا نمیبره.
محتوای وبسایت نباید به گونه ایی باشه که احساس بشه فقط برای رفع تکلیف در سایت قرار داده شده. قبل از نوشتن هر عنوان یا توضیح باید به این فکر کنید که آیا این محتوا میتونه منظور و مفهوم رو به مخاطب شما انتقال بده؟
با توجه به این پنج نکته میتونید به طرز باور نکردنی قابلیتدسترسی رو در وبسایتتون افزایش بدید. انجام دادن هیچ کدوم از اونها کار سختی نیست و به هزینه زیادی هم نیاز نداره. در نهایت این بهینه سازی باعث جذب بازدید کنندگان بیشتر میشه که میتونن به راحتی وبسایت شما رو پیمایش کنن.
استراتژی دیجیتال چیست؟
خیلی از سازمانهایی که من باهاشون تو حوزه تجربهکاربر همکاری دارم میگن ما وقتی به وبادوایس مراجعه میکنیم میبینیم که شما در مورد استراتژیدیجیتال خیلی صحبت کردید. اما واقعا برای ما سوالی پیش اومده که این استراتژیدیجیتال دقیقا چیه و چه لزومی داره که ما یه استراتژیدیجیتالی هم داشته باشیم؟
متاسفانه این چیزیه که مدیران بیزینسها از طراحان و برنامه نویسای وبسایتشون میخوان که براشون یه استراتژیدیجیتالی تدوین کنن و حجم این درخواستها هم داره روز به روز زیادتر میشه. فرقی نمیکنه که دورکاری میکنن یا تمام وقت اونجا هستن. به هرحال دیر یا زود ازشون میخوان که یه استراتژی بهشون بدن.
اما نترسید! استراتژیدیجیتال اونقدرها هم که به نظر میرسه وحشتناک نیست. فقط یه سنده که نقش شما و مشتریان شما رو توی برخوردتون با وبسایت، موبایل، ایمیل، رسانههایاجتماعی و بازاریابیدیجیتالی تعیین میکنه. اصلا هم لزومی نداره که همه چیز رو عمیقا تحت پوشش قرار بده (و اصلا اگه اینطوری باشه خواناییش رو از دست میده)، در عوض یه سری رویکردهای کلی رو برای هر کدوم از این حوزهها معین میکنه.
در نهایت هر سازمانی برای حضورش توی دنیای آنلاین یه دلیل داره و اونم رسیدن به اهداف تجاریشه. آنلاین بودن صرفا به خاطر چشم و هم چشمی بین رقبا یا فقط به خاطر اینکه همه این کارو میکنن خیلی کمکی به شما نمیکنه. سازمان شما به یه استراتژیدیجیتالی نیاز داره. یه چیزی که به شما بگه وب چطور میتونه بهتون کمک کنه.
تو این مطلب من قصد دارم بهتون بگم که از کجا باید شروع کنید و چه چیزهایی رو در نظر داشته باشید. امیدوارم در نهایت مفید باشه.
استراتژیدیجیتال استراتژی بیزینس نیست
اگر تصمیم دارید یه استراتژیدیجیتالی تدوین کنید احتمالا ممکنه رفته باشید و چند تا نمونه از اسناد استراتژی بیزینس رو هم دیده باشید. معمولا توی یه استراتژی بیزینسی سنتی روی دو تا موضوع تمرکز میشه: نقشه راه بلند مدت و پیش بینی بودجه. اما متاسفانه سخته که این تو تا المنت رو بخواییم توی یه استراتژیدیجیتالی بگنجونیم.
تدوین یه استراتژی ۳ تا ۵ ساله یه چیز کاملا غیر واقع گرایانه است. سرعت رشد تکنولوژی خیلی بیشتر از اینهاست. به همون نسبت وقتی فضای کاری ما داره با این سرعت تغییر میکنه، پیشبینی دقیق بودجه کار خیلی دشواریه. بنابراین استراتژیدیجیتال رویکرد متفاوتی داره.
یه استراتژیدیجیتالی باید روی افراد، سیاستها و اولویتها تمرکز داشته باشه.
یه استراتژیدیجیتالی لازمه که بیشتر روی سیاستها، اولویتها و افراد تمرکز داشته باشه که وقتی یه تکنولوژی جدید ظهور میکنه، برای تصمیمگیری بشه بهشون اطمینان و اعتماد کرد. دقیقا مثل همون ضرب المثل «یاد دادن ماهیگیری» میمونه.
افراد، سیاستها و اولویتها
اینکه باید روی سیاستها، اولویتها و افراد تمرکز کنیم یعنی چی؟ چطور توی بیزینس شما اعمال میشه؟
در اصل اگه شما میخوایید یه استراتژی تدوین کنید که میتونه خودش رو با سرعت بالای دنیای دیجیتال مطابقت بده، به یه فرایند تصمیمگیری انعطافپذیر و سریع نیاز دارید. برای این کار ضروریه که یه سری افراد با صلاحیت توی یه شرایط و بستر درست تصمیمگیری باشن و قابلیت این رو هم داشتن باشن که اونها رو سریعا پیادهسازی کنن.
بنابر این خیلی مهمه که استراتژیدیجیتالی شما شامل این موارد باشه:
افراد
کی در مورد مسایل مختلف دیجیتالی تصمیم میگیره و کی در نهایت کار رو انجام میده؟ خیلی مهمه که تصمیمات درست توسط افراد با صلاحیت گرفته بشه. مثلا مدیر IT مجموعه که نباید در مورد طراحی تصمیمگیری کنه، یا مدیر بازاریابی نباید بره و برای سایت هوست (Host) انتخاب کنه. معمولا وقتی یه کاری داره در قالب گروه انجام میشه اتفاقات این شکلی زیادی میافته.
تامین منابع هم توی استراتژیدیجیتال خیلی مهمه. مثلا اینکه کدوم کار باید توسط نیروهای توی خونه انجام بشه و یا کدوم رو میتونیم برون سپاری کنید؟ وقتی برون سپاری میکنید چه معیار هایی رو باید در نظر بگیرید؟
سیاستها
وقتی فرایند تصمیمگیری سریع رو توی سازمان فعال میکنید، بهتون کمک میکنه که چند تا سیاست رو با هم داشته باشید. سیاستها مثل یه چهارچوب عمل میکنن که تصمیمات عملیاتی در درون اون اتفاق میافتن. در واقع به جای اینکه هربار برای یه موقعیت جدید بخوایید تصمیمگیریهای جدید داشته باشید، تمصمیمات خودشون در چهار چوب سیاستها گرفته میشن.
به عنوان یه نمونه خوب، سیاست رسانههایاجتماعی رو مثال میزنم. کیا اجازه دارن توی رسانههایاجتماعی حرف بزنن؟ چه جور محتوایی قابل قبوله و چی نیست؟ تعریف سیاست برای شبکههایاجتماعی به کارمندای اون بخش امنیت میده (چون میدونن که به انجام چه کاری مجاز نیستن) و همچنین باعث میشه که لازم نباشه قبل از هر توییت در موردش بحث کنید.
همچنین سیاستها برای رفع تداخلات داخلی مفید هستن. به عنوان مثال تعریف یه سیاست در مورد اینکه چی میتونه توی صفحه اصلی وبسایت قراربگیره، میتونه از تداخلات بعدی پیشگری کنه. در واقع این سیاست بحثهای داخلی رو از دادن نظرهای ذهنی به سمت تصمیمات ملموستر هدایت میکنه.
بعضی از این سیاستها شامل این موارد میشه:
- قابلیت دسترسی
- حذف محتواهای قدیمی
- استاندارهای توسعه (مثل استاندارهای کدنویسی)
- تست حداقلها (مثل تست روی مرورگرهای مختلف)
- سبک نوشتار
توی استراتژیدیجیتال لازم نیست همه این سیاستها رو تعریف کنیم، اما باید شناسایی شده باشن. لازمه هر کدوم از این سیاستها مستند بشن و سهام دارها و مدیران مسئول هم روش به توافق برسن.
اولویت ها
عدم توافق روی اولویتها یکی از اون چیزهاییه که باعث کاهش سرعت تصمیمگیری سازمانها در مورد دنیای دیجیتال میشه. توی محیطی که تصمیمگیری سریع یه موضوع حیاتیه، ضروریه که اولویتهای کلیدی مشخص شده باشن.
دو تا از مهمترین اولویت هایی که باید تعیین بشن عبارتند از اهداف بیزینس و کاربران هدف.
برای خیلی از سازمانها حتی تعریف اهداف بیزینسی و گروه کاربران هدفشون کار مشکلیه، چه رسد به اینکه بخوان اولویت بندیشون هم بکنن. بنابر این توی تدوین استراتژیدیجیتالی حتما این کار انجام میشه.
اگه این اولویتها رو به طور شفاف تعریف نکرده باشید، هربار که باهاشون برخورد میکنید باید در موردشون بحث کنید. حالا چه موضوع محتوای صفحه اصلی باشه چه تعداد منوها. وجود این اولویتها از تداخل دیدگاهها جلوگیری میکنه و باعث میشه که سریعتر به جلو حرکت کنید.
یکی از جاهایی که این اولویتها خیلی کاربرد دارن توی بحث نگهداری هست. مثلا اگه مدیر میخواد که یه کاری به صورت اورژانسی انجام بشه، ما اون کار رو با اهداف اولویت بندی شده مطابقت میدیم و اونجاست که معلوم میشه آیا این موضوع اورژانسی به حساب میاد یا نه.
ایجاد یه نقشه راه مقدماتی
اتکای استراتژیدیجیتالی شما باید روی رسیدگی به مسائل فوری باشه. یعنی بپرسید کدوم حوزههای کاری رو باید بیشتر توجه کنید تا کار انجام بشه؟ چون باید به این مسائل خیلی فوری رسیدگی کنیم، در نتیجه این امکان رو داریم که میزان قابل توجهی از جزییات رو برای حل کردن مسئله ارائه کنیم.
هرچی جلوتر میریم میتونیم سطح جزییات رو کاهش بدیم. این امکان رو داریم که یه جدول زمانی نه خیلی دقیق رو برای اولویتهای توسعه طی دو سال آینده تنظیم کنیم، اما در عین حال باید همیشه این رو به صورت شفاف توی این نقشه راه در نظر بگیریم که با تغییرات دنیای دیجیتال ممکنه نیاز به تغییر پیدا کنه.
معمولا مدیران ارشد خیلی به دنیای دیجیتال اعتماد ندارن چون درکش نمیکنن. بنابراین نقشه راه باید برای اونها قوت قلب به همراه داشته باشه.
نقشه راهی که تدوین میشه باید مورد رضایت اکثریت مدیران ارشد باشه. معمولا این مدیران خیلی به دنیای دیجیتال اعتماد ندارن چون درکش نمیکنن. بنابراین نقشه راه باید برای اونها یکجور قوت قلب به همراه داشته باشه.
استراتژیدیجیتال یه چیزیه که میتونه کیفیت وب رو برای شما مشخص کنه و بهتون این احساس رو بده که روش کنترل کافی دارید. اگه استراتژیدیجیتالی شما تنها حرفش این باشه که «فقط به تیم طراحی وبسایت و سیاستهاشون اعتماد کنید» نمیتونه اون احساس کنترل رو ایجاد کنه. یه نقشهراه (مهم نیست چقدر مبهم باشه) این احساس رو به شما و سایر مدیران ارشد میده.
اما نقشه راه باید چه حوزه هایی رو پوشش بده؟
حوزه استراتژیدیجیتال
حوزه دقیق استراتژیدیجیتال خیلی به سازمان شما و کاری که انجام میدید وابسته است. در واقع منظور اینه که استراتژیدیجیتال باید حوزههای بیشتری رو از یه صرفا وبسایت پوشش بده. برای یه طراح وبسایت خیلی راحتتره که فقط به وبسایت بپردازه. خوب طبیعی هم هست چون این کاریه که بلده. اما استراتژیدیجیتال خیلی بیشتر از طراحی یه وبسایته.
در اغلب موارد استراتژیدیجیتال باید این موارد رو در نظر داشته باشه:
- موبایل - آیا میخوایید یه وبسایت واکنش گرا (responsive) داشته باشید؟ آیا به app هم نیاز دارید؟ اگه بله، چه پلتفرمهایی رو میخوایید پشتیبانی کنید؟
- رسانههایاجتماعی - کدوم شبکهها رو میخوایید پشتیبانی کنید؟ چقدر تمایل دارید که از شبکههایاجتماعی استفاده کنید؟ کی مسئول این کاراست؟ چجور رفتارهایی مورد قبول هستن؟ بازخوردهای منفی رو چطور میخوایید مدیریت کنید؟
- ایمیل - باید به هر جور ایمیلی از خبرنامه تا ایمیلهای اتوماتیک فکر کنید. باید به این موضوع رسیدگی کنید که کی مسئول مکاتبات ایمیلیه؟ لیست ایمیلها، امنیت و حریم شخصی خصوصی چطور حفظ میشه؟
- بازاریابی دیجیتالی - این موضوع شامل هر چیزی از SEO و PPC میشه تا تبلیغات بنری و طراحهای وابسته.
- وبسایت - چه امکاناتی قراره روی وبسایت داشته باشید؟ در مورد محتوا چطور تصمیمگیری میکنید؟ کی مسئول نگهداری از طرح، محتوا و جوانب فنی وبسایته؟
یه استراتژیست دیجیتال توی هر کدوم از حوزهها به شما میگه که منافعش برای بیزینس شما چیه، کارایی فعلیش رو ارزیابی میکنه و برای بهینهسازیش در کوتاه و بلندمدت پیشنهاد میده. گاهی انجام همه این کارها برای یه نفر کار سختیه و میبینید که به چه دانش وسیعی نیاز هست. بنابراین در مواردی هم لازم میشه که هر کدوم از این حوزه ها رو به یه متخصص بسپارید تا استراتژیدیجیتالیتون ابهام کمتری داشته باشه.
به نکته مهم اینه که برای رقابت و دیده شدن، وقتی که منابع محدود هست و رقابت سنگین، نوشتن یه استراتژیدیجیتالی بدون نگاه کردن به بودجه کار خیلی سختیه.
نمی تونید در مورد پول صحبت نکنید
هرچند که هیچ وقت نمیشه یه استراتژیدیجیتالی کاملا دقیق و منطبق با بودجه رو تدوین کرد، اما این اصلا به این معنی نیست که میتونید در مورد پول حرف نزنید. حتما باید توی استراتژیدیجیتالی از بودجه صحبت شده باشه تا هزینهها بر اساس اون برنامه ریزی بشن.
یکی از مدل هایی که من پیشنهاد میکنم در موردش جدا فکر کنید مدل توسعه تکاملیه که روی هزینه و بودجه تاثیر مستقیم میگذاره. توی این روش باید به جای قیمت ثابت یه بودجه سالانه برای هر کدوم از حوزهها در نظر بگیرید. دقیقا مثل بودجهایی که برای بازاریابی در نظر گرفته میشه. با استفاده از این روش کار بودجهبندی خیلی سادهتر میشه.
البته هنوزم میبینید که باز یه خورده ابهام هست و واقعا هم همینطوره. همونطور که در ابتدا هم عرض کردم کار بودجه بندی دیجیتالی کار واقعا سختیه. اما با این حال نمیتونیم ازش چشم پوشی کنیم. حتی یه حدس خیلی پرت هم بهتر از اینه که هیچی نباشه. حداقل اینه که به یه معیار اولیه برای تواناییتون در هزینهکردن میرسید.
کی باید درگیر این کار باشه؟
این یه واقعیت محضه که هیچ کس بهتر از شما (به عنوان مدیر بیزینس) نمیتونه به استراتژی درست اشراف داشته باشه. اما نکته خیلی مهم اینه که کار تولید این سند استراتژیک نباید بصورت ایزوله انجام بشه. کار تدوین استراتژیدیجیتال باید با همکاری نزدیک بین استراتژیستدیجیتال و سایر سهامدارها انجام بشه.
این خیلی متداوله که مدیران از اهمیت استراتژیدیجیتال چشم پوشی کنن. حتی وقتی نیازش رو کاملا درک میکنن بازم به ندرت اتفاق میافته که برن سراغ یه استراتژیستدیجیتال و ازش کمک بخوان. حتی خیلی از اونها تدوین استراتژیدیجیتال رو شغل به حساب نمیارن.
حالا من میخوام شما رو ترغیب کنم که توی این کار فعال تر باشید. یعنی فکر نکنید که این کار سادهایی هست و احتمالا خودتون هم از پسش بر میایید. پیشنهاد میکنم با یه استراتژیستدیحیتال مشورت کنید و از همین لحظه به فکر تدوین یه استراتژیدیجیتالی برای شرکت و یا سازمان خودتون باشید.
سه راز مهم در سادگی
قبلا در این باره مطلبی نوشته بودم که خیلی از سازمان ها هزینه های زیادی برای اضافه کردن امکانات متعدد به سایتشون انجام می دن. این درحالیه که واقعا نیازی به این همه پیچیدگی نیست. اما چرا این اتفاق می افته ؟
3 دلیل برای علاقه به پیچیدگی
معمولا سه دلیل عمده وجود داره که باعث می شه صاحبان وب سایت ها از حذف کردن یه مطلب خودداری کنن.
- می ترسن که چیزی رو از دست بدن - صاحبان وب سایت ها فکر می کنن با آنلاین کردن همه چیز می شه به کاربران این امکان رو داد که به هر چیزی که نیاز دارن بدونن دسترسی داشته باشن. اما متاسفانه وقتی گزینه های در دسترس خیلی زیاد باشه، پیدا کردن یه مورد خاص خیلی سخت تر می شه.
- ترس از اینکه کاربران چیزی رو متوجه نشن - به دلیل ضعف اعتماد به نفس، مدیران وب سایت ها مدام فکر می کنن نیازه یه سری دستور العمل های بی پایان رو به کاربرانشون بدن. اما متاسفانه بیشتر کاربرا هیچ وقت اینا رو نمی خونن.
- نا امیدی از تلاش برای متقاعد کردن مخاطب - مدیران خیلی از وب سایت ها فکر می کنن اثر گذاری کار اونها خیلی پایینه بنابر این عمدتا نمی تونن با مخاطب هاشون ارتباط برقرار کنن. علت هم اینه که اطلاعات توی وب سایت اونها اغلب نارسه و ضعف اطلاعاتی داره.
البته احتمالا دلایل بیشتری هم مثل تنبلی وجود داره. نوشتن یه مطلب ساده است اما حذف کردنش نیاز به مراقبت و مداومت بیشتری داره. همینطور میل به جلب رضایت مخاطب. وقتی یکی از کاربرا اضافه کردن یه امکان رودرخواست می کنه، مدیران وب سایت فکر می کنن مجبور هستن این کار رو انجام بدن.
3 سوال که ما رو به سادگی تشویق می کنن
اضافه کردن یه امکان به خاطر درخواست کاربرا همیشه ایده خوبی نیست. بهتره قبلش این 3 سوال رو از خودتون بپرسید :
- چند نفر دیگه خواستن که این امکان اضافه بشه ؟ - اگر فقط تعداد کمی از افراد خواستن که یه امکان خاص اضافه بشه احتمالا ارزش صف هزینه و زمان رو نداره.
- درخواست از طرف کی بوده ؟ - اگه این خواسته یکی از کاربران دائمی شما نیست، احتملا لازم نیست هیچ وقت بهش فکر کنید.
- اثراتش روی دیگران چیه ؟ - هر امکانی یه پیچیدگی به همراه خودش داره. بهتره ببینید که اثرات این پیچیدگی روی دیگران چطوره ؟ آیا فراخوان اصلی وب سایتتون رو تحت تاثیر قرار نمی ده ؟
بعد از اون اگه وب سایتتون پیچیده شد، برای ساده کردنش چیکار می کنید ؟
3 قدم برای ساده کردن وب سایت
بر اساس قوانین سادگی 3 راه وجود داره که شما می تونید هر چیزی رو ساده کنید. تو وب سایت شامل این ها می شن :
- حذف عناصر
- مخفی کردن عناصر
- فشرده سازی عناصر
حالا بیایید تمرین کنیم که چطور این 3 راه باعث ساده شدن می شن.
1. حذف کردن عناصر

اولین قدم تو ساده کردن وب سایت اینه که محتوا ها رو حذف کنید. این معمولا به دلایلی که بالاتر توضیح دادم سخت ترین کاریه که باید انجام بشه. Steve Krug در کتاب خودش به نام “Don’t Make Me Think” (عنوان رو انگلیسی نوشتم که راحتر تر پیداش کنید) به ضرورت های این مسئله خیلی خوب اشاره کرده. Steve می گه حذف محتواها دو مزیت داره : - سطح اصطکاک ذهنی رو تو سایت شما کاهش می ده
- اجازه می ده محتواهای مهم تر برجسته تر باشن
حذف محتوا ها واقعا باعث ایجاد تغییر می شه. ما این کار رو روی محتوای کارگاه آنلاین کاسیت انجام دادیم و به طرز عجیبی دیدیم که سطح مذاکرات (درخواست های مشاوره و قیمت، همچنین سوالات) ما با مخاطبا افزایش پیدا کرد. همچنین خیلی نظرات مثبت در مورد خود وب سایت گرفتیم.
حقیقتی که ممکنه شگفت زدتون کنه اینه که ما 40 صفحه یا بیشتر رو با هم ادغام کردیم و در یه صفحه قرار دادیم ! البته این کار رو در مورد هر وب سایتی نمی شه انجام داد، اما همیشه حذف یه سری از محتوا ها باعث یه تغییر مهم می شه.
2. مخفی کردن بعضی عناصر
متاسفانه همیشه این امکان وجود نداره که عناصر رو حذف کنیم. بعضی موقع ها لازمه بعضی عناصر رو واسه یه طیف دیگه از مخاطبا نگه داریم. اینجاست که مخفی کردن عناصر کاربردی می شه.
مهمه که به مخاطبای ثانویه اهمیت بدیم اما باید طوری باشه که مخاطبای هدف رو تحت تاثیر قرار نده. اینجا می تونید بعضی عناصر رو در عمق سایت مخفی کنید و هر زمان لازم شد در دسترس این طیف از مخاطبا قرار بدید.

خوب این مثال رو همه می شناسیم. اینجا می بینیم علیرغم اینکه گوگل سرویس های متعددی داره اما فقط چند تا دونه از اونها رو در سطح اول دسترسی قرار می ده. این سرویس ها معمولا همون سرویس هایی هستن که برای مخاطبای هدف طراحی شدن. گوگل نتنها سایر سرویس ها رو به سطوح مختلف می بره بلکه حتی خود اون ها رو به سطح 3 و 4 تقسیم می کنه. ### 3. فشرده سازی عناصر
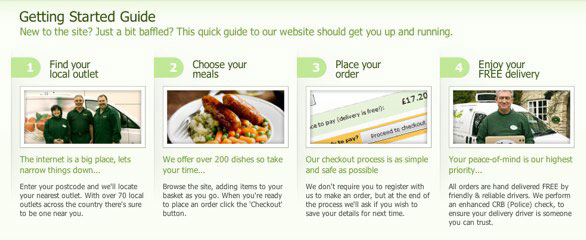
یکی از مثال های رایج سایت دانشگاه هاست. معمولا دانشگاه ها می خوان به دانشجویان آینده نگر اطلاعاتی درمورد آینده علمی - کاری اونها بدن (من تو سایت دانشگاههای ایران حتی یه مثال غلط هم نتونستم پیدا کنم بنابر این یه مثال انگلیسی رو انتخاب کردم).

خوب اینجا یه اشکال وجود داره و اونم اینه که وقتی کاربرا با سایت آشنا هستن دیدن این اطلاعات اونها رو گیج می کنه و آزار دهنده است. به عبارتی لازم نیست اینها رو به کاربرای همیشگی سایت نشون بدیم. اینجا ما پیشنهاد می کنیم که این عناصر فشرده بشن.

به این ترتیب اگه کاربری برای بار دوم وارد وب سایت شد دیگه لازم نیست بازم همون اطلاعات قبلی رو ببینه. این باعث می شه ضمن اینکه هنوز به اونها دسترسی داره، حواسشم پرت نشه. ## نتیجه گیری
هرچند ایده آل ترین راه اینه که محتوا ها رو حذف کنیم. اما خوب راه های دیگه هم وجود داره. با این حال نباید تبدیل به بهانه ایی بشه که محتوا ها رو حذف نکنیم.
حذف محتوا باید همیشه گزینه اول باشه و “مخفی” یا “فشره کردن” باید زمانی انجام بشه که مطمئن هستیم باعث انحراف مخاطب نمی شه. در هر صورت ما همیشه باید به جای اضافه کردن پی در پی محتوا به فکر راهی برای ساده کردن وب سایتمون باشیم.
10 تکنیک برای فراخوان (Call-to-action) های موثر
اخیرا ایمیلی دریافت کردم که توش نوشته شده بود :
گاهی می بینم که در مورد اهمیت فراخوان ها صحبت می کنی، اما هیچ وقت توضیح کاملی نمی دی. من به اهمیت فراخوان ها پی بردم، اما چطور باید مخاطب رو به انجامشون تشویق کنم ؟
فراخوان یکی از قسمت های ضروری هر وب سایته. فقط سایت های فروشگاهی و تجاری نیستن که باید فراخوان داشته باشن، بلکه هر وب سایتی باید یه هدفی مثل عضویت کاربران، ثبت نام در خبر نامه و یا پر کردم فرم تماس داشته باشه.
یه فراخوان چند تا دستاورد داره …
- جلب توجه برای وب سایت شما
- راهی برای اندازه گیری میزان موفقیت شما
- جهت دهی به کاربرانتون
حالا به معرفی 10 تکنیک متعارف برای ساختن یه فراخوان اثرگذار می پردازیم. من توی سایتهای فارسی خیلی گشتم ولی نمونه های مورد نظرم رو پیدا نکردم. برای همین مثال ها رو از سایت های انگلیسی انتخاب کردم.
1. بستر رو مهیا کنید
قبل از اینکه کاربر به فراخوان شما پاسخ بده، باید بدونه که نیاز شما چیه. بعضی از سایتها این کار رو خیلی خوب انجام می دن. اونها قبل از اینکه از کاربر چیزی بخوان، یه مشکل رو مطرح و بعد محصول یا خدماتی رو معرفی می کنن که مشکل رو حل میکنه.
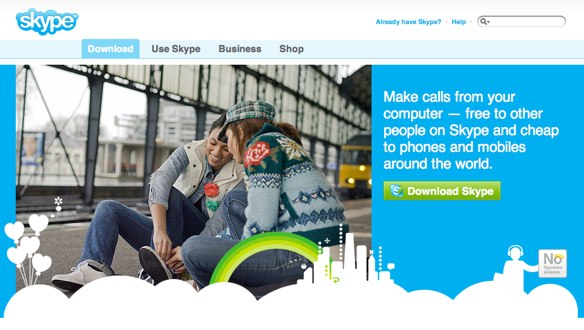
شما باید مزایای پاسخ دادن به درخواستتون رو توضیح بدید. چیزی باعث می شه که کاربر بدون پاسخ دادن به فراخوان از سایت خارج نشه. برای مثال یه نگاهی به وب سایت Skype میندازیم که بالای فراخوان (دکمه دانلود) این متن رو نوشتن :
Make calls from your computer — free to other people on Skype and cheap to phones and mobiles around the world.
از کامپیوتر خودتون در سراسر جهان با کسانی که Skype دارن بصورت رایگان و ارزان برای ارتباط با تلفن و موبایل، تماس بگیرید (یه همچین چیزی).
خیلی شفاف توضیح دادن که با دانلود کردن Skype چی نصیب کاربرا می شه.
Skype به وضوح مزایای دانلود نرم افزارشون رو توضیح می ده
2. یکم بیشتر پیشنهاد بدید
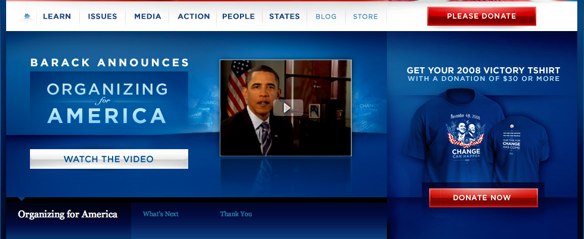
بعضی وقتها باید کمی پیشنهادها رو بچربونید تا مخاطب حاضر بشه به فراخوان شما پاسخ بده. معمولا پیشنهاد های بیشتر می تونه شامل یه تخفیف، وارد شدن به یه قرعه کشی و یا یه هدیه باشه. باراک اوباما تو سایت خودش یه همچین کاری واسه دریافت کمک انجام داده بود . نوشته بود اگر 30$ اهدا کنید، یه تیشرت رایگان هم بهتون می دیم.
البته الان دیگه نیست ولی من آرشیوش رو پیدا کردم که نوشته بود در ازای 30 دلار هدیه کردن به کمپین تبلیغاتیش، یه تیشرت رایگان بهتون هدیه می ده.

گذشته از اینکه این کار آمریکایی ها رو به اهدای پول تشویق می کنه، مهمتر اینه که اونها عملا به یه بیلبورد تبلیغاتی برای باراک اوباما تبدیل می شن.
3. فراخوان ها کم، اما مشخص باشن
مهمترین مسئله اینه که روی فراخوان های شما تمرکز بشه. نباید کاربرا غرق در فراخوان بشن. بررسی سوپر مارکت ها نشون می ده که وقتی فروشنده تمام در و دیوار رو پر تبلیغات کمی کنه، نهایتا کمتر موفق به فروش میشه.
وقتی گزینه ها کمتر باشه مخاطب شما برای انتخاب به تلاش ذهنی (بار شناختی) کمتری نیاز داره. این یعنی شما کاربر رو راهنمایی می کنید که قدم به قدم به تمام قسمت های وب سایت مراجعه کنه و این خیلی موثرتره.
تعداد مناسب فراخوان برای هر سایتی می تونه متفاوت باشه. اما هر تعدادی که هستن باید متمایز باشن
این تنها موردی بود که تونستم توسایت های فارسی براش مثالی پیدا کنم اما ترجیح می دم اسمی ازش نبرم. تو این سایت سه تا فراخوان بود :
- خرید پستی
- بازدید از نمونه ها
- دریافت محصول
گذشته از اینکه تعداد فراخوان ها غیر قابل قبوله، هیچ تفاوت مهمی هم بین “خرید پستی” و “دریافت محصول” وجود نداره. من کدوم کار رو باید اول انجام بدم؟ خرید پستی یا دریافت محصول!؟ کمی گیج شدم.
4. از زبان رایج کاربرا استفاده کنید
توی فراخوان باید به صورت خیلی واضح به کاربرا بگیم که ازشون چی می خواییم. بهتره از کلمات رایجی که برای اونها آشناست استفاده کنیم مثل:
- خرید یا سفارش
- ثبت نام
- اشتراک
- تماس
تمام این موارد کاربر رو تشویق می کنه که یه کاری انجام بده. برای اینکه ضرورت انجام کار رو به کاربران نشون بدیم، می تونیم ایی کلمات رو در کنار چنین جمله هایی استفاده کنیم :
- فقط تا 15 اسفند فرصت دارید
- به مناسبت عید نوروز
- الان سفارش بدید و یه هدیه نوروزی از ما بگیرید
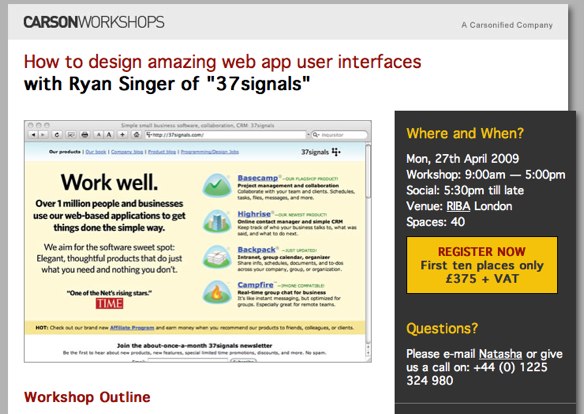
Carsonified از یه همچین چیزی برای فروش ورک شاپ هاش استفاده می کنه. خیلی خوب هم می تونه فوریت موضوع رو به کاربراش منتقل کنه که سریع تر ثبت نام کنن.
وب سایت Carsonified فوریت مسئله رو کاربراش نشون می ده و همین باعث می شه سریع تر ثبت نام کنن.

5. محل مناسبی رو انتخاب کنید
این واقعا خیلی مهمه که شما بتونید فراخوان رو در جای مناسب قرار بدید. ایده آل اینه که بالا و وسط صفحه قرار بگیره. مثل کاری که توی سایت picsengine.com انجام شده و دقیقا در یه همچین موقیعیتی قرار گرفته.
با قرار دادن فراخوان در وسط صفحه، تمرکز بیشتری از کاربران می گیره.

6. از فضاهای خالی استفاده کنید
فقط این مهم نیست که فراخوان محل مناسبی داشته باشه. وقتی دور و بر فراخوان به اندازه کافی خالی باشه توجه بیشتری به خودش جلب می کنه. سعی کنید اطراف فراخوان ها رو محتوای زیادی قرار ندید تا به نقطه اصلی تمرکز تو وب سایت شما تبدیل بشن.
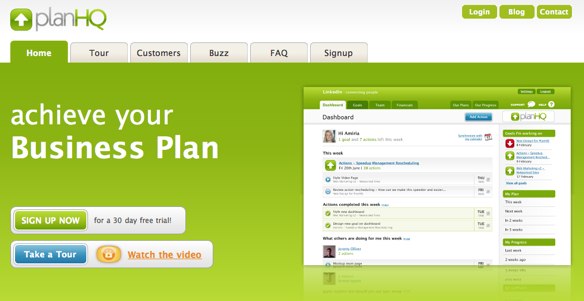
PlanHQ با تعیین فضای خالی خیلی خوب دور فراخوان، واقعا یکی از بهترین نمونه هاست. این کار باعث شده در نگاه اول اولین چیزی که دیده می شه همین فراخوان باشه.
PlanHQ با فضای خالی زیادی که دور فراخوان گذاشته، تمرکز رو به اون سمت افزایش داده

7. از رنگ های متفاوت استفاده کنید
رنگ ها یکی از موثرترین ابزار ها برای جلب توجه هستن. مخصوصا وقتی که نسبت به سایر قسمت های سایت کاملا متفاوت باشن. به عنوان مثال تو این مورد گوگل خیلی خوب عمل کرده. دکمه ثبت نام رو با رنگ قرمر ببینید.
رنگ دکمه ثبت نام طوریه که واقعا متفاوته و توجه رو به خودش جلب می کنه.

البته هیچ وقت صرفا به رنگ ها تکیه نکنید. چون خیلی از افراد به شکلی از کوررنگی مبتلا هستن و ممکنه درخشندگی ها رو نبینن.
8. فراخوان رو بزرگ کنید
به عنوان یه طراح همیشه این مشکل رو با مشتری ها داشتم که می خوان یه چیزی رو بزرگتر کنم. خوب همیشه هم من گفتم که اندازه متن ها همه چیز رو حل نمی کنه. چیز های دیگه هم مثل موقعیت، رنگ ها و فضای خالی به همون اندازه مهم هستن.
اما از این موضوع هم نمی شه صرف نظر کرد که اندازه عناصر موضوع مهمیه. وقتی فراخوانی بزرگ باشه مسلما شانس بیشتری داریم که دیده بشه. شرکت موزیلا این کار رو تو قلب صفحه اصلی خودش انجام داده. وقتی می خوایید فایر فاکس رو دانلود کنید، دکمه دانلود تو صفحه حکمرانی می کنه.
موزیلا از سایز بزرگ برای جلب توجه استفاده می کنه

9. تو هر صفحه یه فراخوان داشته باشید
فراخوان ها نباید فقط تو صفحه اصلی باشن بلکه باید هر صفحه یه نمونه داشته باشه که کاربر رو به قسمت های دیگه هدایت کنه. اگر کاربر به بن بست برسه وب سایت رو بدون انجام دادن فراخوان ترک می کنه.
ضمنا نباید همه فراخوان ها یه شکل باشن اما می تونید تو صفحات بعدی شکل کوچکتری رو استفاده کنید که در نتیجه به یه هدف مشترک اشاره میکنن.
توسعه دهنده های PHP احتمالا با Basecamp آشنا هستن. این سایت پایین هر صفحه یه فراخوان گذاشته که به کاربرا برای ثبت نام تو وب سایت و یا استفاده از راهنما سیگنال می ده.
Basecamp پایین هر صفحه یه فراخوان گذاشته

10. فراخوان رو آماده کنید
در نهایت تصور کنید که اگر کاربر به فراخوان شما جواب داد چه اتفاقی قراره بیفته. بقیه ماجرا به این مربوط می شه که حالا خود فراخوان باید چه شکلی باشه.
یه هشدار خیلی مهم در مورد زمانیه که قراره از کاربر یه سری اطلاعات شخصی بگیرد. اینجاست که باید در برابر این وسوسه مقاومت کنید و اطلاعات غیر ضروری از کاربر نخوایید.
من اولین باری که خواستم یه بلاگ تو WordPress.com بسازم رو یادمه چون فرم ثبت نام خیلی مختصر و مفید بود. اونها یه سری اطلاعات محدود رو برای ایجاد یه بلاگ می پرسن.
Wordpress اطلاعاتی رو که برای ساختن یه وبلاگ لازمه خیلی مختصر کرده.

نتیجه گیری
یه فراخوان موثر محور موفقیت یه وب سایته که عواملی مثل قابلیت کاربرد، طراحی خلاق بصری و محتوای قدرتمند رو یکجا جمع می کنه. اگر این کار واقعا درست انجام بشه می تونه بازدهی قابل اندازه گیری خوبی برای ما داشته باشه و این چیزیه که همه ما برای سرمایه گذاری هامون بهش نیاز داریم.
با تشکر از امین کرمی و سرکارخانوم داداشی که زحمت پیدا کردن نمونه ها رو کشیدن.
من می خوام برنامه نویس بشم !
اخیر توی یکی از شبکه های اجتماعی با گروهی برخورد کردم که عنوان جالبی داشت. جالب بودن عنوان برای من به دلیل نگاه عمل گرای اون به مسئله بود. یعنی علاوه بر اینکه شکل متداول انفعال گونه نداشت بلکه می تونه به مرور تبدیل به یه Start-up برای مخاطبانش بشه. به نظر میرسه اعضای این گروه در پی پاسخ دادن به این سوال اساسی تمام علاقه مندان به برنامه نویسی هستن که:
قدم اول : تصمیم بگیرید و ثابت قدم باشید
این سوال خیلی رایجه و بارها از خود من پرسیده شده. بگذارید چند تا نکته مهم و کلیدی رو براتون مشخص کنم که می تونه در تصمصم گیری موثر باشه.
شروع دشوار و فشار های اولیه من از این موضوع راضی نیستم اما نمی شه ازش گذشت که این حرفه بسیار دیر بازده است. معمولا برای اینکه بتونید به بازدهی مطلوبی برسید نیاز به 5 سال کار و تجربه مهندسی موثر دارید. البته این به این معنی نیست که طی این 5 سال هیچ دستاوردی ندارید.
برنامه نویس عمر کوتاهی داره واقعیت اینه که حداکثر بازدهی یک برنامه نویس در بهترین حالت 10 ساله و معمولا لازمه برای بعدش برنامه ریزی مشخصی داشته باشید. شاید بخوایید کار آزمایشگاهی بکنید. شاید هم آموزشگاه ها رو ترجیح بدید. به هر حال باید فکری داشته باشید.
اما با همه این اوصاف اگر تصمیم خودتون رو برای برنامه نویسی گرفتید، قدم اول رو برداشتید. تنها چیزی که لازمه اینه که درک کنید برنامه نویسی نیاز به صبر و حوصله داره.
قدم دوم : چه شاخه ایی از برنامه نویسی ؟
اشتباه بزرگ خیلی از علاقه مندان به برنامه نویسی اینه که قبل از انتخاب و تشخیص شاخه های متفاوت، می رن و هفته ها و شاید ماه ها در خصوص زبان های مختلف تحقیق میکنن. خوب نتیجه این می شه که با سردرگمی زیادی در خصوص انتخاب بهترین زبان مواجه می شن.
از مطرح ترین شاخه ها می شه برنامه نویسی ویندوز، لینوکس، موبایل، شبکه، بازی، وب و __میکرو پروسسور__رو نام برد. که البته بازی، میکرو پروسسور و زیر شاخه هاش با ضعف منابع روبر هستن و پیشنهاد نمی کنم فعلا سراغشون برید.
برای هر کدوم از این شاخه ها زبان های زیادی وجود داره که می تونید شروع به فراگیری کنید. بنابر این در قدم بعدی هم با یه انتخاب روبرو هستید
قدم سوم: چه زبان برنامه نویسی ؟
خوب من مایل نیستم در این مورد زبان خاصی رو پیشنهاد بدم. علت هم اینه که این مسئله کمی چالش زاست و اغلب مطرح کردنش توی یک رسانه عمومی بیشتر از اینکه انتخابی به شما بده ایجاد سردرگمی می کنه. طبیعتا قرار گرفتن در بین نظرات متعدد و گاهی هم متناقض چندان خوشایند نیست.
اما با این حال می تونید اگر در خصوص شاخه کاریتون مطمئن هستید به من ایمیل بزنیدو من با کمال میل می تونم چند زبان برنامه نویسی مرتبط با اون شاخه رو بهتون معرفی کنم.
قدم چهارم: مسئله های زیادی رو حل کنید
هرچند برنامه نویسی از طرفی یک هنر به حساب میاد اما در نهایت باید اون رو رهیافت حل مسائل توصیف کرد. خوب این یعنی باید با روش حل کردن مسائل آشنا باشید. بهتره بدونید که هیچ چیز نمی تونه مثل نوشتن یک برنامه، دوباره نوشتن و مجددا دوباره نوشتن همون برنامه به پیشرفت یک برنامه نویس کمک کنه.
بد نیست که یه تکنیک شخصی رو هم در این مورد بهتون معرفی کنم. می تونید به سایت های بزرگ و مطرح برنامه نویسی مراجعه کنید. روزانه مسائل زیادی در این وب سایت ها مطرح می شه که ممکنه در آینده باهاش برخورد داشته باشید. سعی کنید اون مسئله ها رو مسئله خودتون بدونید و براشون راه حلی پیدا کنید.
قدم پنجم : زبان های بیشتری رو یاد بگیرید
وقتی که در کارتون خبره شدید دیگه وقت زیادی برای یاد گرفتن زبان های مختلف (به صورت همزمان) ندارید، مگر اینکه خیلی خوش شانس باشید. بنابر این سعنی کنید چند زبان مختلف دیگه رو هم در شاخه کاریتون یاد بگیرید. تلاش کنید که بفهمید چه وجه تمایزی با هم دارن و ضعف های همدیگرو چطور پوشش می دن؟
یه زبان کاربردی رو هم یاد بگیرید. معمولا پیشنهاد می کنم چیزی مثل C رو یاد بگیرید چون خیلی کاربردیه و تقریبا اکثر زبان های کارآمد امروزی از این خانواده مشتق شدند.
نهایتا یک زبان اعلانی رو هم یاد بگیرید. خوب در این بین SQL معمولا خیلی قدرت نمایی می کنه و اجازه نمی ده به چیز دیگه ایی فکر کنید اما من پیشنهاد می کنم به همین محدود نشید و تمرین کنید که زبان هایی مثل XAML, XSLT و XQuery رو هم بلد باشید.
قدم ششم: یه زبان برنامه نویسی تولید کنید
لازم نیست یه زبان خیلی پیچیده، ساختار یافته و یا حتی بروز باشه. حتی لازم نیست که چیز جدید و خاص خودتون هم باشه. می تونید یک زبان متن باز رو توسعه بدید و یا حداقل براش یه فریم وورک بنویسید. من خودم راه ساده تر رو انتخاب کردم و یه فریم وورک برای PHP نوشتم که بعدا منجر به تولید پلتفرم و سیستم مدیریت محتوای Gexek شد.
قدم هفتم: یه چیزی یاد بگیرید که هیچ کس بلد نیست
این سخت ترین قدم در پروسه کاری شماست. تا اینجای کار شما در حال یاد گیری چیز هایی بودید که دیگران بلد بودن. اما از این به بعد باید کاری بکنید که کسی در موردش چیزی نمی دونه. می تونید کدهای دیگران، کتاب ها و یا گزارش های آکادمیک رو بخونید و نکته هایی رو برداشت کنید.
زمانش رسیده که قدم در راهی بگذارید که دیگران نگذاشتند. اما اشتباه نکنید، این چیزی نیست که شما تا قبل از اتمام سال دهم از تجربه کاریتون بهشون فکر کنید. علتش اینه که به دلیل ضعف دانشی بیشتر می تونید بازآفرینی کنید تا ابداع. چیزی مثل اینکه دوباره تلاش کنید که چرخ رو اختراع کنید.
این چیزی نیست که هرکسی موفق به انجامش بشه، اما تمام کسانی که سعی کردن ازش عبور کنن، حداقل به یه نفع جنبی رسیدن. نتیجتا اجازه ندید چیزی شما رو منصرف کنه و به موازات اینکه در برنامه نویسی رشد می کنید به دنبال حل کردن یه مسئله حل نشده باشید.
تبریک می گم، شما الان یه برنامه نویس خوب هستید
اوه صبر کنید! … البته اگه تا حالا جان به جان آفرین تسلیم نکرده باشید. که اگه اینطوره براتون آرزوی موفقیت در سرای باقی دارم.
از شوخی گذشته، این راه چندان هم طولانی نیست و خیلی زود این زمان برای شما سپری می شه. اگه امروز به فکر شروع باشید احتمالا خیلی زود من به وبلاگتون مراجعه می کنم و حتما نکات زیادی رو از شما یاد می گیرم. ضمنا! به این نکته خیلی مهم توجه داشته باشید که رشد محرمانه است بنابر این وقتی خودتون در قدم اول هستید به کسی در اون مورد توصیه ایی نکنید. این برای آرمشتون بهتره.
در نهایت مثل همیشه منتظر نظرات شما هستم، امیدوارم من و مخاطبان این بلاگ رو در بهبود این توصیه ها کمک کنید.